|
レイアウトビューの利用方法⑨ [360度静止画像ファイルを表示する]
レイアウトビューから360度静止画像ファイルを表示するには、主に
- リレーション起動からパノラマビューに表示する
- レイアウトビュー内にHTMLファイルを埋め込み表示する
- レイアウトビュー内に@@<***>キーワードを使用して埋め込み表示する
- レイアウトビュー内に@#<***>キーワードを使用して埋め込み表示する
の手法があります。
これら手法には、それぞれメリット・デメリットがあります。
使用する360度静止画像ファイルのサイズや動作条件等によって使い分けてください。
詳しくは、「■ 概要」をご覧ください。
- ■ サンプル
 サンプル[layout13.zip(約18MB)]をダウンロードする サンプル[layout13.zip(約18MB)]をダウンロードする
 | sample.pcm | :リレーション起動サンプルプロジェクト |
 | sample2.pcm | :HTMLファイルを埋め込むサンプルプロジェクト |
 | sample3.pcm | :@@<***>キーワードで埋め込むサンプルプロジェクト |
 | sample4.pcm | :@#<***>キーワードで埋め込むサンプルプロジェクト |
 | layoutview.html | :リレーション起動サンプルフォーム |
 | layoutview2.html | :HTMLファイルを埋め込むサンプルフォーム |
 | layoutview3.html | :@@<***>キーワードで埋め込むサンプルフォーム |
 | layoutview4.html | :@#<***>キーワードで埋め込むサンプルフォーム |
 | 00000001.jpg | :360度静止画像(メタタグUsePanoramaViewerなし) |
 | 00000002.jpg | :360度静止画像(メタタグUsePanoramaViewerあり) |
 | 00000001.html | :360度静止画像閲覧HTML |
 | 00000002.html | :360度静止画像閲覧HTML |
- ■ 概要
- まず、【MAPCOM WORLD TOPICS】新型HTMLメニューへの移行の準備(2023.03.13更新)にあります「1.準備」と「2.実行方法」-「2.2.レイアウトビューの場合」を行ってください。
レイアウトビューから360度静止画像ファイルを表示するには、主に
- リレーション起動からパノラマビューに表示する
- レイアウトビュー内にHTMLファイルを埋め込み表示する
- レイアウトビュー内に@@<***>キーワードを使用して埋め込み表示する
- レイアウトビュー内に@#<***>キーワードを使用して埋め込み表示する
の手法があります。
これら手法には、それぞれメリット・デメリットがあります。
- は、レイアウトビューとは別のウィンドウ(パノラマビュー)に表示します。
レイアウトビューに埋め込む必要がなければ、こちらをご利用ください。
- は、[イメージ]-[閲覧]-[360度静止画像閲覧HTMLの生成]を使用して、360度静止画像ファイルを360度静止画像閲覧できるHTMLファイルへ変換します。
このHTMLファイルをレイアウトビューに埋め込み表示します。
事前に、360度静止画像ファイルを全てHTMLファイルへ変換しておく必要はありますが、レイアウトビューの開くまでのスピードは速くなります。
- は、レイアウトビュー内に@@<***>キーワードと記述することで、レイアウトビューを開くときに、360度静止画像ファイルをエンコードしたテキストに置き換え、レイアウトビューに埋め込み表示します。
2.のように、HTMLファイルを変換しておく必要はありませんが、レイアウトビューを開く度にエンコードを行うため、レイアウトビューを開くまでのスピードは遅くなります(ファイルサイズが大きいほど遅くなります)。
また、プログラミング技術があれば、Three.jpを使用して、表示やマウス操作をカスタマイズすることができます。
- は、レイアウトビュー内に@#<***>キーワードと記述することで、レイアウトビューを開くときに、360度静止画像ファイルを2.と同じようにHTMLファイルへ変換、一時フォルダーに保存し、そのHTMLファイルパスに置き換え、レイアウトビューに埋め込み表示します。
2.のように、HTMLファイルを変換しておく必要はありませんが、レイアウトビューを開く度にHTMLファイルへ変換・保存を行うため、レイアウトビューを開くまでのスピードは遅くなります(ファイルサイズが大きいほど遅くなります)。
なお、3.よりは4.の方が速いようです。
- ■ 実用例(1):リレーション起動からパノラマビューに表示する
- 対象ファイルが1つかつJpeg形式で、「-Exmode」等オプションを使用しておらず、Jpegファイル内に360度静止画像を示すメタタグ
<UsePanoramaViewer>True</UsePanoramaViewer>
があれば、パノラマビューウィンドウに表示します。
例えば、「RICOH THETA」で撮影した360度静止画像ファイルには、メタタグ
<GPano:UsePanoramaViewer>True</GPano:UsePanoramaViewer>と記述されています。
360度静止画像ファイルをエディターで開き、「UsePanoramaViewer」を検索すれば、確認できます。
このメタタグはないが、パノラマビューウィンドウで表示したい場合は、コマンド実行リレーションから「PanoramaView」コマンドを実行します。
COMMAND:△PanoramaView△ファイルパス
- PC-Mappingを起動し、「sample.pcm」を開きます。
- [属性]-[ウィンドウ]-[ポイント属性ウィンドウ]を実行します。
- 「imagepath」フィールドには360度静止画像ファイルパス、「panoramaview」フィールドには360度静止画像ファイルパスを「panoramaview」コマンドを使用して表示するように入力しています。
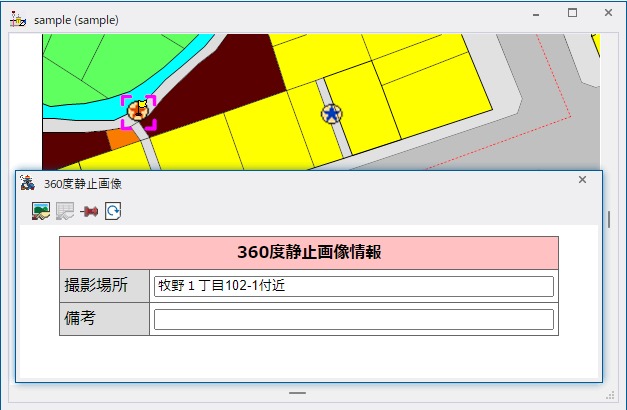
- ベクターウィンドウをアクティブにし、[属性]-[照会]-[ポイント属性照会]を実行します。
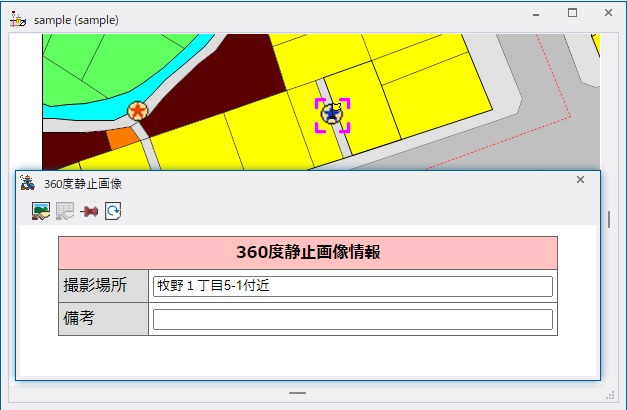
- 「
 」シンボルをスナップすると、レイアウトビュー(layoutview.html)を表示します。 」シンボルをスナップすると、レイアウトビュー(layoutview.html)を表示します。

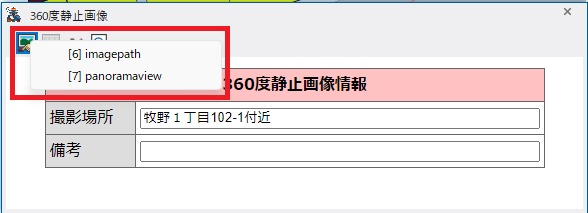
- レイアウトビューのツールバーの右にある「
 」(リレーション起動)をクリックすると、「[6]imagepath」「[7]panoramaview」を表示します。 」(リレーション起動)をクリックすると、「[6]imagepath」「[7]panoramaview」を表示します。

- 「[6]imagepath」をクリックすると、「00000001.jpg」はメタタグ<UsePanoramaViewer>がないため、通常のイメージビューで表示されてしまいます。
イメージビュー内をダブルクリックすると、イメージビューを閉じます。

- 「[7]panoramaview」をクリックすると、パノラマビューで表示することができます。
パノラマビュー右上の[×]ボタンをクリックし、パノラマビューを閉じます。

- レイアウトビュー右上の[×]ボタンをクリックし、レイアウトビューを閉じます。
- 引き続き、「
 」シンボルをスナップし、レイアウトビューを表示します。 」シンボルをスナップし、レイアウトビューを表示します。

- レイアウトビューのツールバーの右にある「
 」(リレーション起動)をクリックし、「[6]imagepath」をクリックします。 」(リレーション起動)をクリックし、「[6]imagepath」をクリックします。
- 「00000002.jpg」はメタタグ<UsePanoramaViewer>があるため、パノラマビューで表示することができます。

- ■ 実用例(2):レイアウトビューにHTMLファイルを埋め込み表示する
- [イメージ]-[閲覧]-[360度静止画像閲覧HTMLの生成]を実行し、事前に360度静止画像ファイルをHTMLファイルに変換します。
HTMLファイルは、360度静止画像ファイルをY軸反転させBASE64エンコードしたテキストとThree.jpを使用したスクリプトで構成されています。
よって、元となった360度静止画像ファイルより多少は大きいサイズになりますが、360度静止画像ファイルはなくても、Edgeなどのブラウザーでも表示・マウス操作することができます。

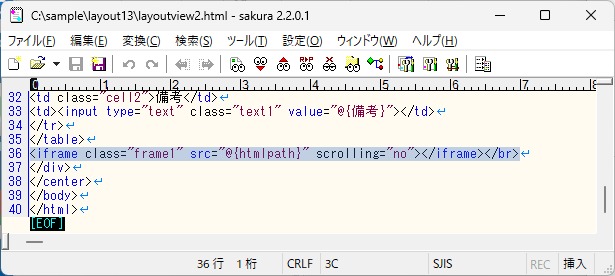
- エディターでレイアウトビューのフォーム「layoutview2.html」を開きます。
- 36行目にある
<iframe class="frame1" src="@{htmlpath}" scrolling="no"></iframe>
で、HTMLファイルを埋め込み表示しています。
<iframe>要素は、src属性に指定したページを埋め込みます。
@{htmlpath}は、「htmlpath」フィールドに入力された絶対パス(相対パスは不可)のHTMLファイルに置き換えます。

- エディターを閉じます。
- PC-Mappingを起動し、「00000001.jpg」・「00000002.jpg」を開きます。
- [イメージ]-[閲覧]-[360度静止画像閲覧HTMLの生成]を実行し、それぞれ「00000001.html」・「00000002.html」に保存します。

- 「00000001.jpg」・「00000002.jpg」を閉じます。
- 「sample2.pcm」を開きます。
- [属性]-[ウィンドウ]-[ポイント属性ウィンドウ]を実行します。
- 「htmlpath」フィールドには、[イメージ]-[閲覧]-[360度静止画像閲覧HTMLの生成]で変換したHTMLファイル(絶対パス)を入力しています。
- ベクターウィンドウをアクティブにし、[属性]-[照会]-[ポイント属性照会]を実行します。
- 「
 」シンボルをスナップすると、レイアウトビュー(layoutview2.html)を表示します。 」シンボルをスナップすると、レイアウトビュー(layoutview2.html)を表示します。
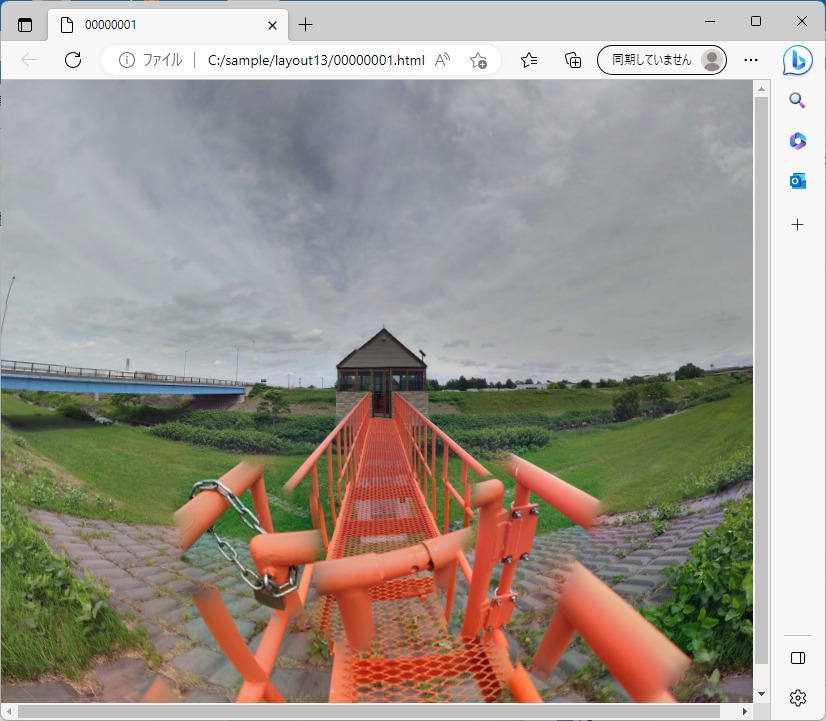
- レイアウトビュー内に360度静止画像が埋め込み表示、マウス操作することができます。

- また、「00000001.jpg」・「00000002.jpg」を他フォルダーへ移動し、再度10.~12.を実行しても、レイアウトビュー内に360度静止画像を表示・マウス操作できるので、元となった「00000001.jpg」・「00000002.jpg」は参照していないことがわかります(この後も「00000001.jpg」・「00000002.jpg」は使用するので、元に戻しておいてください)。
- ■ 実用例(3):レイアウトビュー内に@@<***>キーワードを記述して埋め込み表示する
- @@<***>キーワードは、***の部分に一致する内部属性フィールドがあれば、該当レコードのそのフィールド値にある、360度静止画像ファイルをY軸反転させBASE64エンコードしたテキストに置き換えます。
例えば、[イメージ]-[閲覧]-[360度静止画像閲覧HTMLの生成]で変換したHTMLファイルをエディターで開くと、var pImg = "";内に記述されているテキストがそれに該当します。
よって、HTMLファイルのvar pImg = "";をvar pImg = @@<***>;と記述すれば、[イメージ]-[閲覧]-[360度静止画像閲覧HTMLの生成]で変換しなくても、レイアウトビューに表示することができます。
なお、@@(***)キーワードもあり、こちらは360度静止画像ファイルをBASE64エンコードしたテキスト(Y軸反転しない)に置き換えます。
例えば、[イメージ]-[閲覧]-[球面表示(地球儀)を行うHTMLを出力]で変換したHTMLファイルをエディターで開くと、var pImg = "";内に記述されているテキストがそれに該当します。
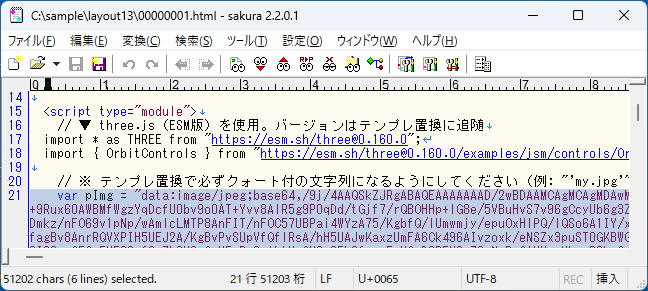
- [イメージ]-[閲覧]-[360度静止画像閲覧HTMLの生成]で変換した「00000001.html」をエディターで開きます。
- 21行目にある
var pImg = "data:image/jpeg;base64,…(省略)
の「data:image/jpeg;base64,…(省略)」部分が「00000001.jpg」をエンコードしたテキストになります。

- エディターを閉じます。
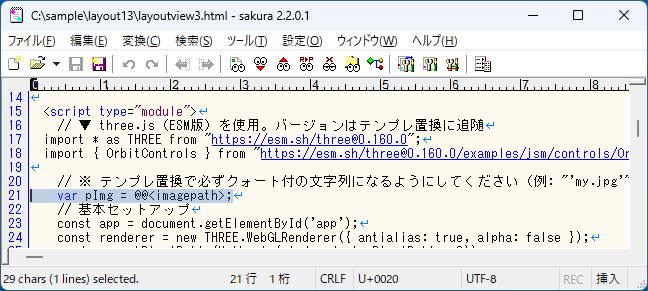
- エディターでレイアウトビューのフォーム「layoutview3.html」を開きます。
- 「00000001.html」の21行目を
var pImg = @@<imagepath>;
に変更し、保存したのが「layoutview3.html」です。
@@<imagepath>は、「imagepath」フィールドに入力された絶対パス(相対パスは不可)の360度静止画像ファイルをエンコードしたテキストに置き換えます。

- エディターを閉じます。
- PC-Mappingを起動し、「sample3.pcm」を開きます。
- [属性]-[ウィンドウ]-[ポイント属性ウィンドウ]を実行します。
- 「imagepath」フィールドには、360度静止画像ファイル(絶対パス)を入力しています。
- ベクターウィンドウをアクティブにし、[属性]-[照会]-[ポイント属性照会]を実行します。
- 「
 」シンボルをスナップすると、レイアウトビュー(layoutview3.html)を表示します。 」シンボルをスナップすると、レイアウトビュー(layoutview3.html)を表示します。
- レイアウトビュー内に360度静止画像が埋め込み表示、マウス操作することができます。
レイアウトビューを開くタイミングに毎回360度静止画像ファイルをエンコードしているため、実用例(2)-12.よりも開くまでのスピードが遅いことがわかると思います。

- ■ 実用例(4):レイアウトビュー内に@#<***>キーワードを記述して埋め込み表示する
- @#<***>キーワードは、***の部分に一致する内部属性フィールドがあれば、該当レコードのそのフィールド値にある、360度静止画像ファイルをY軸反転させBASE64エンコードしたテキストに変換、一時フォルダーに360度静止画像閲覧HTMLファイルとして保存し、そのHTMLファイルパスに置き換えます。
例えば、[イメージ]-[閲覧]-[360度静止画像閲覧HTMLの生成]から変換したHTMLファイルがそれに該当します。
よって、[イメージ]-[閲覧]-[360度静止画像閲覧HTMLの生成]で変換しなくても、レイアウトビューに表示することができます。
- エディターでレイアウトビューのフォーム「layoutview4.html」を開きます。
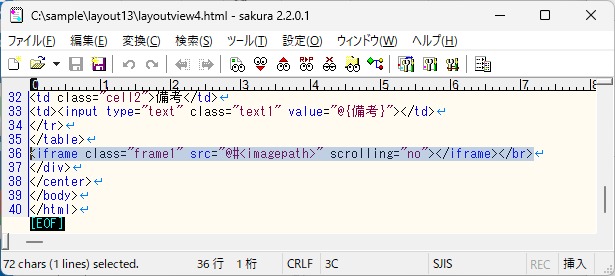
- 36行目にある
<iframe class="frame1" src="@#<imagepath>" scrolling="no"></iframe>
で、HTMLファイルを埋め込み表示しています。
<iframe>要素は、src属性に指定したページを埋め込みます。
@#<imagepath>は、「imagepath」フィールドに入力された絶対パス(相対パスは不可)の360度静止画像ファイルを[イメージ]-[閲覧]-[360度静止画像閲覧HTMLの生成]で変換、一時フォルダーに保存されたHTMLファイルパスに置き換えます。

- エディターを閉じます。
- PC-Mappingを起動し、「sample4.pcm」を開きます。
- [属性]-[ウィンドウ]-[ポイント属性ウィンドウ]を実行します。
- 「imagepath」フィールドには、360度静止画像ファイル(絶対パス)を入力しています。
- ベクターウィンドウをアクティブにし、[属性]-[照会]-[ポイント属性照会]を実行します。
- 「
 」シンボルをスナップすると、レイアウトビュー(layoutview4.html)を表示します。 」シンボルをスナップすると、レイアウトビュー(layoutview4.html)を表示します。
- レイアウトビュー内に360度静止画像が埋め込み表示、マウス操作することができます。
実用例(2)-12.よりも開くまでのスピードは遅いですが、実用例(3)-12.よりも速いことがわかると思います。

|