|
スクリプトによるデータベースのフィールド型情報の転記
注記属性型を各種型(文字ボックス型、文字サイズ型等)に情報分割、転記します。
また、各種型から注記属性型に情報結合、転記します。
例えば、全てのレコードに対して注記属性型の文字色を青から赤に変更したい場合、スクリプトを実行し、注記属性型の文字色情報をカラー型のフィールドへ転記します。
初期値の設定メニューでカラー型の全レコードを赤にして、再度スクリプトを実行します。
このように注記属性型の情報を変更する事が可能になります。
- ■ サンプル
 サンプル[script13.zip(約19KB)]をダウンロードする サンプル[script13.zip(約19KB)]をダウンロードする
 | Sample.pcm | :サンプルプロジェクト |
 | CopyFieldInfo.js | :サンプルスクリプトJScript |
 | CopyFieldInfo.vbs | :サンプルスクリプトVBScript |
- ■ 準備
- JScriptの場合「CopyFieldInfo.js」、VBScriptの場合「CopyFieldInfo.vbs」を記述します。
ここでは、「CopyFieldInfo.js」を例に記述します。
- ダウンロードしたファイルを「C:\sample\script13」フォルダーへ解凍します。
- [ワークスペース]リボン-[カスタマイズ]-[クイックバー]を実行して[クイックバーの設定(クイックバー1)]ダイアログボックスを表示します。
- まず、注記属性の設定内容を各種型へ転記する<注記属性→>ボタンを作成します。
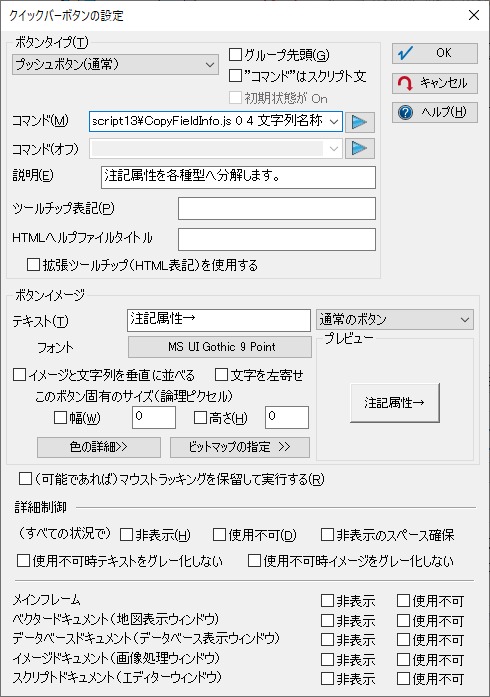
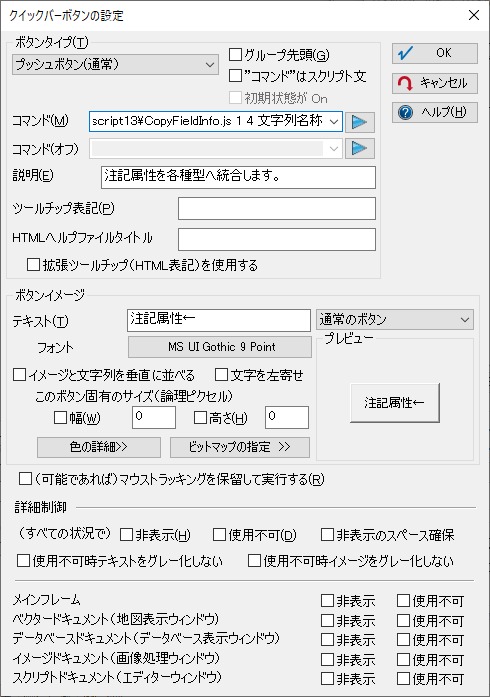
- <追加>ボタンをクリックし、[クイックバーボタンの設定]ダイアログボックスを表示します。
ダウンロードしたスクリプトファイル「CopyFieldInfo.js」を登録します。
パラメーターに、「変換方法」、「対象レイヤーのベクター要素」、「注記属性に該当する文字列フィールド名称」を入力します。
ここでは、
- 変換方法を注記属性型から各種型へ「0」
- 対象レイヤーのベクター要素をポイント「4」
- 注記属性で表示文字列として指定しているフィールド名称「文字列名称」
と入力します。

- 次に、各種型の設定内容を注記属性へ統合する<注記属性←>ボタンを作成します。
- 変換方法を各種型から注記属性型へ「1」
- 対象レイヤーのベクター要素をポイント「4」
- 注記属性で表示文字列として指定しているフィールド名称「文字列名称」
と入力します。

- ■ 解説
-
- ダウンロードしたサンプルプロジェクト「Sample.pcm」を開きます。
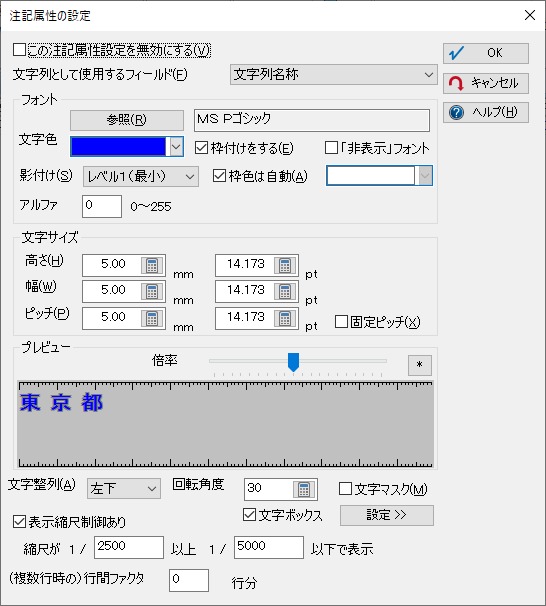
- ポイントの内部属性を確認します。
「注記属性」フィールドの注記属性には情報が入力されていますが、それ以外の型は初期値が設定されています。

- 内部属性ウィンドウを閉じます。
ベクターウィンドウをアクティブ(前景)にして、クイックバー<注記属性→>ボタンを実行します。
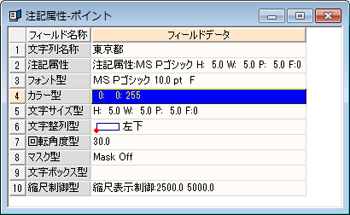
- 再度、ポイントの内部属性を確認します。
すると、注記属性以外のフィールドに値が入力されている事が分かります。
注記属性の情報と比較して下さい。

- 例えば、カラー型の青を赤に変更します。

- 内部属性ウィンドウを閉じます。
ベクターウィンドウをアクティブ(前景)にして、クイックバー<注記属性←>ボタンを実行します。
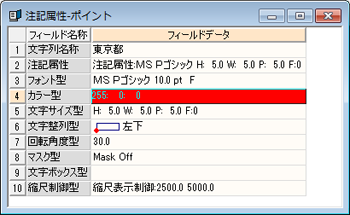
- 再度、ポイントの内部属性を確認します。
注記属性を見ると、青から赤に変更されている事が分かります。

- ■ 注意
-
- 必ず「注記属性」型が必要です。これ以外は、必要なフィールド型を作成して下さい。
| 注記属性型の項目 | 各種型 |
|---|
| 文字列として使用するフィールド | パラメータで設定 |
| フォント | フォント型 |
| 文字サイズ | サイズ型 |
| 文字整列 | 文字整列型 |
| 回転角度 | 回転角度型 |
| 文字マスク | マスク型 |
| 文字ボックス | 文字ボックス型 |
| 表示縮尺制御 | 縮尺制御型 |
- プログラムはフィールドの名称ではなく、フィールドの型を検索しています。
同じフィールド型が存在する場合、順位が若いものが優先されます。
|