|
レイアウトビューの利用方法⑩ [属性をグループ分け(タブ)表示する]
「レイアウトビュー」は、HTMLタグを採用することにより、高い自由度で照会画面をデザインすることができます。
ここでは、HTMLタグを利用して、属性をグループ分け(タブ)表示する例を紹介します。
- ■ サンプル
 サンプル[layout14.zip(約430KB)]をダウンロードする サンプル[layout14.zip(約430KB)]をダウンロードする
 | sample.pcm | :サンプルプロジェクト |
 | sample.html | :フォームテンプレート(JScript) |
 | photo | :ファイリング用写真 |
【ダウンロードサンプルの使用上の注意点】
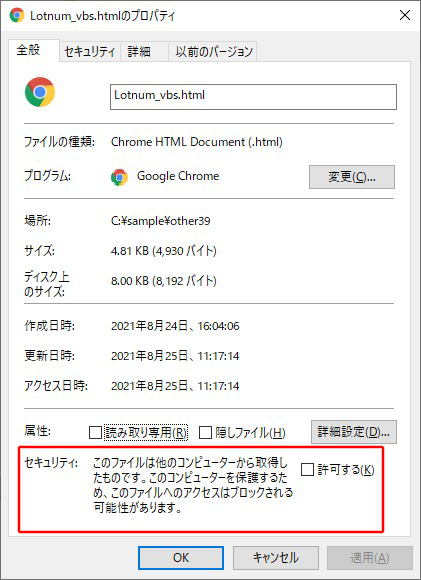
ダウンロードした圧縮ファイルから解凍されたファイルには「セキュリティブロック」がかかります。
「セキュリティブロック」がかかった状態では、スクリプトが動作しない可能性があります。
解凍したファイルをマウス右クリックし、メニューから「プロパティ」をクリックすると、「全般」パネルの下部に「セキュリティ:」欄が表示されますので、「許可する」チェックボックスをONにして下さい。

- ■ 準備
-
- ダウンロードしたファイルを解凍します。
ここでは、「C:\sample\layout14」とします。
- PC-Mappingを起動します。
- サンプルプロジェクト「C:\sample\layout14\sample.pcm」を開きます。
- ■ 解説
-
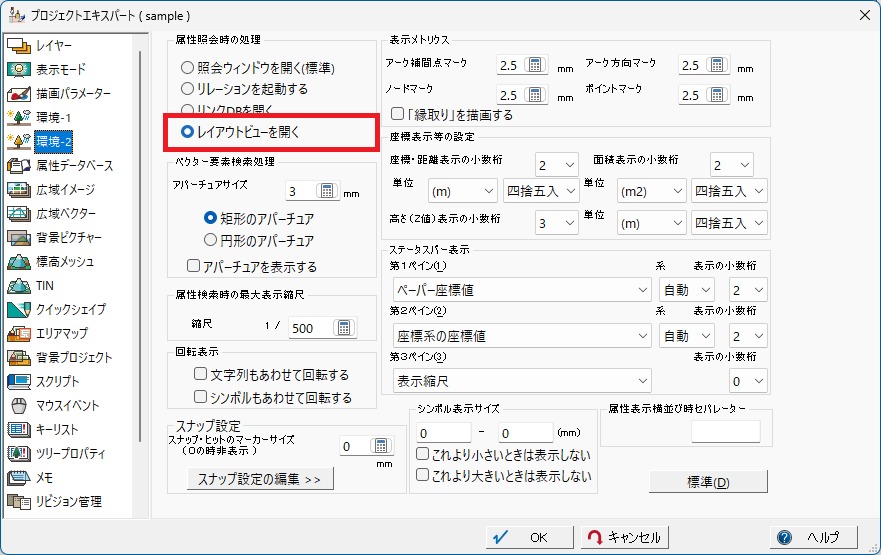
- [プロジェクトエキスパート]-[環境-2]パネルの「属性照会時の処理」欄は、「レイアウトビューを開く」ラジオボタンをONにしています。

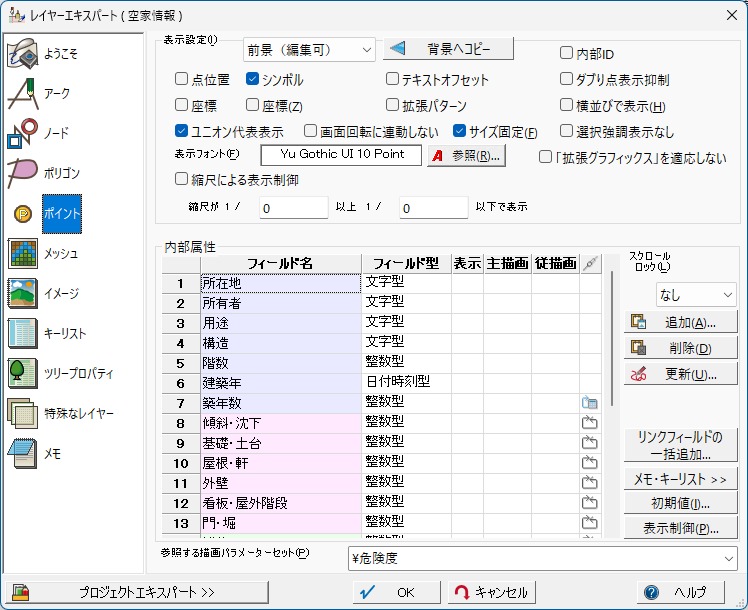
- 「空家情報」レイヤーの[レイヤーエキスパート]-[ポイント]パネルに入力されている属性をレイアウトビューに表示しています。

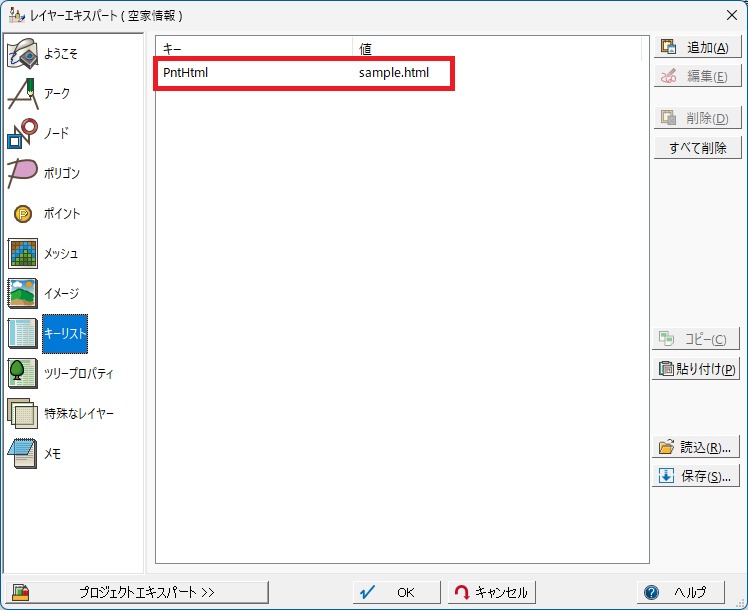
- 「空家情報」レイヤーの[レイヤーエキスパート]-[キーリスト]パネルにレイアウトビューのフォームテンプレート「sample.html」を登録しています。

- ■ 操作方法
-
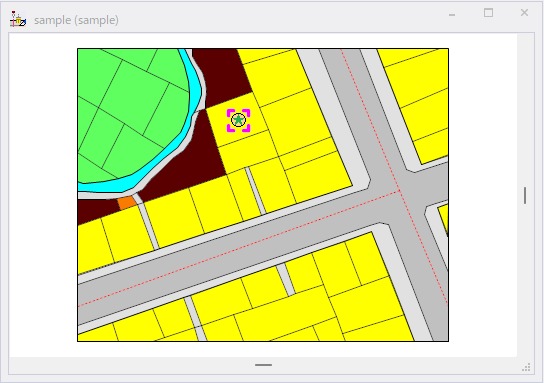
- [属性]-[照会]-[ポイント属性照会]を実行します。
- 「空家情報」レイヤーの「
 」ポイントをクリックします。 」ポイントをクリックします。

- すると、以下のようなレイアウトビューに「基本情報」タブが表示されます。

- 「建築物の状態」タブをクリックすると、「基本情報」タブとは異なる属性が表示されます。

- レイアウトビュー右上の[×]ボタンをクリックし、レイアウトビューを閉じます。
- ■ グループ分け(タブ)のタイトル、カラー、属性を変更するには
- メモ帳等のエディターで「C:\sample\layout14\sample.html」を開きます。
- 【タブのタイトル】
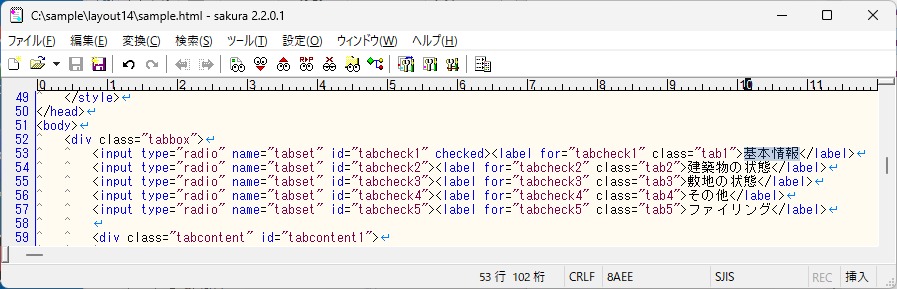
- 53行目~57行目:
タブの文字列は、<label></label>に記述されています。
この文字列を変更してください。
53行目が一番左にあるタブ「基本情報」、54行目が左から二番目にあるタブ「建築物の状態」の順に続きます。

- 【タブのカラー】
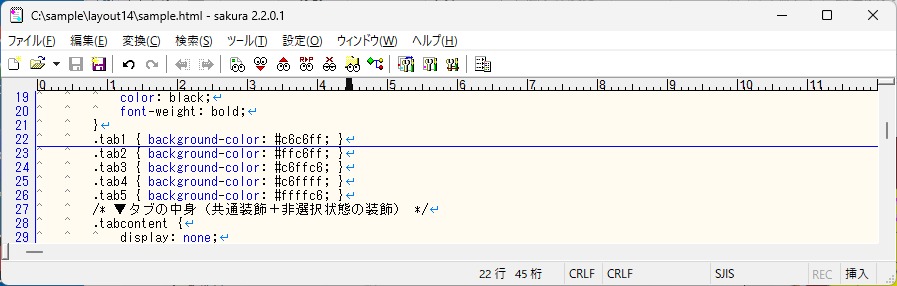
- 22行目~26行目:
タブのカラーは、「background-color:」に記述されています。
このhtmlカラーコードを変更してください。
22行目が一番左にあるタブ「基本情報」の色、23行目が左から二番目にあるタブ「建築物の状態」の色の順に続きます。

- 【タブ内のカラー】
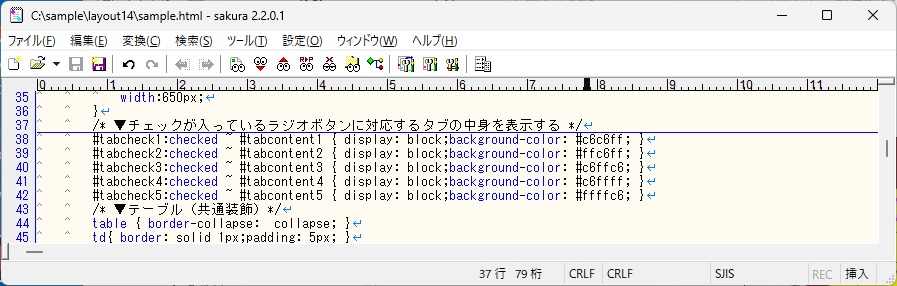
- 38行目~42行目:
タブ内のカラーは、「background-color:」に記述されています。
このhtmlカラーコードを変更してください。
38行目が一番左にあるタブ「基本情報」内の色、39行目が左から二番目にあるタブ「建築物の状態」内の色の順に続きます。

- 【タブ内の属性】
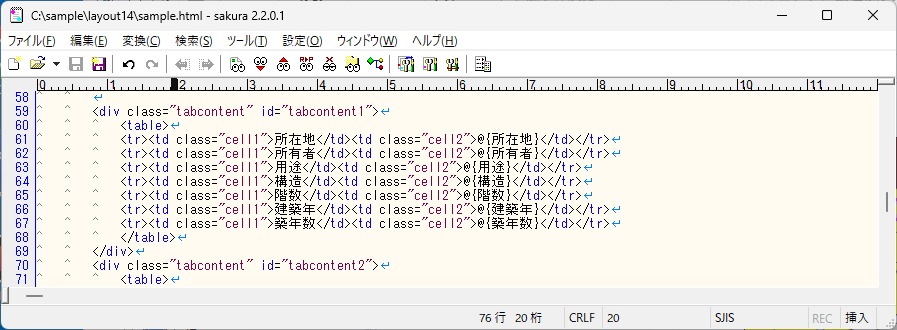
- 59行目~102行目:
タブ内の属性は、59行目の<div>から69行目の</div>の間に記述されています。
ここにあるフィールド名を変更してください。
@{フィールド名}の解説は、 レイアウトビューの利用方法① をご覧ください。 レイアウトビューの利用方法① をご覧ください。
59行目の<div>から69行目の</div>の間に記述されているのが一番左にあるタブ「基本情報」内の属性、70行目の<div>から79行目の</div>の間に記述されているのが左から二番目にあるタブ「建築物の状態」内の属性の順に続きます。

- ■ グループ分け(タブ)を追加・削除するには
- メモ帳等のエディターで「C:\sample\layout14\sample.html」を開きます。
- 【タブの追加】
- 26行目:
「.tab5 { background-color: #ffffc6; }」の下に行を追加し、「.tab6 { background-color: #ffffc6; }」と記述します。
43行目:
「#tabcheck5:checked ~ #tabcontent5 { display: block;background-color: #ffffc6; }」の下に行を追加し、「#tabcheck6:checked ~ #tabcontent6 { display: block;background-color: #ffffc6; }」と記述します。
59行目:
「<input type="radio" name="tabset" id="tabcheck5"><label for="tabcheck5" class="tab5">ファイリング</label>」の下に行を追加し、「<input type="radio" name="tabset" id="tabcheck6"><label for="tabcheck6" class="tab6">ファイリング</label>」と記述します。
106行目:
「</div>」の下に行を追加し「<div class="tabcontent" id="tabcontent6">」を記述、さらに下に行を追加し「</div>」を記述します。
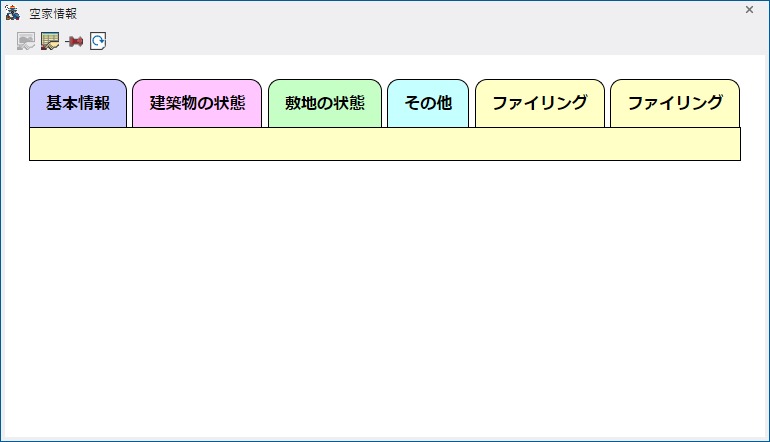
すると、以下のようにタブは追加されます。

追加したタブの変更は、「■ グループ分け(タブ)のタイトル、カラー、属性を変更するには」をご覧ください。
さらに追加する場合、各文字列の「6」を「7」に置き換えて、同様の記述を行ってください。
- 【タブの削除】
- 26行目:
「.tab5 { background-color: #ffffc6; }」を削除します。
41行目:
「#tabcheck5:checked ~ #tabcontent5 { display: block;background-color: #ffffc6; }」を削除します。
55行目:
「<input type="radio" name="tabset" id="tabcheck5"><label for="tabcheck5" class="tab5">ファイリング</label>」を削除します。
93行目:
「<div class="tabcontent" id="tabcontent5">」から100行目「</div>」までを削除します。
すると、以下のようにタブは削除されます。

|