|
新型レイアウトビューで属性データを更新する
「レイアウトビュー」は、htmlでレイアウトされた特別な「フォーム」ウィンドウに属性を表示できる機能です。
このウィンドウでは、あくまでも「属性を表示」する事をメインにしていますので、通常の属性照会ダイアログボックスのような内部属性の編集はできません。
しかし、htmlのフォーム(FORMタグ)とhtml上でのWebView2、スクリプティング(JScript)でPC-MAPPINGのオートメーションを利用する事により、内部属性を更新するレイアウトビューを設計する事もできます。
ここでは、内部属性の更新、リレーションによるイメージ画像の表示、プロジェクトファイルの表示等を行ない、新型レイアウトビューからどの程度処理できるのかを検討しました。
新型レイアウトビューを実行するための設定については、【MAPCOM WORLD TOPICS】新型HTMLメニューへの移行の準備(2023.03.13更新)をご覧ください。
- ■ サンプル
 サンプル[layout11.zip(約651KB)]をダウンロードする サンプル[layout11.zip(約651KB)]をダウンロードする
 | インデックス.pcm | :サンプルプロジェクト |
 | 公園.pcm | :サンプルプロジェクト |
 | 公園管理temp.html | :フォームテンプレート |
 | 公園管理temp.js | :スクリプト |
 | image | :リレーション用写真 |
 | shisetsu_p | :凡例のパターン・ペンの画像 |
- ■ 操作方法
-
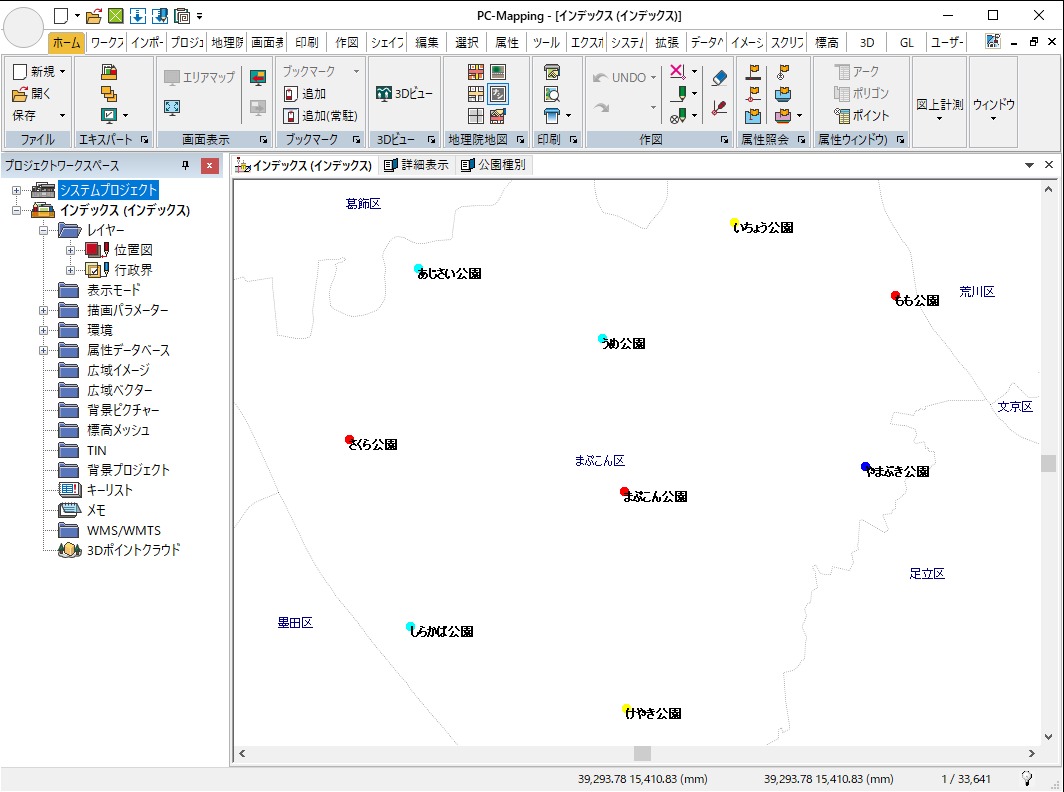
- 「インデックス.pcm」を開きます。

[プロジェクト]リボン-[プロジェクト設定]-[レイヤー]の[キーリスト]パネルに「公園管理temp.html」をレイアウトビューとして使用するよう設定されています。
- [属性]リボン-[照会]-[ポイント]を実行し、「まぷこん公園」シンボルをナップします。
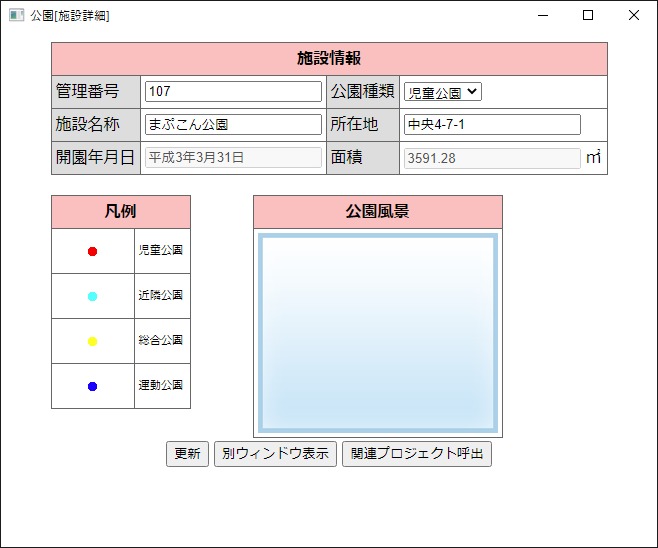
すると、以下のようなレイアウトビューが表示されます。

- <更新>ボタン
-
- 「管理番号」は、「公園ID」フィールドをキーとして、「開園年月日」「面積」フィールドにデータベースリンク(他フィールド参照)設定を行い、「開園年月日」「面積」へ表示しています。
よって、「管理番号」を変更し、<更新>ボタンを押すと、「開園年月日」「面積」も変更されます。
- 「公園種類」は、「種別コード」フィールドから表示しています。ドロップダウンリストはhtmlタグを利用して設定しています。
ドロップダウンリストから選択し、<更新>ボタンを押すと変更されます。
- 「施設名称」「所在地」は、「公園名」「所在地」フィールドから表示しています。
「施設名称」「所在地」を入力し、「更新」ボタンを押すと変更されます。
- 「公園風景」は、「公園ID」フィールドをキーとして、「公園内部詳細3」フィールドにデータベースリンク(他フィールド参照)設定を行い、表示しています。
「管理番号」を変更し、<更新>ボタンを押すと、イメージ画像も変更されます。
- <別ウィンドウ表示>ボタン
- 「公園ID」フィールドをキーとして、「公園内部詳細2」フィールドにデータベースリンク(他フィールド参照)設定を行い、このフィールドのイメージ画像をリレーション起動で開いています。
- <関連プロジェクト呼出>ボタン
- 「公園ID」フィールドをキーとして、「公園内部詳細」フィールドにデータベースリンク(他フィールド参照)設定を行い、このフィールドのプロジェクトファイルを開いています。
「関連プロジェクト呼出」ボタンから呼び出されたプロジェクトファイルの代表点「園名柱」ポイントを検索し、選択表示します。
- ■ プログラム説明
- 詳しくはプログラム内のコメントをご覧下さい。
- <更新>ボタン
- 「公園管理temp.html」ファイルの「pcmReOpen()」を参照して下さい。
- 要点1
- 公園管理temp.html
- var params = new Array();
params.push("\"" + PcmForm.TEXTDATA1.value + "\"");
params.push("\"" + PcmForm.TEXTDATA2.value + "\"");
params.push("\"" + PcmForm.TEXTDATA3.value + "\"");
params.push("\"" + PcmForm.TEXTDATA4.value + "\"");
var ss = params.toString();
window.chrome.webview.postMessage("javascriptFn:reOpen(" + ss + "):公園管理temp.js");
JScript:pushメソッドを使用して、「管理番号」「公園種類」「施設名称」「所在地」欄の値をparams配列へ入力します。
JScript:toStringメソッドを使用して、カンマ区切りの文字列へ変換し、ss変数へ入力します。
ChromeApp:window.chrome.webview.postMessageメソッドを使用して、「公園管理temp.js」スクリプトのreOpen関数を呼び出し、PC-Mapping上で実行します。
ss変数の文字列はreOpen関数の引数になります。
- 要点2
- 公園管理temp.js
- function reOpen(data, data2, data3, data4){
:
要点1から呼び出された「公園管理temp.js」スクリプトのreOpen関数を実行します。
引数は、data変数、data2変数、data3変数、data4変数に入力されます。
var temp = db.SetCell(@$ID$, db.FindField("公園ID"), data);
データベース:SetCellメソッドで、data変数の文字列を「位置図」レイヤーポイント内部属性「公園ID」フィールドへ入力します。
スナップしたベクターの内部IDは、レイアウトビューの変数(プレースフォルダー)「@$ID$」を使用しています。
- <別ウィンドウ表示>ボタン
- 「公園管理temp_js.html」ファイルの「pcmOpenImage()」を参照して下さい。
- 要点1
- 公園管理temp.html
- window.chrome.webview.postMessage("javascriptFn:openImage():公園管理temp.js");
ChromeApp:window.chrome.webview.postMessageメソッドを使用して、「公園管理temp.js」スクリプトのopenImage関数を呼び出し、PC-Mapping上で実行します。
- 要点2
- 公園管理temp.js
- function openImage(){
:
var temp = db.DoRelation(db.FindField("公園内部詳細2"), @$ID$);
要点1から呼び出された「公園管理temp.js」スクリプトのopenImage関数を実行します。
データベース:DoRelationメソッドで、「位置図」レイヤーポイント内部属性「公園内部詳細2」フィールドの文字列をリレーション起動します。
スナップしたベクターの内部IDは、レイアウトビューの変数(プレースフォルダー)「@$ID$」を使用しています。
- <関連プロジェクト呼出>ボタン
- 「公園管理temp_js.html」ファイルの「pcmOpenPrj()」を参照して下さい。
- 要点1
- 公園管理temp.html
- window.chrome.webview.addEventListener("message", function(event) { pcmSetData(event.data); }, {once : true} );
window.chrome.webview.postMessage("javascriptFn:openPrj():公園管理temp.js");
ChromeApp:window.chrome.webview.addEventListenerメソッドを使用して、ChromeApp:window.chrome.webview.postMessageメソッドが実行するopenPrj関数の戻り値をpcmSetData関数で取得します。
ChromeApp:window.chrome.webview.postMessageメソッドを使用して、「公園管理temp.js」スクリプトのopenPrj関数を呼び出し、PC-Mapping上で実行します。
ss変数の文字列はopenPrj関数の引数になります。
- 要点2
- 公園管理temp.js
- function openPrj(){
:
var doc2 = OpenPcmDoc(prjFolder + "\\" + prjFile);
if(doc2 == null){
return false;
}
要点1から呼び出された「公園管理temp.js」スクリプトのopenPrj関数を実行します。
アプリケーション:OpenPcmDocメソッドを使用して、プロジェクトファイルを開きます。
開けなければ、falseを返し、処理を中止します。
- 要点3
- 公園管理temp.html
- function pcmSetData(res){
if(res == true){
window.chrome.webview.postMessage("Close:");
}
要点1のChromeApp:window.chrome.webview.postMessageメソッドで実行されたopenPrj関数の戻り値をChromeApp:window.chrome.webview.addEventListenerメソッドで指定されたpcmSetData関数を実行し、res変数に入力します。
res変数がtrueであれば、レイアウトビューを閉じます。
- ■ 補足
- 従来のレイアウトビューとは異なり、その機構上、ツールバーは表示できません。
|