|
レイアウトビューの利用方法⑦ [ポリゴンマルチレイヤー]
- ■ レイアウトビューのポリゴンマルチレイヤ表示
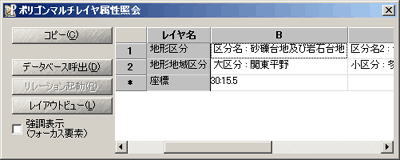
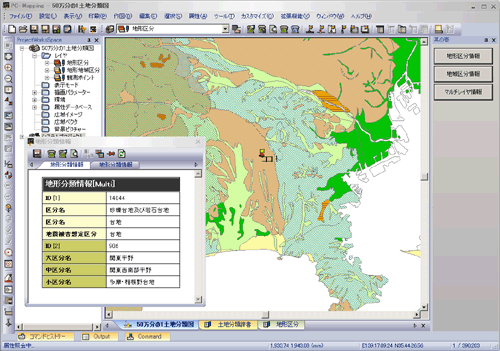
- [属性]-[属性照会]-[ポリゴンマルチレイヤー属性照会]に関連して、"ポリゴンマルチレイヤー"でのレイアウトビューに対応しました。
 プロジェクトのキーリストHtmlにテンプレートとなるHTMLファイルのパスを記述します。
プロジェクトのキーリストHtmlにテンプレートとなるHTMLファイルのパスを記述します。
他は従来のレイアウトビューと同様で、新しくマルチレイヤーに対応するため、@$NextLayer$(レイヤー名)$が追加されました。
この記述以降は、指定のレイヤー(のポリゴン)に関して属性照会の処理がなされます。
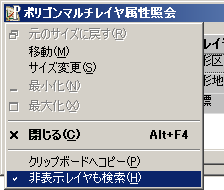
通常、非表示レイヤーに対して「ポリゴンマルチレイヤー照会」は実行されませんが、[ポリゴンマルチレイヤー照会]ダイアログボックスのシステムメニューの「非表示レイヤーも検索」チェックをONにすると、非表示レイヤーのポリゴンに対してもマルチレイヤー属性照会が行われます(一度ONにすると次回以降から反映されます)。

- ■ 設定方法
-
- レイアウトビューを表示する場合、それぞれのレイヤーの[レイヤーエキスパート]-[キーリスト]パネルにHTMLを登録しますが、それは前景レイヤーに対してのみとなります。
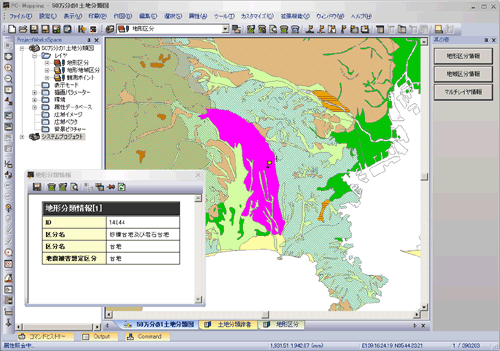
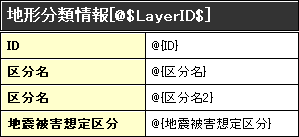
▼「地形区分」レイヤーの[レイヤーエキスパート]-[キーリスト]パネルにレイアウトビューを登録(PolHtml=polinq.html)した場合

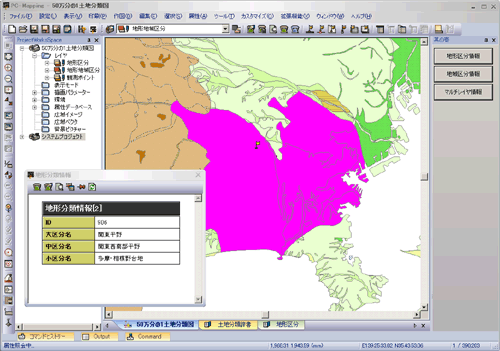
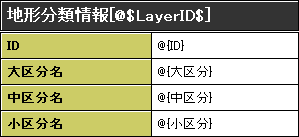
▼「地形地域区分」レイヤーの[レイヤエキスパート]-[キーリスト]パネルにレイアウトビューを登録(PolHtml=polinq2.html)した場合

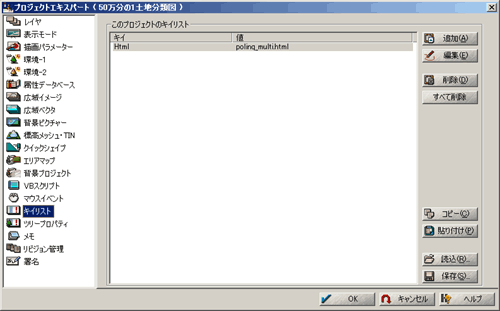
- レイアウトビューでも「ポリゴンマルチレイヤー」対応にする場合は、[プロジェクトエキスパート]-[キーリスト]パネルにHTMLを登録します。
ここでは以下のような名前のHTMLを登録するとします。
- キー:Html
- 値:polinq_multi.html

- 「polinq_multi.html」の中で、表示したいフィールドとそのレイヤーを指定します。
例えば、
- 「地形区分」レイヤー:「polinq.html」

- 「地形地域区分」レイヤー:「polinq2.html」
 を合わせて[ポリゴンマルチレイヤー属性照会]からレイアウトビューを実行すると
を合わせて[ポリゴンマルチレイヤー属性照会]からレイアウトビューを実行すると
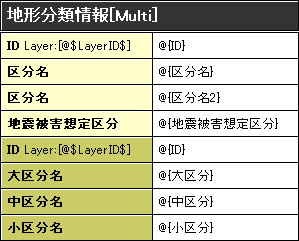
- 「polinq_multi.html」

が表示されるようになります。
上から4項目は「地形区分」レイヤーの内部属性フィールドで、下4項目が「地形地域区分」レイヤーのフィールドです。
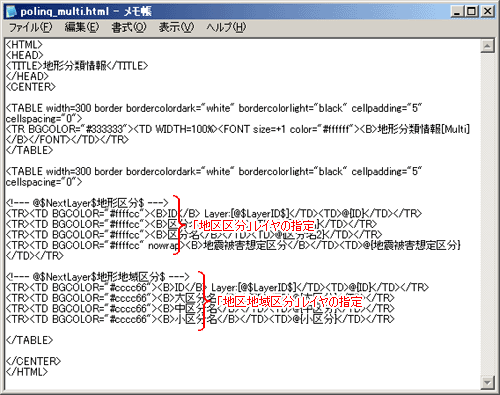
- HTML「polinq_multi.html」内でレイヤーの指定を行います。
フィールドの指定方法は従来のレイアウトビューと同様ですが、マルチレイヤー対応のために@$NextLayer$(レイヤー名)$をフィールド名の前のコメントアウト(<!--- *** --->)内に追加します。
この記述以降は、指定のレイヤーのポリゴンに関して処理されます。

例えば、
<!--- @$NextLayer$レイヤー-1$ --->
@{フィールド1}
@{フィールド2}
:
と入力した場合、次に@$NextLayer$(レイヤー名)$が来るまで、そのフィールドは「レイヤー-1」内のものと見なされます。
<!--- @$NextLayer$レイヤー-1$ --->
@{フィールド1}
@{フィールド2}
@{フィールド3}
<!--- @$NextLayer$レイヤー-2$ --->
@{フィールド1}
@{フィールド2}
上記の場合、レイアウトビューに表示するものは、
- 「レイヤー-1」の「フィールド1・フィールド2・フィールド3」
- 「レイヤー-2」の「フィールド1・フィールド2」
となります。
- 1. と同じ位置で[属性]-[属性照会]-[ポリゴンマルチレイヤー属性照会]を行い、ダイアログボックスから<レイアウトビュー>ボタンで「polinq_multi.html」を表示すると以下のようになります。
マルチレイヤーの状態でレイアウトビューに属性が表示されている事が分かります。

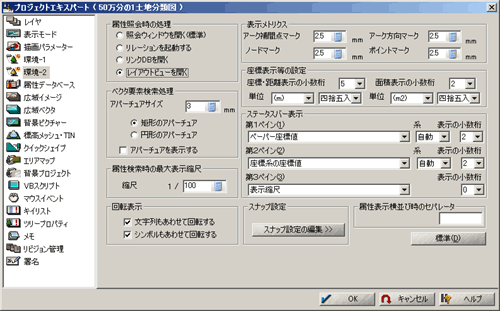
- [プロジェクトエキスパート]-[環境-2]パネルで、「属性照会時の処理」を「レイアウトビューを開く」にすると、[ポリゴンマルチレイヤー属性照会]でも(可能であれば)、直接レイアウトビューを開く事ができます。

|