|
【属性表示】属性のHTML記法
ベクターデータの属性表示に関して、従来のデータベース上でのフォント型やサイズ型などによる"表示方法"の指定に加えて、HTML記法による表示・表現が行なえます。
HTMLとして使えるタグは、「拡張ツールチップ」と同様制限がありますのでご注意下さい。
【使用可能タグ】
br・hr・a・left・center・right・baseline・top・middle・vcenter・bottom・font・table・h1-h6・b・i・u・s・table・tr・td・sup・sub
に限られます。
なお、特別な拡張機能として、fontタグにwidth属性で文字幅を明示的に指定できます。
《例》 <font size=10mm width=8mm>
- ■ 設定方法
-
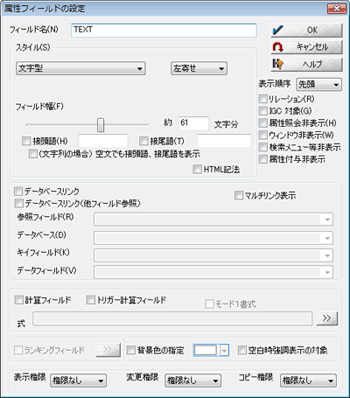
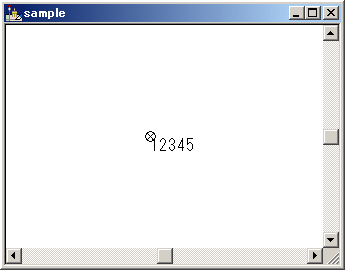
- ベクターの属性表示フィールド「TEXT(文字型)」があるとします。

- 通常画面に表示すると以下のように表示されます。

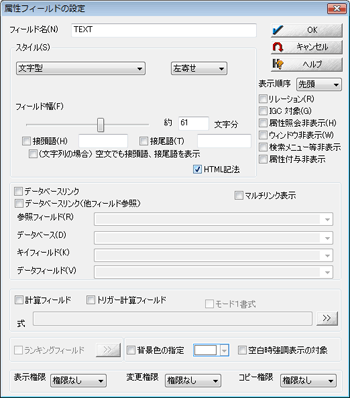
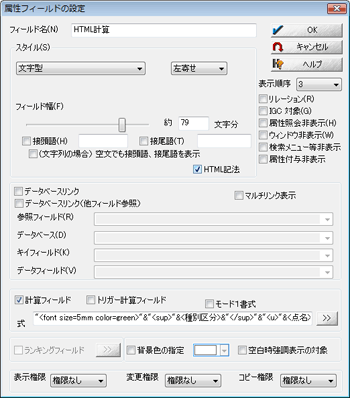
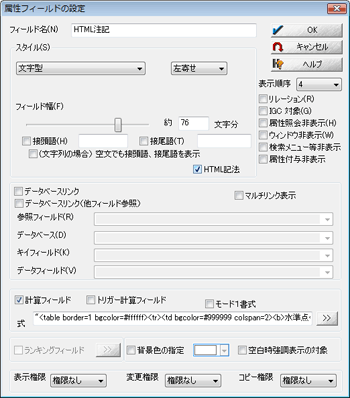
- ここで[属性フィールドの設定]ダイアログボックスで「HTML記法」のチェックをONにし、フィールドにタグを記入します。

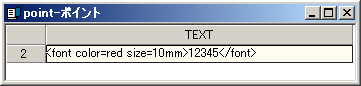
- フィールドにはタグを含んだ文字列を入力します。

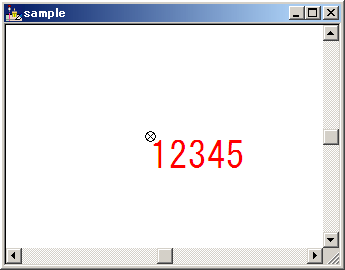
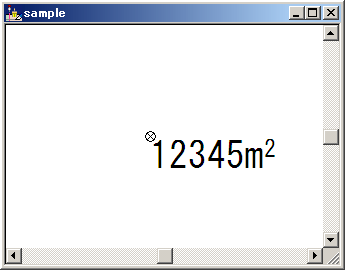
- 入力されたタグで装飾された属性表示が可能となります。

- 「sup」タグ(上付)を利用して添え字を表現する事もできます。


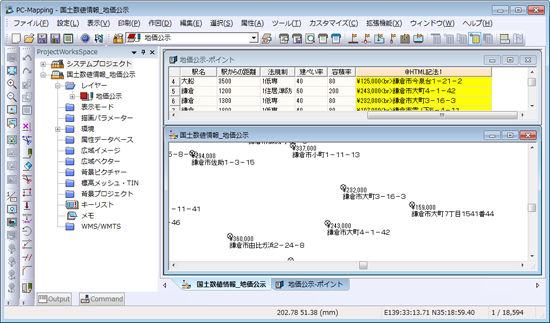
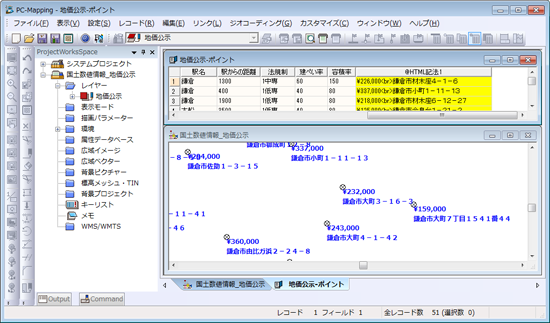
- ■ 利用例
-
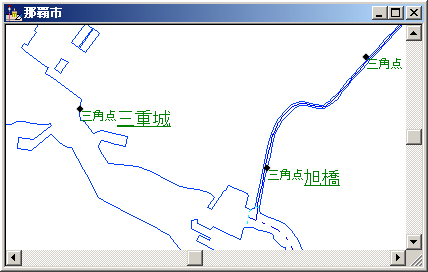
- 計算フィールドを利用して、「HTML記法」チェックONにしたフィールドに以下のような式を設定して、属性を表示しています。
"<font size=5mm color=green>"&"<sup>"&<種別区分>&"</sup>"&"<u>"&<点名>&"</u>"&"</font>"


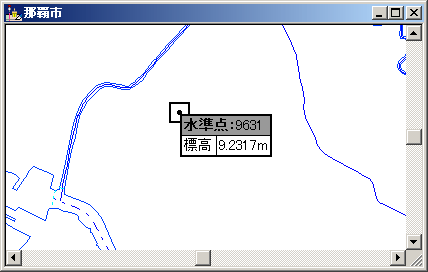
- テーブルタグを用いて、文字ボックスのように表現する事もできます。
"<table border=1 bgcolor=#ffffff><tr><td bgcolor=#999999 colspan=2><b>水準点</b>:"&<点名>&"</td></tr><tr><td>標高</td><td>"&<標高-水準点>&"</td></tr></table>"


- ■ iniファイルによる設定
- [TextPaint]
HtmlCss=body {font-size:(フォントサイズ);font-family:(フォント名);color:(フォント色);}
とする事で、フォントの色、サイズ、フォントファミリーを一括で設定する事が可能です。
▼ 指定なしの場合

▼ 指定ありの場合

[TextPaint]
HtmlCss=body {font-size:14pt;font-family:メイリオ;color:blue;font-weight:bold;}
とした場合
- ■ 注意
-
- 「注記属性B」で設定したフォントサイズ、色、改行などを「HTML記法」にしても、その設定情報は無効となります。
- 「HTML記法」での特別な拡張機能として、fontタグにwidth属性で文字幅を明示的に指定できます。
《例》 <font size=10mm width=8mm>
- [文字サイズ型]、[カラー型]フィールドで、"初期値"を指定する事もできますが、影付け、輪郭などの[フォント型]での指定や[文字サイズ型]でのピッチの指定、あるいは、文字マスクなどは反映されません。
- このHTML表記された属性表示は、ディスプレイ、および、Windowsプリンター、ビットマップ出力などで対応されますが、外部フォーマット出力では対応されず、HTMLのタグを除いた文字列部分のみが通常の文字列として出力されます。
- HTML形式で記述すると計算フィールドのデフォルトの最大長(1023)を超える場合があります。
そのような場合には、pcm.iniファイルに追加記述する事で、最大16000までの値を指定できます。
詳細は、 Pcm.iniファイル② 「■ 計算フィールドの最大長を指定する」を参照して下さい。 Pcm.iniファイル② 「■ 計算フィールドの最大長を指定する」を参照して下さい。
|