|
レイヤー、データベース、広域イメージ、広域ベクターの表示・非表示
プロジェクトエキスパートやプロジェクトワークスペースを表示せず、クイックバーからレイヤーやデータベースの表示・非表示を行ないたいと思った事はありませんか?
ここでは、クイックバーのボタンにレイヤーやデータベースなどの表示・非表示を行なうボタンを登録します。
- ■ サンプル
 サンプル[script19.zip(約43KB)]をダウンロードする サンプル[script19.zip(約43KB)]をダウンロードする
 | sample.pcm | :サンプルプロジェクト |
 | DbDisp.js | :サンプルJScript(データベース) |
 | LayerDisp.js | :サンプルJScript(レイヤー) |
 | WaiDisp.js | :サンプルJScript(広域イメージ) |
 | WvecDisp.js | :サンプルJScript(広域ベクター) |
 | DbDisp.vbs | :サンプルVBScript(データベース) |
 | LayerDisp.vbs | :サンプルVBScript(レイヤー) |
 | WaiDisp.vbs | :サンプルVBScript(広域イメージ) |
 | WvecDisp.vbs | :サンプルVBScript(広域ベクター) |
- 《内容》
- このプロジェクトには、レイヤーには
データベースには
が登録されています。
クイックバーのボタンにスクリプトを登録し、パラメーターに「レイヤータイトル」もしくは、「データベースタイトル」を与え、これに該当するレイヤーやデータベースの表示・非表示を行ないます。
※広域イメージの「航空写真」や広域ベクターの「背景」にファイルは登録されていません。サンプルスクリプトのみ提供します。
- ■ 解説
- JScriptの場合「*.js」、VBScriptの場合「*.vbs」を記述します。
ここでは、JScriptを例に記述します。
- ダウンロードしたサンプルファイルを「C:\sample\script19」フォルダーへ解凍します。
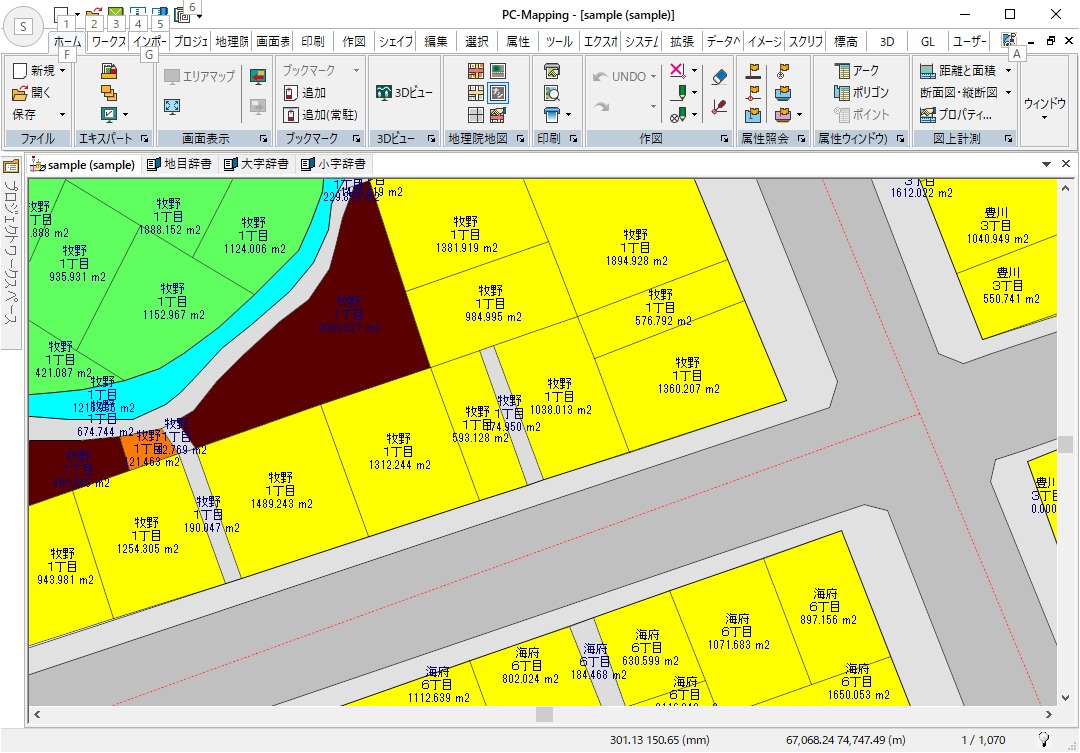
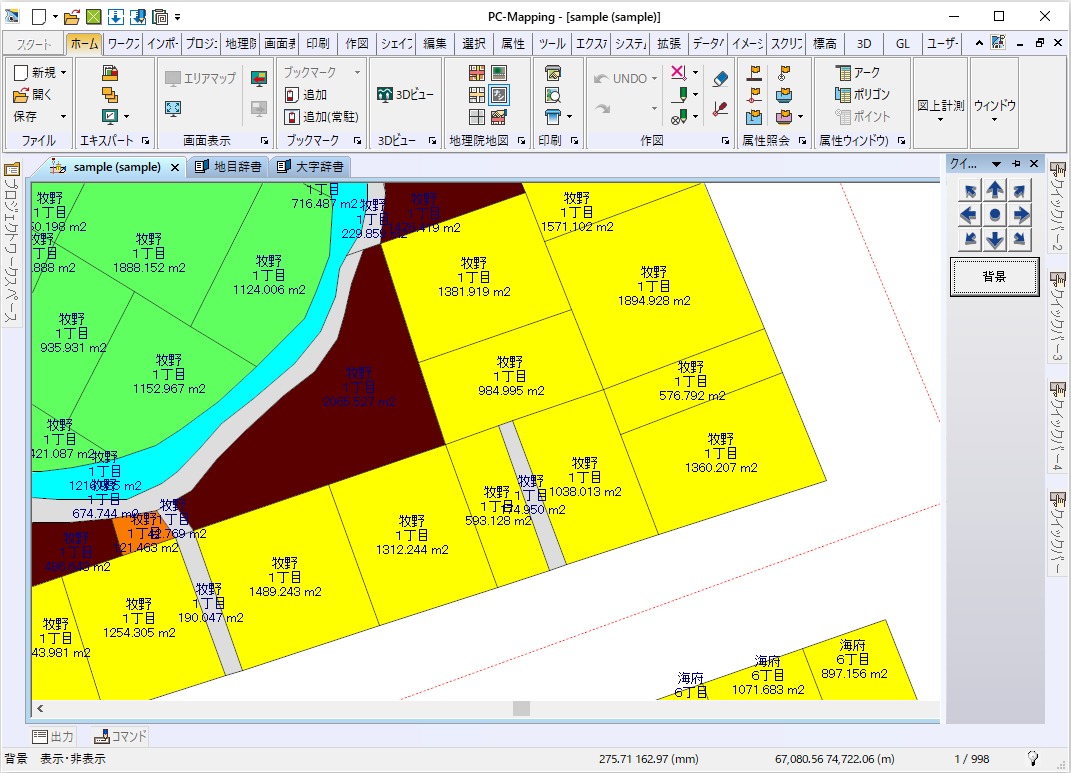
- PC-MAPPINGを起動し、「sample.pcm」を開きます。

- [ワークスペース]リボン-[カスタマイズ]-[クイックバー]を実行します。
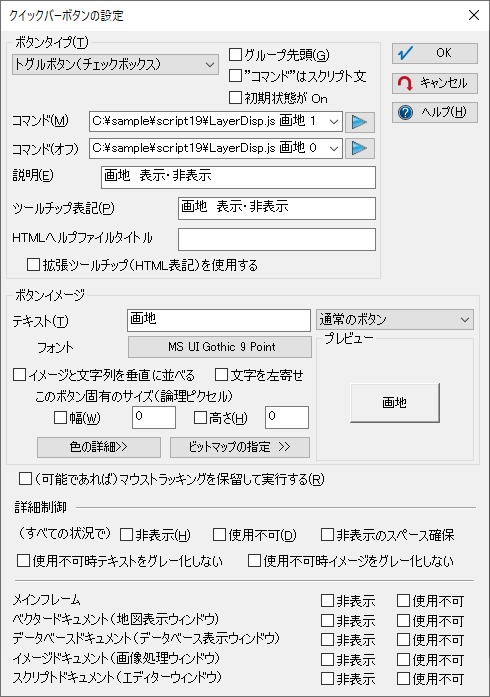
<追加>ボタンを押して[クイックバーボタンの設定]ダイアログボックスを表示します。
ボタンからレイヤーの表示・非表示状態を確認できるように「トグルボタン(チェックボックス)」を使用します。
コマンドに、スクリプトファイル「C:\sample\script19\LayerDisp.js」、引数にレイヤータイトル「画地」と表示「1」を入力します。
コマンド(オフ)に、スクリプトファイル「C:\sample\script19\LayerDisp.js」、引数にレイヤータイトル「画地」と非表示「0」を入力します。
ボタンのテキストにレイヤータイトルを入力します。
同様にして「道路水路境界」「大字界」レイヤーも設定します。

- [ワークスペース]リボン-[カスタマイズ]-[クイックバー]-[第2クイックバー]を実行します。
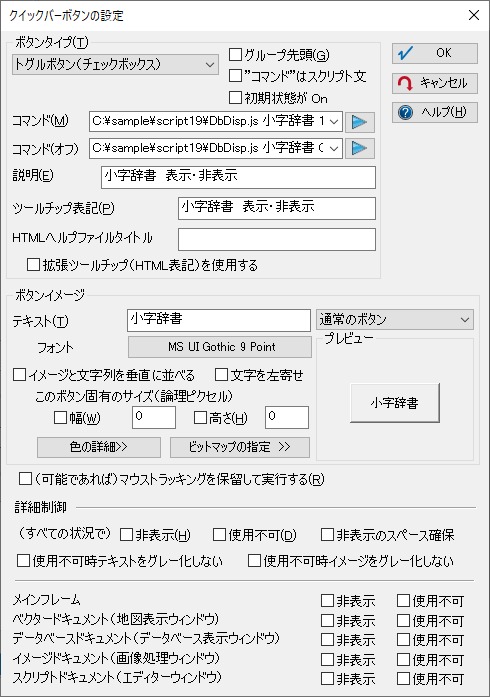
<追加>ボタンを押して[クイックバーボタンの設定]ダイアログボックスを表示します。
ボタンからデータベースの表示・非表示状態を確認できるように「トグルボタン(チェックボックス)」を使用します。
コマンドに、スクリプトファイル「C:\sample\script19\DbDisp.js」、引数にデータベースタイトル「小字辞書」と表示「1」を入力します。
コマンド(オフ)に、スクリプトファイル「C:\sample\script19\DbDisp.js」、引数にデータベースタイトル「小字辞書」と非表示「0」を入力します。
ボタンのテキストにデータベースタイトルを入力します。
同様にして「大字辞書」「地目辞書」データベースも設定します。

- [ワークスペース]リボン-[カスタマイズ]-[クイックバー]-[第3クイックバー]を実行します。
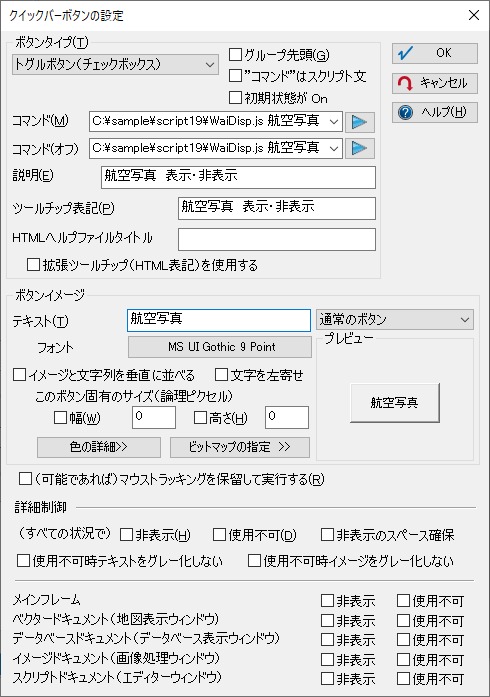
<追加>ボタンを押して[クイックバーボタンの設定]ダイアログボックスを表示します。
ボタンから広域イメージの表示・非表示状態を確認できるように「トグルボタン(チェックボックス)」を使用します。
コマンドに、スクリプトファイル「C:\sample\script19\WaiDisp.js」、引数に広域イメージレベルタイトル「航空写真」と表示「1」を入力します。
コマンド(オフ)に、スクリプトファイル「C:\sample\script19\WaiDisp.js」、引数に広域イメージレベルタイトル「航空写真」と非表示「0」を入力します。
ボタンのテキストに広域イメージレベルタイトルを入力します。

- [ワークスペース]リボン-[カスタマイズ]-[クイックバー]-[第4クイックバー]を実行します。
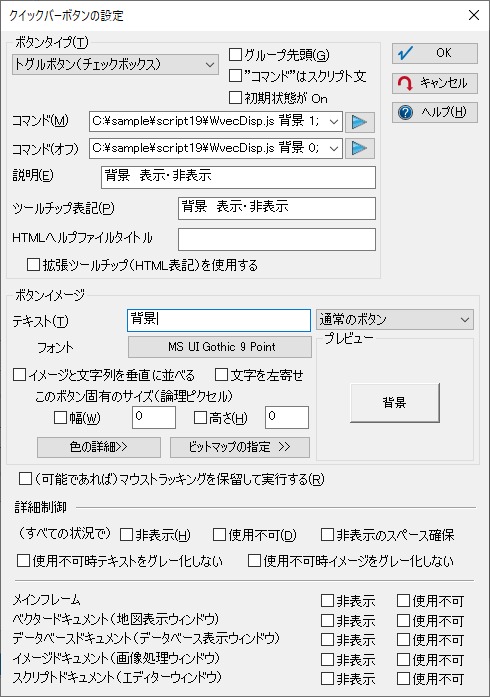
<追加>ボタンを押して[クイックバーボタンの設定]ダイアログボックスを表示します。
ボタンから広域ベクターの表示・非表示状態を確認できるように「トグルボタン(チェックボックス)」を使用します。
コマンドに、スクリプトファイル「C:\sample\script19\WvecDisp.js」、引数に広域ベクタースロットタイトル「背景」と表示「1」を入力します。
コマンド(オフ)に、スクリプトファイル「C:\sample\script19\WvecDisp.js」、引数に広域ベクタースロットタイトル「背景」と非表示「0」を入力します。
ボタンのテキストに広域ベクタースロットタイトルを入力します。

- それでは、実際に動作させて見ましょう。
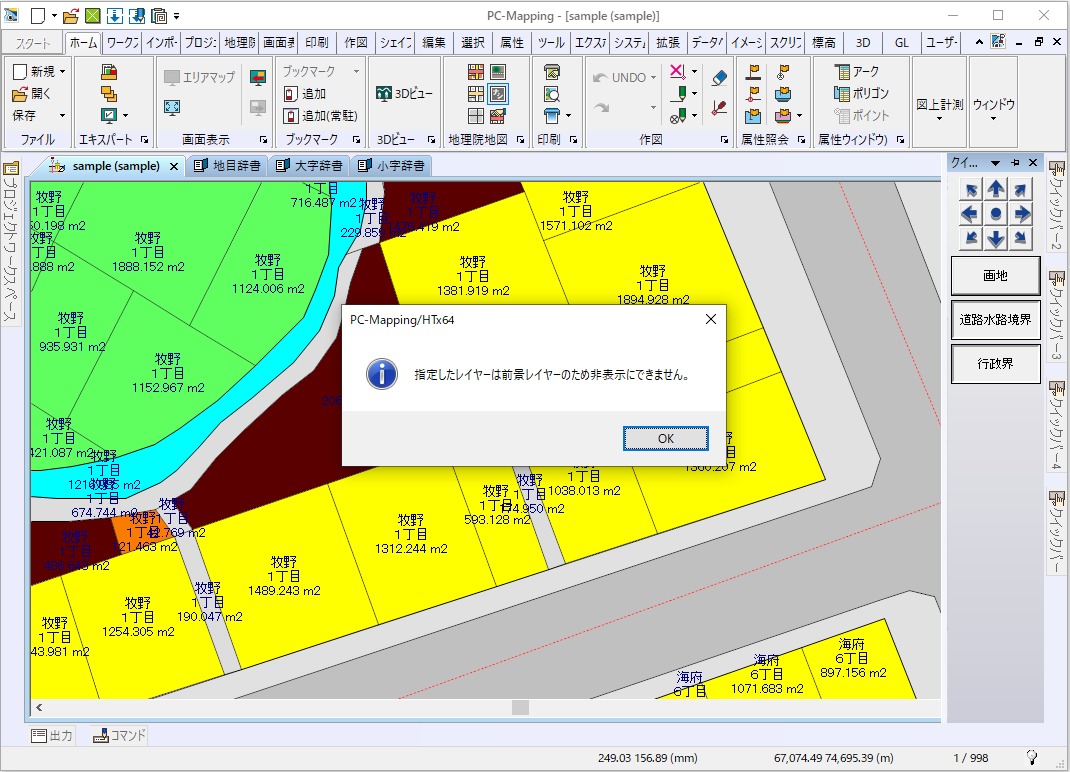
第1クイックバーを表示し、「画地」ボタンを押してみます。
すると、「指定したレイヤーは前景レイヤーのため非表示にできません。」とのメッセージが表示されます。
前景レイヤーの表示・非表示をクイックバー登録しておかなければ良いのですが、前景レイヤーが入れ替わるようなスクリプトを利用されている方はあった方が良いでしょう。

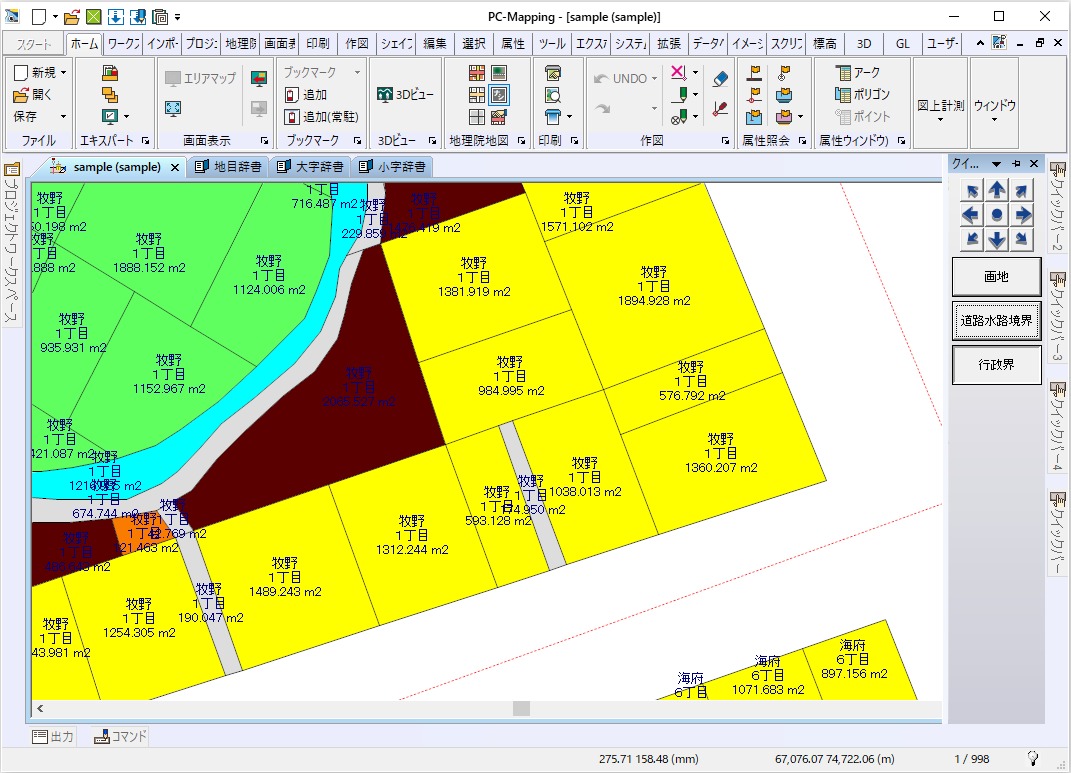
- では、「道路水路境界」ボタンを押します。
すると、「道路水路境界」レイヤーが非表示になり、ボタンが浮き上がった状態になります。

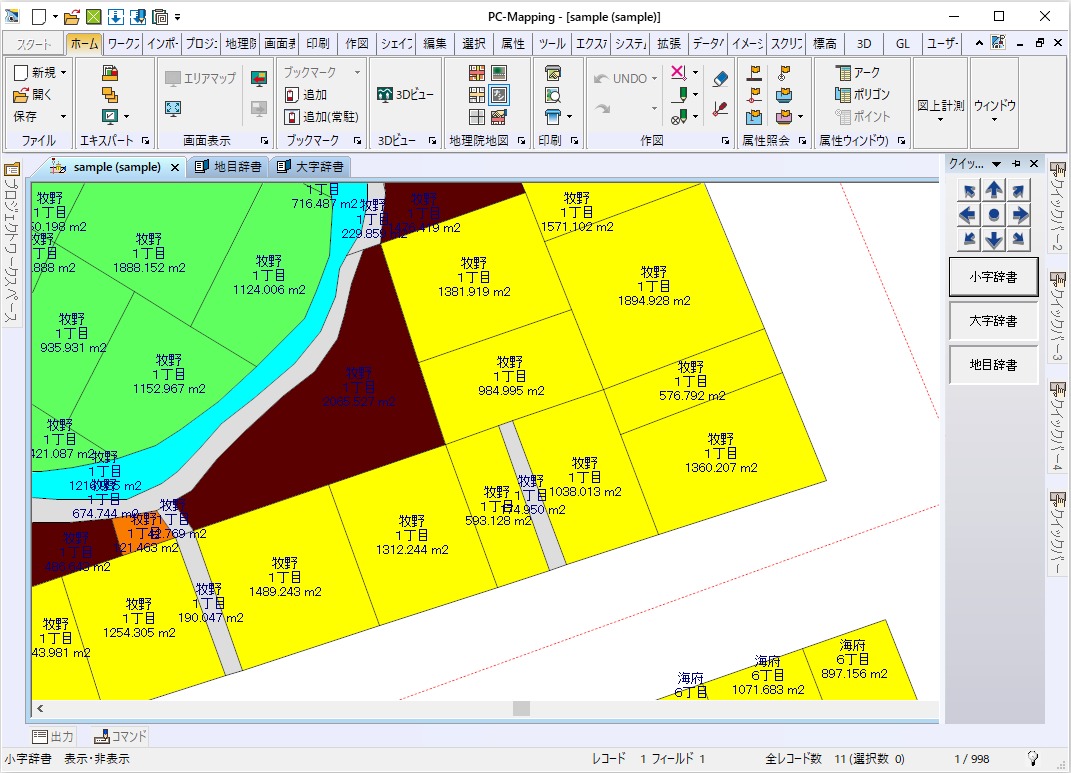
- 第2クイックバーを表示し、「小字辞書」ボタンを押してみます。
すると、データベースが非表示になり(ワークブックから「小字辞書」タグが消えます)、ボタンが浮き上がった状態になります。

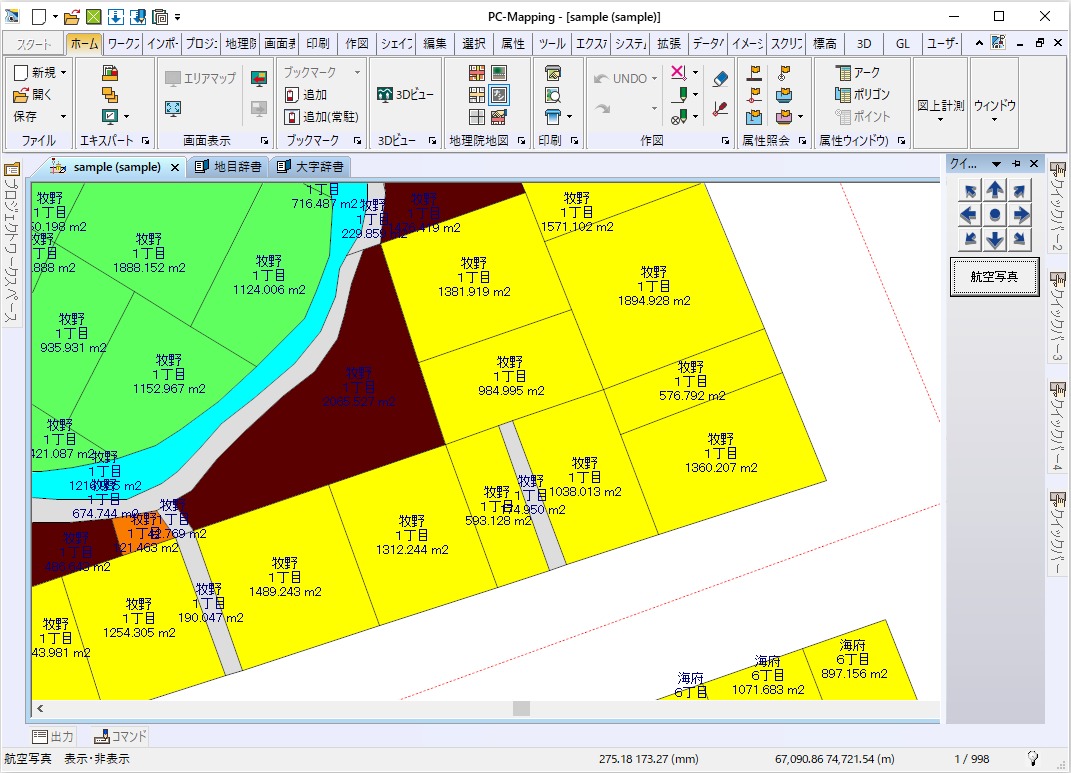
- 第3クイックバーを表示し、「航空写真」ボタンを押してみます。
すると、ボタンが浮き上がった状態になります。

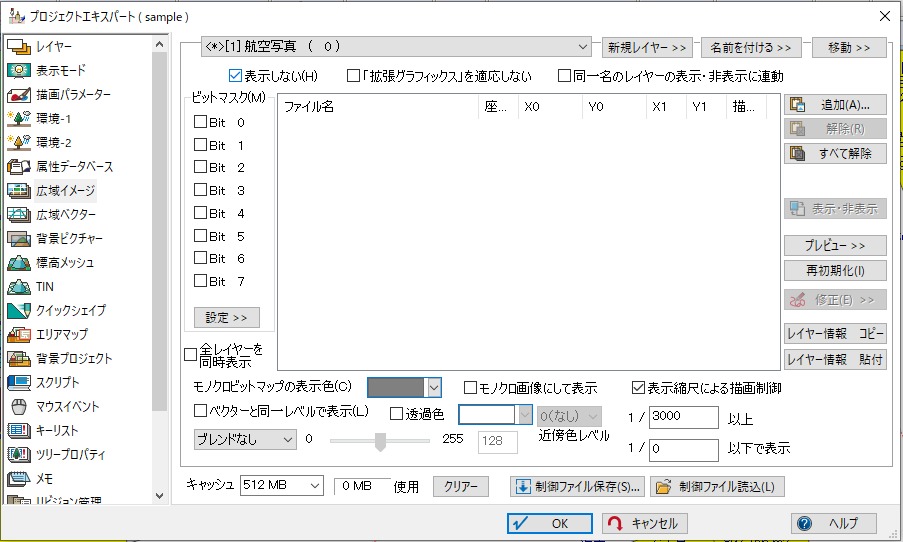
- また、[プロジェクト]リボン-[プロジェクト設定]-[プロジェクト]を実行し、[広域イメージ]パネルにある「航空写真」レベルの「表示しない」チェックボックスがONになります。

- 第4クイックバーを表示し、「背景」ボタンを押してみます。
すると、ボタンが浮き上がった状態になります。

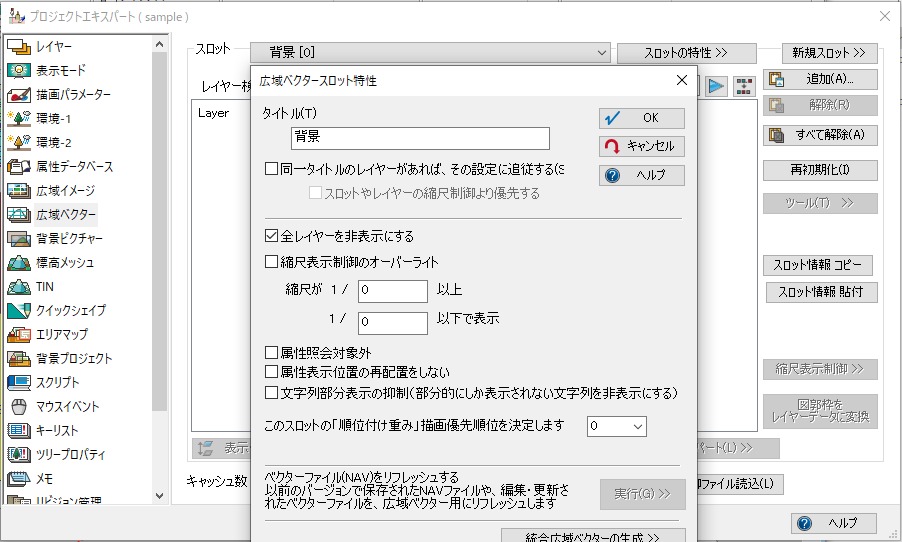
- また、[プロジェクト]リボン-[プロジェクト設定]-[プロジェクト]を実行し、[広域ベクター]パネルにある「背景」スロットの<スロットの特性>ボタン「全レイヤーを非表示にする」チェックボックスがONになります。

- ■ 補足
-
- これらの設定は、[ワークスペース]リボン-[プロジェクトワークスペース]-[プロジェクトワークスペース]からプロジェクトワークスペースを表示し、「レイヤー」、「属性データベース」、「広域イメージ」、「広域ベクター」アイコン内に登録されている各アイコン上でマウス右ボタンを押すと表示されるポップアップメニューから表示・非表示を行なう事ができます。
- これらの項目をクイックバーのボタンから表示・非表示を行なわなかった場合(プロジェクトワークスペースから変更した、プロジェクトエキスパートから変更した、スクリプトで処理を行なったなど)、現在の設定とクイックバーのボタンON/OFFの関連性がなくなってしまいます。
[ワークスペース]リボン-[カスタマイズ]-[クイックバー]を実行すると、<ステートコントロールスクリプト>ボタンがあります。
ここにスクリプトを記述し、アイドリング時に定期的にこのVBスクリプトを実行する事ができ、現在の設定とクイックバーのボタンON/OFFの関連性を保つ事ができます。
- 現状の設定からトグルボタンのON/OFFを行なうには、レイヤー等の項目とボタンを関連付けるためのキーが必要になります。
ここでは、レイヤータイトルとボタンテキスト(ボタンに表示されている文字列)が同一である条件により、関連付けを行なっています。
|