|
イベント駆動型スクリプティング⑥ [アクティブレイヤーの入れ替えその2(座標制御)]
メッシュ単位に複数のレイヤーを登録しているため、表示領域を移動した後、その領域に表示されているレイヤーをアクティブにする作業を行なわれていませんか?
ここでは、プロジェクト内スクリプトを使用し、OnMouseMoveイベントに対して「表示領域の中心座標によってアクティブなレイヤーを変更する」「マウスの座標によってアクティブなレイヤーを変更する」スクリプトを記述しました。
- ■ サンプル
 サンプル[script18.zip(約115KB)]をダウンロードする サンプル[script18.zip(約115KB)]をダウンロードする
 | sample_js.pcm | :JScriptサンプルプロジェクト |
 | sample_vbs.pcm | :VBScriptサンプルプロジェクト |
- 《内容》
- レイヤーにはメッシュ単位に分割された「画地 ○-×」が登録されています。
現在表示されている領域の中心座標を取得し、その座標が含まれるレイヤーを検索します。
また、該当レイヤーをアクティブ表示します。
- ■ 解説
- function OnMouseMove(dblCX, dblCY, lngShift, lngMouse)
{
:
}
PC-MAPPINGベクターウィドウ上をマウスが移動した時に実行されます。
引数として、マウスが指示しているX座標、Y座標を取得する事ができます。
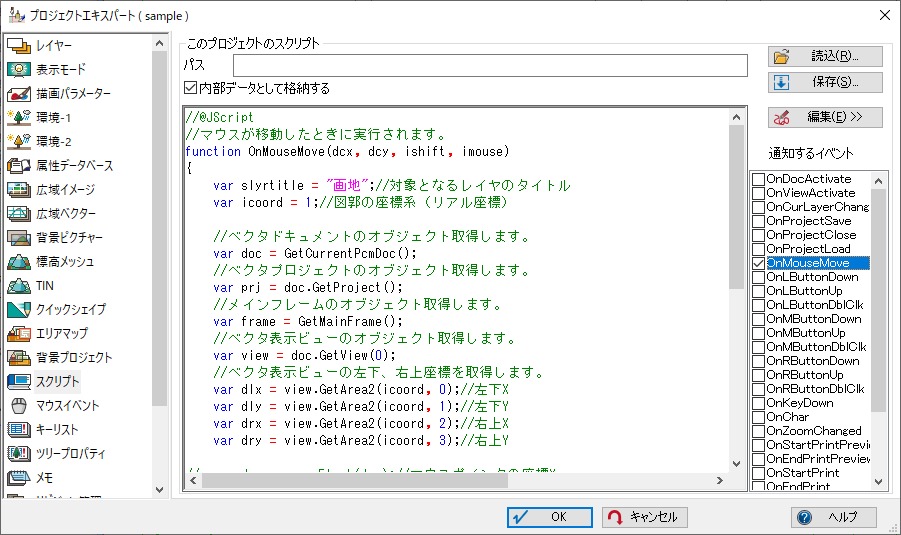
添付されているプロジェクトには以下のように、「スクリプト」へ記述され、「通知するイベント」チェックボックスがONになっています。

- ■ 実行
-
- 表示領域の中心座標によってアクティブなレイヤーを変更
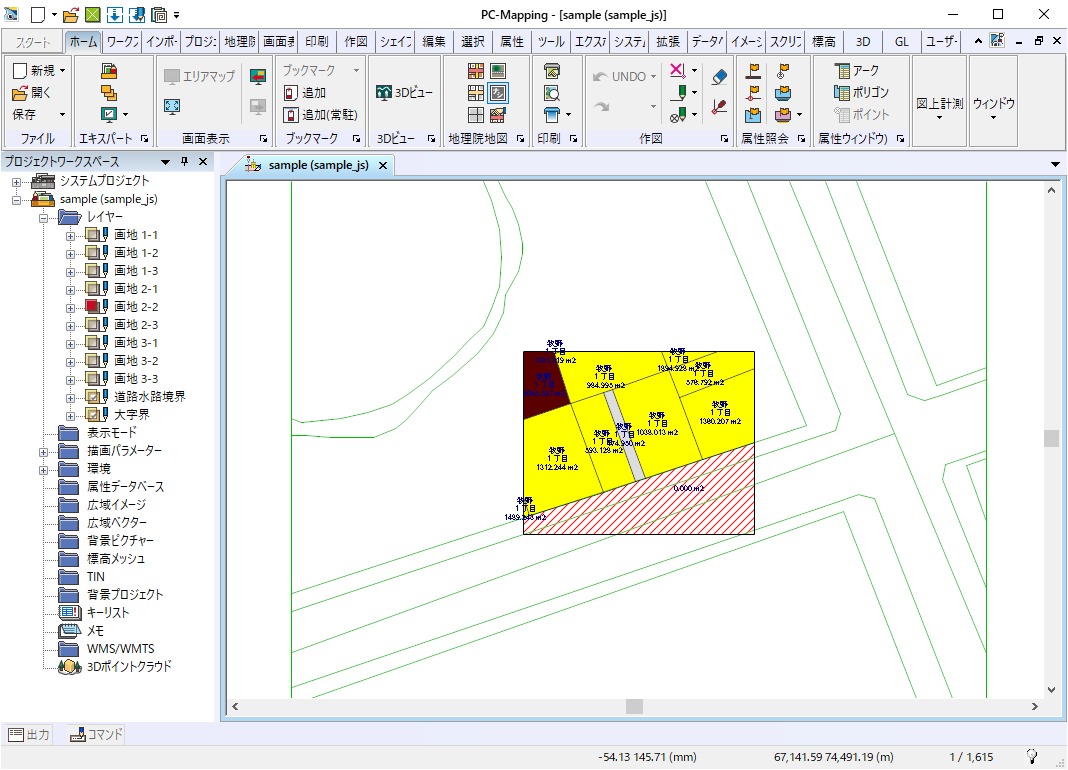
- 添付されているプロジェクトファイルを開きます。
現在、表示領域はプロジェクトの中心ですので、中心に位置する「画地 2-2」レイヤーがアクティブになっています。
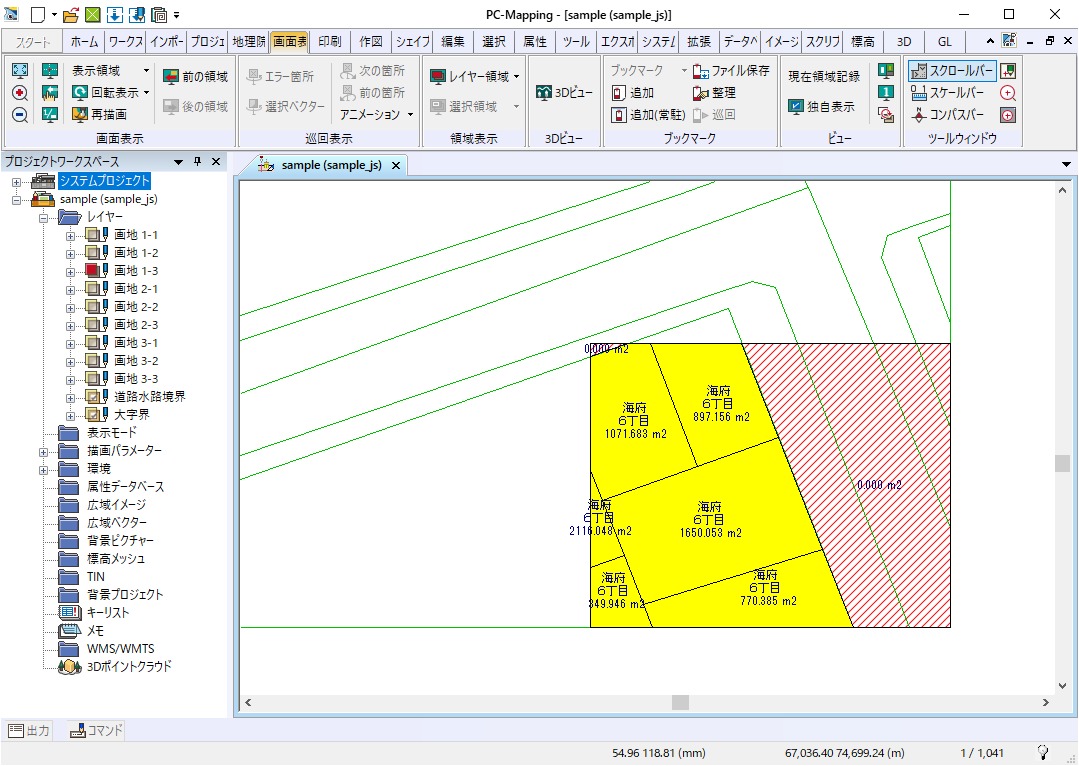
 プロジェクトの右下あたりを拡大します。
プロジェクトの右下あたりを拡大します。
すると、表示領域の中心位置する「画地 1-3」レイヤーがアクティブになります。

- マウスの座標によってアクティブなレイヤーを変更
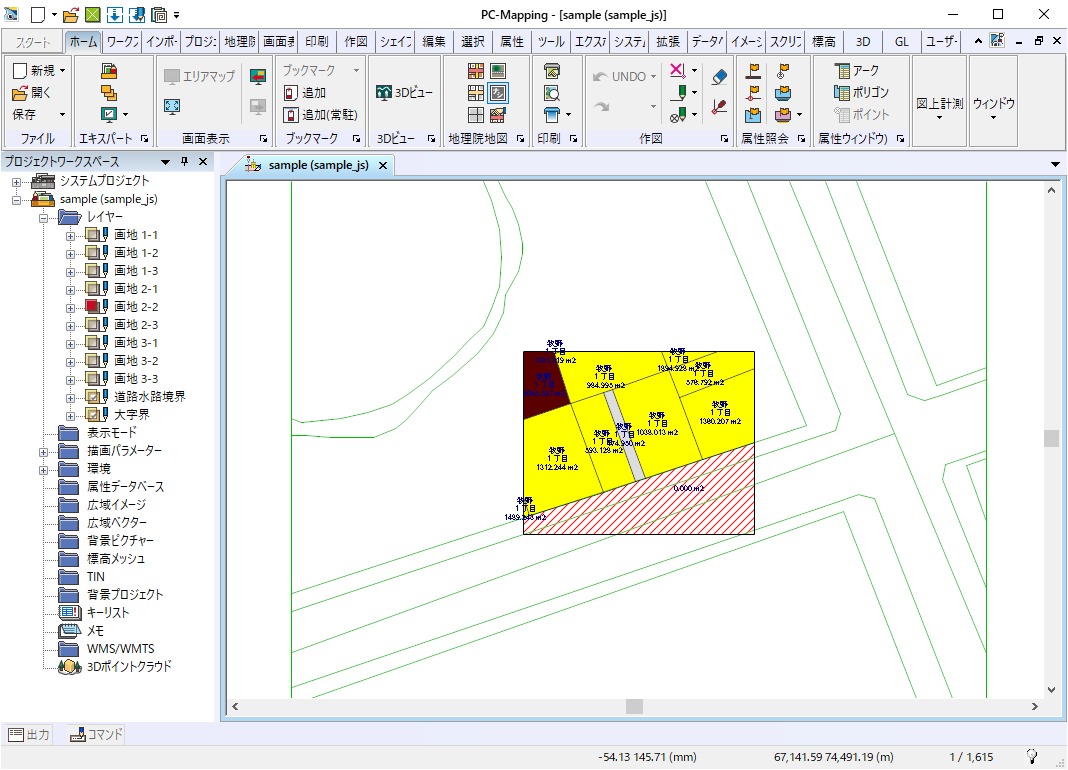
- 添付されているプロジェクトファイルを開きます。
現在、表示領域はプロジェクトの中心ですので、中心に位置する「画地 2-2」レイヤーがアクティブになっています。
 [プロジェクト]リボン-[プロジェクト設定]-[プロジェクト]を実行し、[スクリプト]パネルを表示して下さい。
[プロジェクト]リボン-[プロジェクト設定]-[プロジェクト]を実行し、[スクリプト]パネルを表示して下さい。
ソース中の以下の箇所を変更して下さい。
[JScriptの場合]
- ①以下文章を検索し、レコード先頭にあるコメント(//)を外して下さい。
- //var dmx = parseFloat(dcx);//マウスポインタの座標X
//var dmy = parseFloat(dcy);//マウスポインタの座標Y
- ②以下文章を検索し、レコード先頭にコメント(//)を追加して下さい。
- var dmx = (drx - dlx) / 2 + dlx;//現在表示されている領域の中心X座標
var dmy = (dry - dly) / 2 + dly;//現在表示されている領域の中心Y座標
[VBScriptの場合]
- ①以下文章を検索し、レコード先頭にあるコメント(')を外して下さい。
- 'dblMX = CDbl(dblCX)'マウスポインタの座標X
'dblMY = CDbl(dblCY)'マウスポインタの座標Y
- ②以下文章を検索し、レコード先頭にコメント(')を追加して下さい。
- dblMX = (dblRX - dblLX) / 2 +dblLX'現在表示されている領域の中心X座標
dblMY = (dblRY - dblLY) / 2 +dblLY'現在表示されている領域の中心Y座標
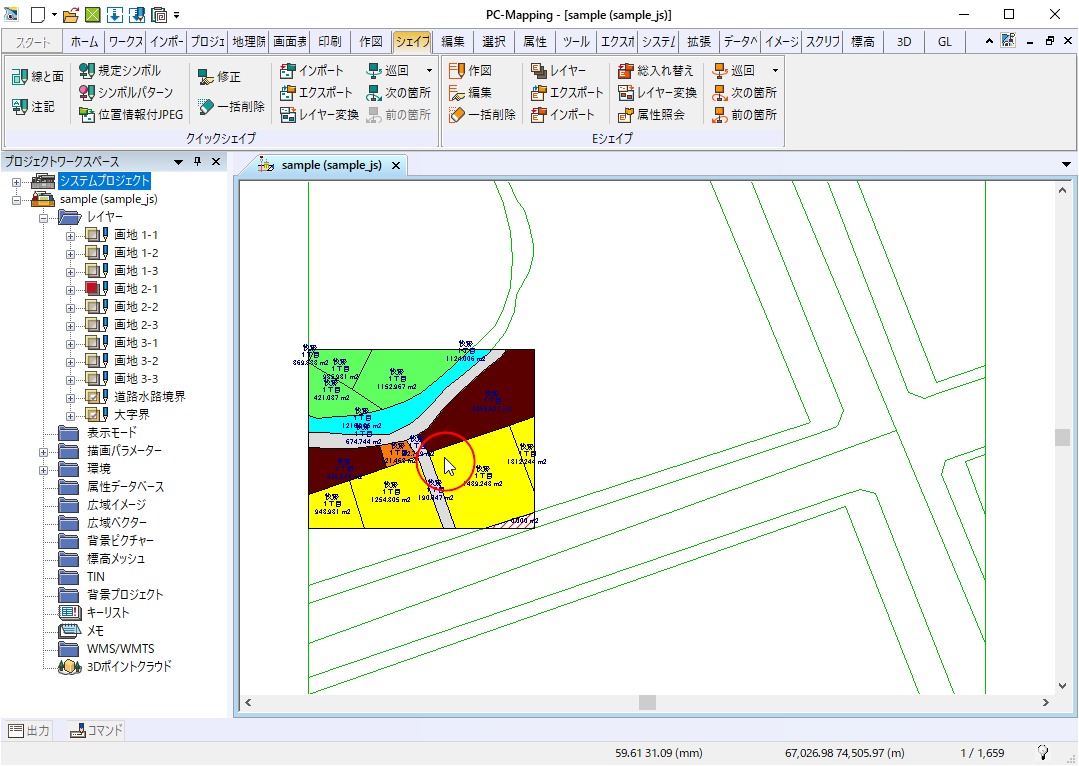
すると、マウスの移動した先のレイヤーが表示されるようになります。

- ■ 注意点
- スクリプトの実行は、「マウスが動く」イベントに対して実行されます。
よって、マウスが動かないような縮尺変更を行なわれた場合は、スクリプトが実行されない場合があります。
|