|
新型HTMLメニューを利用して属性検索を行なう
クイックバーから新型HTMLメニューを表示し、検索条件を入力し、検索を実行します。
新型HTMLメニューを実行するための設定については、【MAPCOM WORLD TOPICS】新型HTMLメニューへの移行の準備(2023.03.13更新)をご覧下さい。
- ■ サンプル
 サンプル[other51.zip(約37KB)]をダウンロードする サンプル[other51.zip(約37KB)]をダウンロードする
 | Sample.pcm | :サンプルプロジェクト |
 | lotnum.html | :HTMLメニュー |
 | lotnum.js | :スクリプト |
- ■ 概要
- クイックバーから新型HTMLメニューを表示します。
検索条件を入力し、検索を実行します。
- ■ HTMLの確認
-
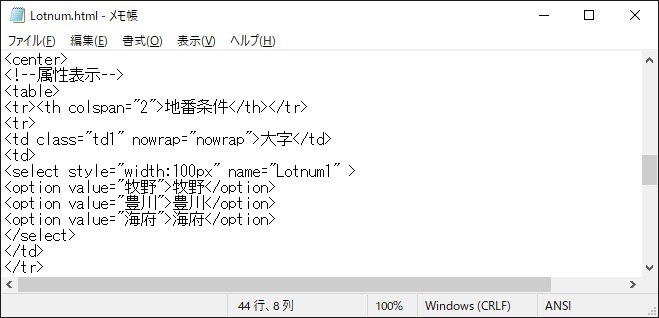
- 以下のようにhtmlファイルを記述します。
「lotnum.html」「lotnum.js」をメモ帳等で開いて確認して下さい。
- 要点1

<td class="td1" nowrap="nowrap">大字</td>
<td>
<select style="width:100px" name="Lotnum1">
大字はドロップダウンリストから選択します。
ドロップダウンリストから選択した結果をnameからスクリプトで取得する事ができます。
小字も同様です。
- 要点2

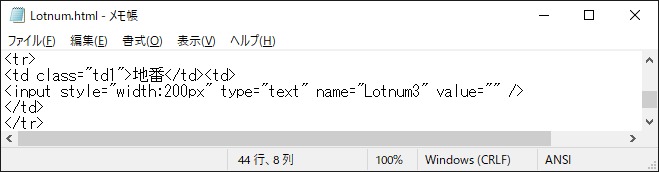
<input style="width:200px" type="text" name="Lotnum3" value="" />
テキストボックスに入力された文字列をnameからスクリプトで取得する事ができます。
- 要点3

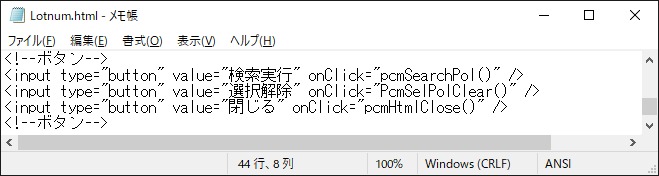
<input type="button" value="検索実行" onClick="pcmSearchPol()" />
<検索実行>ボタンを配置します。onClickからスクリプトを実行する事ができます。
- <検索実行><選択解除>ボタンを押したときに実行されるスクリプトは以下のようになります。
- 要点1

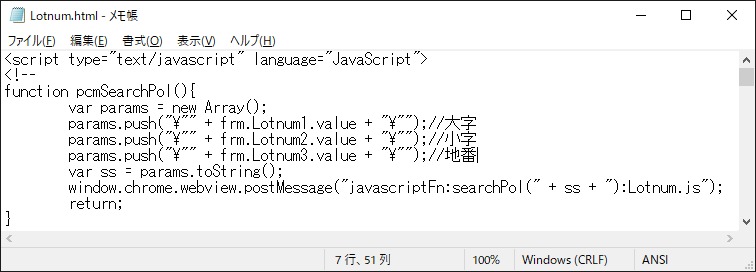
function pcmSearchPol(){
:
}
「pcmSearchPol()」は、<検索実行>ボタンのonClick=に該当します。
<検索実行>ボタンを押すと、このプロシージャが実行されます。
- 要点2
- var params = new Array();
params.push("\"" + frm.Lotnum1.value + "\"");//大字
params.push("\"" + frm.Lotnum2.value + "\"");//小字
params.push("\"" + frm.Lotnum3.value + "\"");//地番
var ss = params.toString();
window.chrome.webview.postMessage("javascriptFn:searchPol(" + ss + "):Lotnum.js");
JScript:pushメソッドを使用して、「大字」「小字」「地番」欄の値をparams配列へ入力します。
JScript:toStringメソッドを使用して、カンマ区切りの文字列へ変換し、ss変数へ入力します。
ChromeApp:window.chrome.webview.postMessageメソッドを使用して、「Lotnum.js」スクリプトのsearchPol関数を呼び出し、PC-MAPPING上で実行します。
ss変数の文字列はsearchPol関数の引数になります。
- 要点3

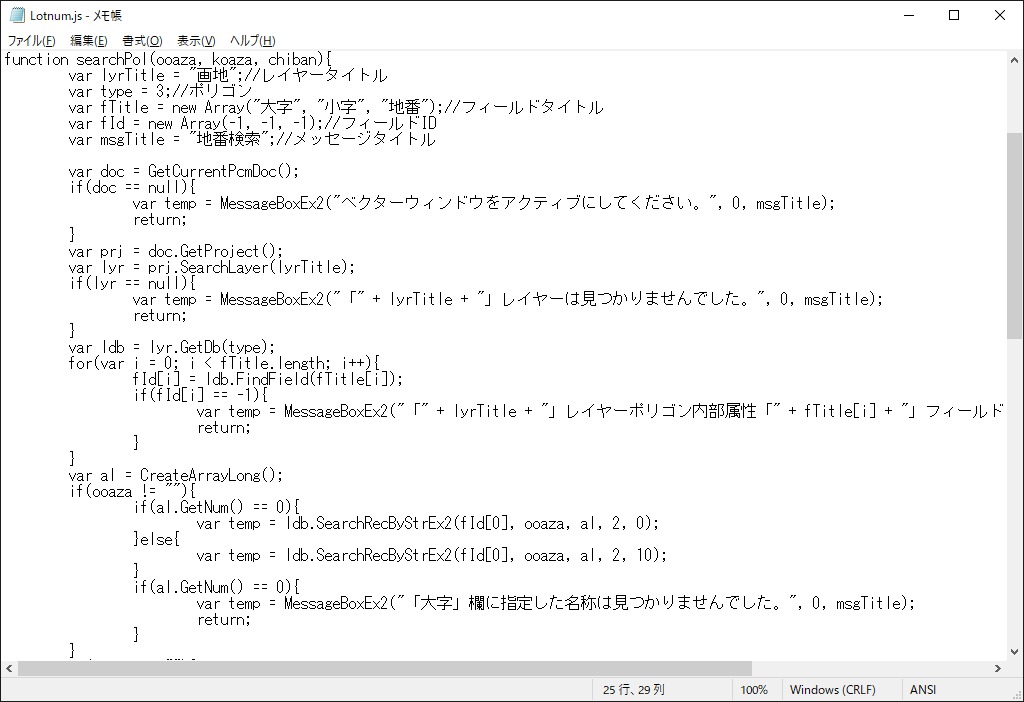
function searchPol(ooaza, koaza, chiban){
:
要点2から呼び出され、「Lotnum.js」スクリプトのsearchPol関数を実行します。
引数は、ooaza変数、koaza変数、chiban変数に入力されます。
if(al.GetNum() == 0){
var temp = ldb.SearchRecByStrEx2(fId[0], ooaza, al, 2, 0);
}else{
var temp = ldb.SearchRecByStrEx2(fId[0], ooaza, al, 2, 10);
}
データベース:SearchRecByStrEx2メソッドで、ooaza変数の文字列と厳密一致するベクターを検索します。
このとき、第5引数は、絞込み検索の有無を示し、「0」は絞り込みを行なわない、「10」は厳密一致で絞込みを行ないます。
- 要点4

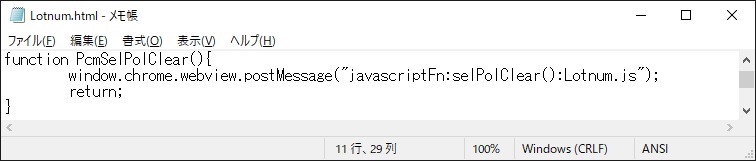
function pcmSelPolClear(){
:
}
「pcmSelPolClear()」は、<選択解除>ボタンのonClick=に該当します。
<選択解除>ボタンを押すと、このプロシージャが実行されます。
- 要点5
- window.chrome.webview.postMessage("javascriptFn:selPolClear():Lotnum.js");
ChromeApp:window.chrome.webview.postMessageメソッドを使用して、「Lotnum.js」スクリプトのselPolClear関数を呼び出し、PC-MAPPING上で実行します。
- 要点6

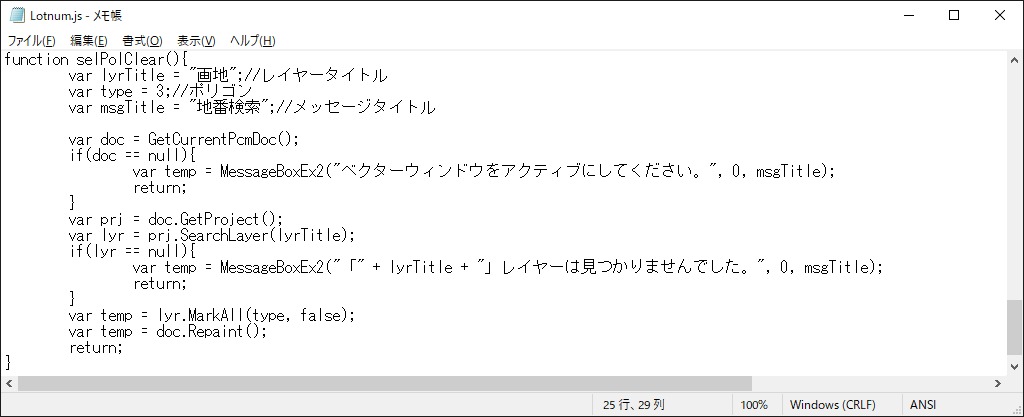
function selPolClear(){
:
要点5から呼び出され、「Lotnum.js」スクリプトのselPolClear関数を実行します。
var temp = lyr.MarkAll(type, false);
var temp = doc.Repaint();
レイヤー:MarkAllメソッドで、全てのポリゴンを選択解除します。
ドキュメント:Repaintメソッドで、ベクターウィンドウを再描画します。
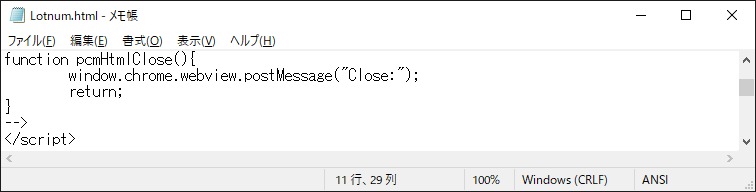
- <閉じる>ボタンを押したときに実行されるスクリプトは以下のようになります。
- 要点1

window.chrome.webview.postMessage("Close:");
ChromeApp:window.chrome.webview.postMessageメソッドを使用して、HTMLメニュー(Chrome版)専用コマンドシーケンス:Close:を実行し、HTMLメニューを閉じます。
- ■ クイックバーへの登録
-
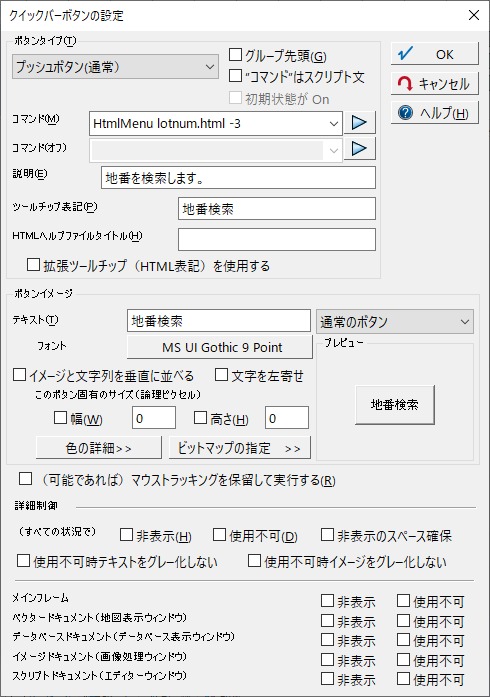
- 「lotnum.html」をHTMLメニューで開くよう、クイックバーにボタンを設定します。

- 要点1
- コマンド:HtmlMenu△lotnum.html△-3
コマンド「HtmlMenu」を使用します。
HTMLメニューで開くhtmlファイル(ここでは「lotnum.html」)、新型HTMLメニューモードで実行するための「-3」をパラメーターに指定します。
これ以外にも複数のパラメータがあります。
コマンド "HtmlMenu"
指定のHTMLファイルを表示する専用ウィンドウを起動し、このウィンドウが閉じられるまで、このウィンドウ以外の操作を抑制します。
即ち、このウィンドウが一種のダイアログ(モーダル)になります。
したがって、PC-MAPPINGをオートメーションで操作するようなスクリプトを記述したHTMLファイルを作成すれば、これによって、独自のメニューとして利用可能になります(プレゼンテーションビューワーパックでは使用不可)。
なお、HtmlMenuファイル名は、そのパスに見つからない場合は、
- 現在のアクティブなドキュメントのパス(があれば)、その相対パスの検索
- 現在のアクティブなドキュメントがプロジェクトに所属するDBであれば、そのプロジェクトのパスとの相対パス検索
- 起動オプション-prmdir指定のフォルダー検索
- PC-MAPPING起動フォルダー検索
の順に探索して見つかったものを使用します。
- [コマンドパラメーター]
- HtmlMenu△HtmlFile△-3△-pos△X△Y△-size△Dx△Dy△-modeless△-autoreload△-wndtop
- HtmlFile:htmlMenuファイルパス
- -3:新型HTMLメニューモードで実行する
- X:HTMLウィンドウ左上縦位置(ピクセル)
- 省略できます。
- Y:HTMLウィンドウ左上横位置(ピクセル)
- 省略できます。
- Dx:HTMLウィンドウ縦サイズ(ピクセル)
- 省略できます。
- Dy:HTMLウィンドウ横サイズ(ピクセル)
- 省略できます。
- -modeless:HTMLファイル表示時に別ウィンドウ処理を有効にします。
- 省略した場合、HTMLファイル表示時に別ウィンドウ処理を無効にします。
- -autoreload:プロジェクトを保存するとHTMLファイルも保存対象とします。
- -modeless使用時のみ有効です。また、修正が行われた場合、HTMLウィンドウを再読み込みします。
- -wndtop:HTMLメニューウィンドウを常に前面へ表示します。
- -3かつ-modeless使用時のみ有効です。
- [使用例]
- HTMLで作成したメニューバーを表示します。
HtmlMenu△D:\下水道管理\htmlmenu.htm△-3△-pos△200△300△-size△50△300△-modeless△-wndtop
- ■ 実行
-
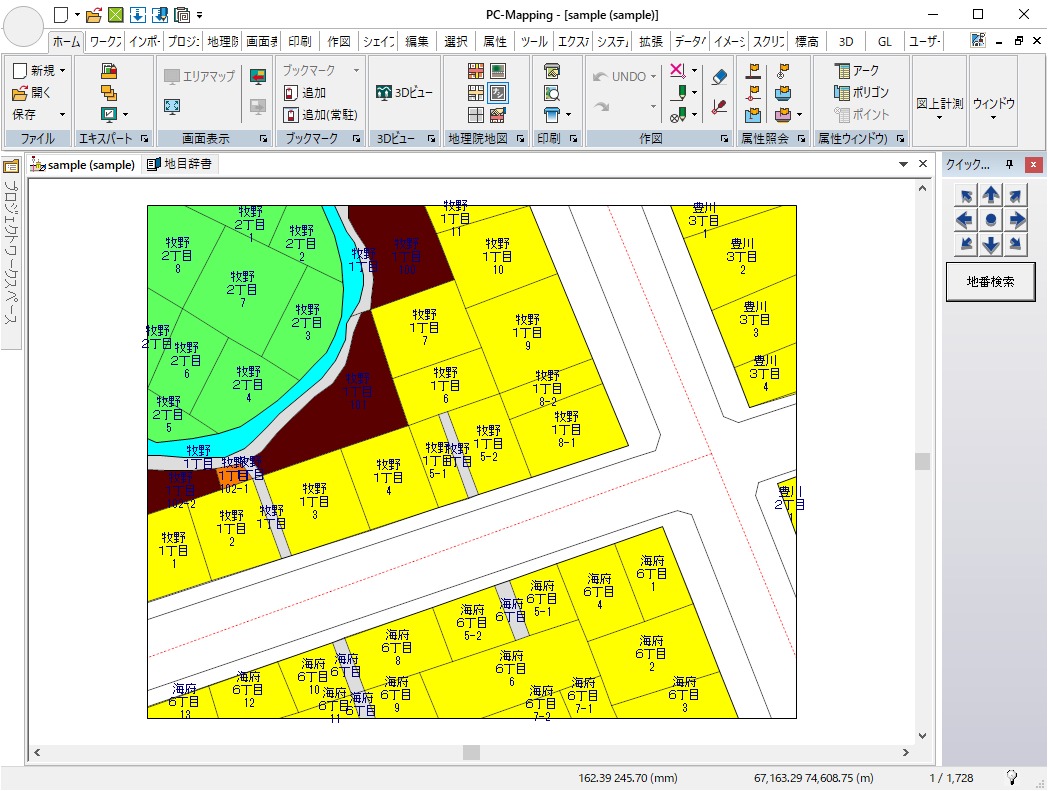
- Sample.pcmを開きます。

- クイックバーに登録した<地番検索>ボタンを押します。
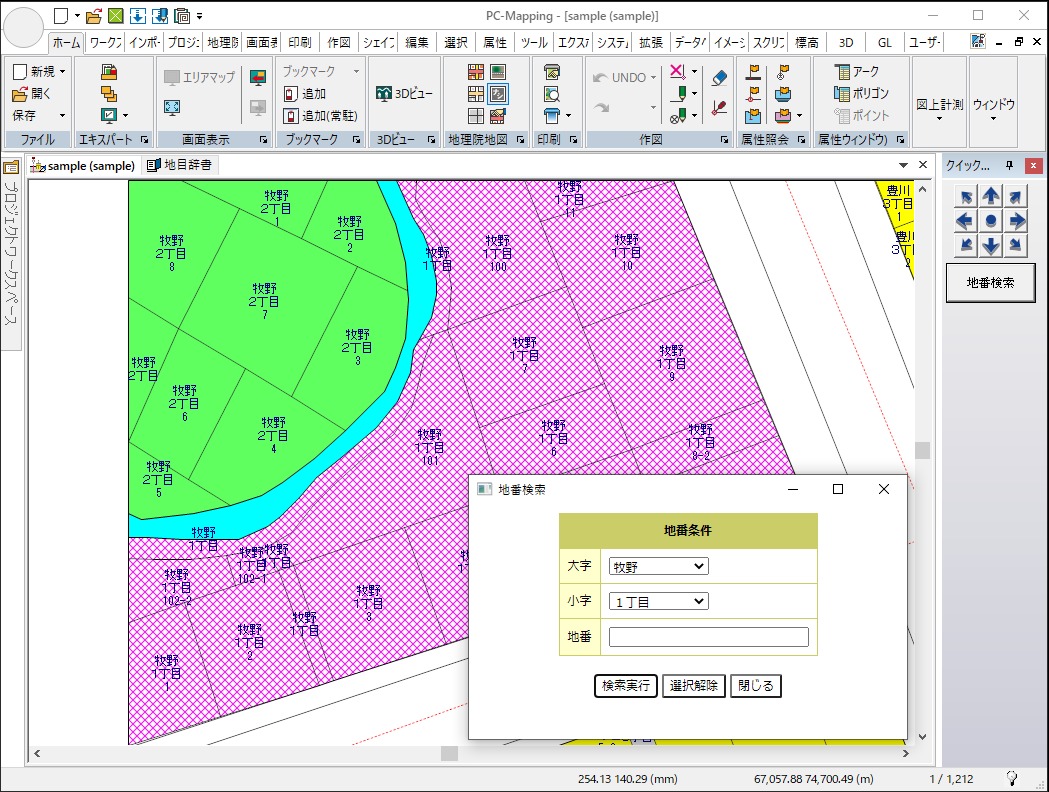
すると、以下のようなHTMLメニューが表示されます。

- 「大字」「小字」を入力し、<検索実行>ボタンを押します。
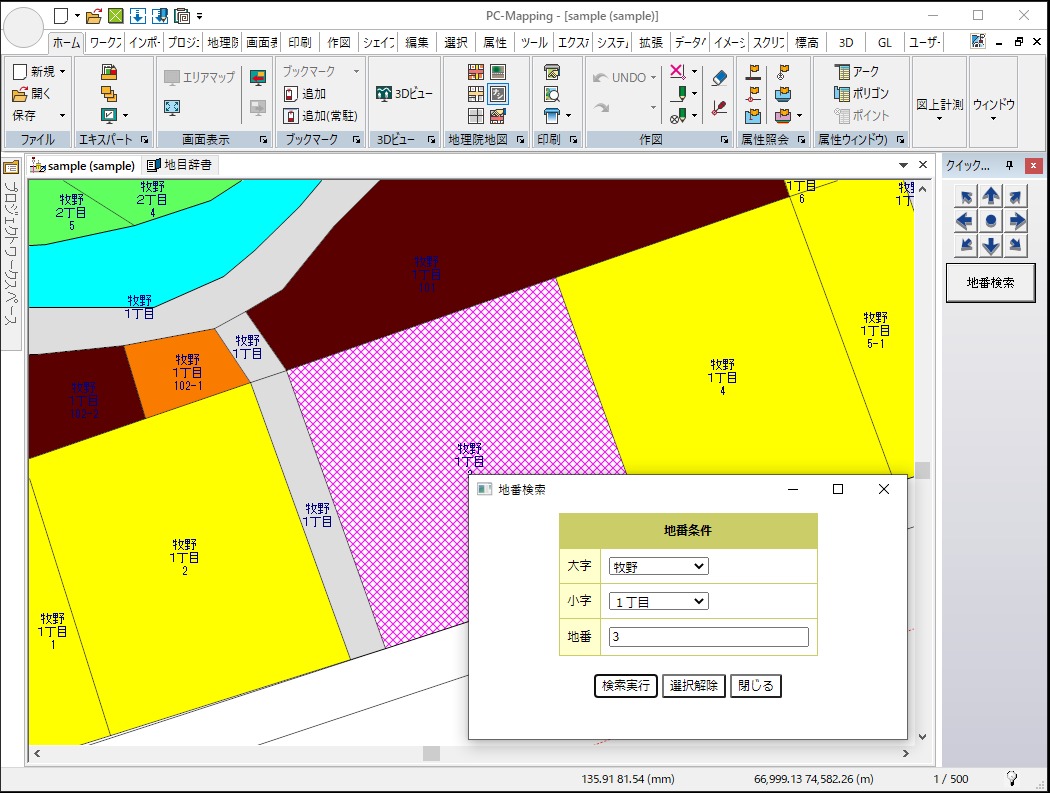
すると、以下のように検索されます。

- もちろん、「地番」まで入力すると、さらに絞り込んで検索する事ができます。

- ■ 補足
- PC-MAPPING8.034(BN.602641)以降、新型HTMLメニューは、HTMLメニューバー、HTMLバーに対応しました。
詳しくは、【MAPCOM WORLD TOPICS】新型HTMLメニューへの移行の準備(2023.03.13更新)をご覧下さい。
|