|
スクリプトによる描画パラメーターの追加①
ndv属性データに、追加するポリゴンブラシ情報を記入して、それから描画パラメーターにポリゴン描画ブラシを追加するスクリプトです。
- ■ サンプル
 サンプルスクリプト[script29.zip(約5KB)]をダウンロードする サンプルスクリプト[script29.zip(約5KB)]をダウンロードする
 | 描画色定義.ndv | :サンプルデータベース |
 | 描画PARA.js | :サンプルJScript |
 | 描画PARA.vbs | :サンプルVBScript |
- ■ 準備
- JScriptの場合「描画PARA.js」、VBScriptの場合「描画PARA.vbs」を記述します。
ここでは、「描画PARA.js」を例に記述します。
- ダウンロードしたファイルを「C:\sample\script29」へ解凍します。
- ダウンロードしたスクリプトファイル「描画PARA.js」をユーザーメニューに登録します。
[ワークスペース]リボン-[カスタマイズ]-[ユーザーメニュー]を実行して、[ユーザー定義メニュー1]ダイアログボックスを表示します。
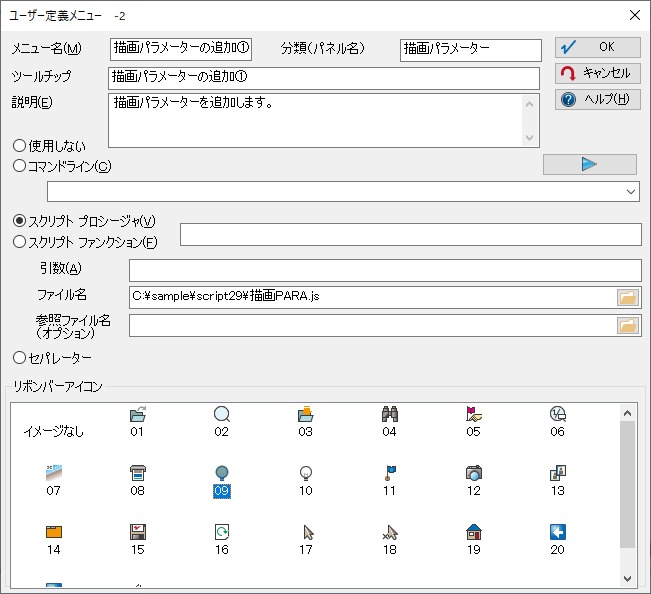
<追加>ボタンをクリックし、[ユーザー定義メニュー2]ダイアログボックスを表示します。
スクリプトを登録します。

- ■ 実行
-
- 任意のプロジェクト「○○.pcm」を開きます。
- サンプルのNDVデータベース「描画色定義.NDV」を開きます。

ここで、各フィールドには次のデータを格納しておきます。
| (0) | 見出し |
| (1) | レンジ0 |
| (2) | レンジ1 |
| (3) | ポリゴン塗りスタイル | 0=ソリッド/2=ハッチ ※"1=ビットマップ"はここでは指定できません] |
| (4) | 色定義R | 0~255 |
| (5) | 色定義G | 0~255 |
| (6) | 色定義B | 0~255 |
| (7) | 色確認 | (サンプルデータ用にRGBフィールドから設定しておきます) |
- [ユーザーメニュー]リボン-[描画パラメーター]-[描画パラメーターの追加①]を実行します。
確認メッセージが表示されますので、<OK>ボタンをクリックすると処理は完了します。
プロジェクトのポリゴン描画用フィールド値と、追加した描画パラメーターが合っていれば、ポリゴンは塗り替えられます(これはサンプルに添付していません)。
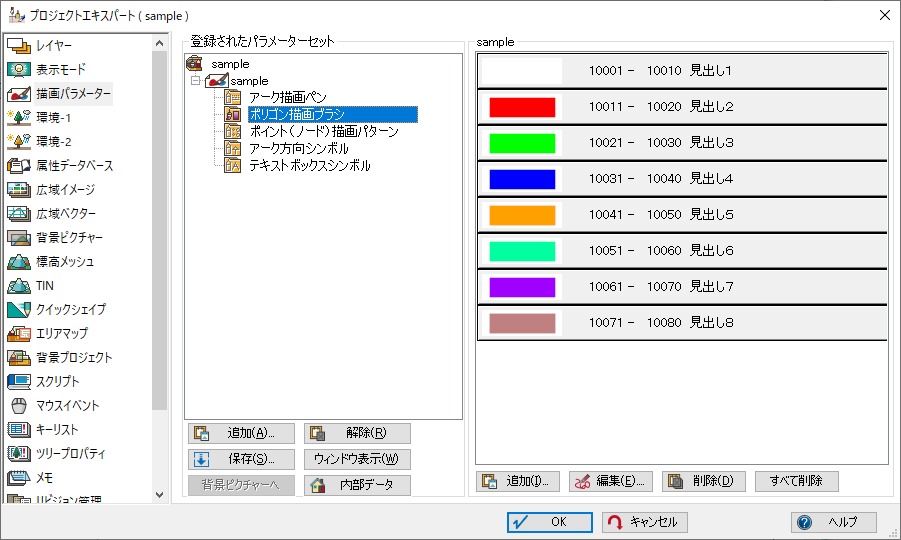
- [プロジェクト]リボン-[プロジェクトの設定]-[プロジェクト]の[描画パラメーター]パネルから描画パラメーターのブラシの内容を確認すると、2.のDBで規定したブラシが追加されている事が分かります。

|