|
儗僀傾僂僩價儏乕偺棙梡曽朄嘍 [傾儞僇乕僞僌偱幚峴偡傞]
儗僀傾僂僩價儏乕偱偺HTML峔暥偱丄<a href="***">偺***晹暘偵偍偄偰(捠忢偼http:偱巒傑傞偲偙傠)丄
- cmd:偱巒傔傜傟偨応崌丄屻懕偺暥帤楍傪PC-MAPPING傊偺僐儅儞僪偲偟偰張棟偟傑偡丅
仺乽仭 巊梡椺(1)乿乽仭 巊梡椺(2)乿嶲徠
- rel:偱巒傔傜傟偨応崌丄屻懕偺暥帤楍傪PC-MAPPING傊偺儕儗乕僔儑儞暥帤楍偲偟偰張棟偟傑偡丅
仺乽仭 巊梡椺(1)乿乽仭 巊梡椺(2)乿嶲徠
- layoutview:偱巒傔傜傟偨応崌丄巜掕偺HTML(僥儞僾儗乕僩)僼傽僀儖傪捠忢偺儗僀傾僂僩價儏乕婲摦帪偲摨偠張棟偱(奺庬僾儗乕僗僼僅儖僟乕傪彂偒姺偊偰)堦帪揑側HTML傪嶌惉偟偰丄偦傟傪昞帵偟傑偡丅
傑偨丄layoutviewNew:偱巒傔傜傟偨応崌丄忋婰張棟偝傟偨HTML傪怴偟偄儗僀傾僂僩價儏乕傪奐偄偰昞帵偟傑偡丅
仺乽仭 巊梡椺(3)乿嶲徠
- layoutviewM:偱巒傔傜傟偨応崌丄億儕僑儞儅儖僠儗僀儎乕懏惈徠夛偐傜丄巜掕偺HTML(僥儞僾儗乕僩)僼傽僀儖傪捠忢偺儗僀傾僂僩價儏乕婲摦帪偲摨偠張棟偱(奺庬僾儗乕僗僼僅儖僟傪彂偒姺偊偰)堦帪揑側HTML傪嶌惉偟偰丄偦傟傪昞帵偟傑偡丅
仺乽仭 巊梡椺(5)乿嶲徠
- com:偱巒傔傜傟偨応崌丄埲崀傪撪晹僐儅儞僪偲偟偰張棟偟傑偡丅
仺乽仭 巊梡椺(4)乿嶲徠
- 仭 巊梡椺(1)
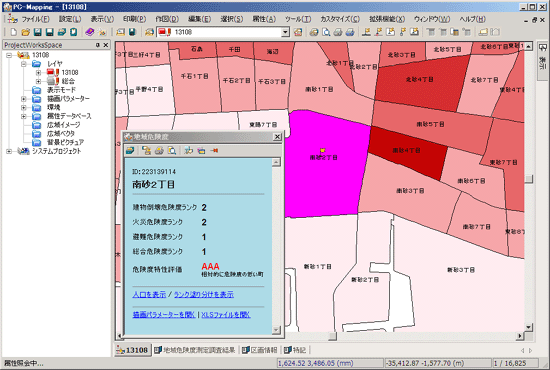
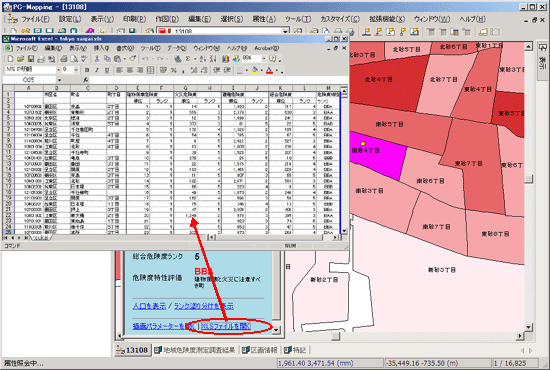
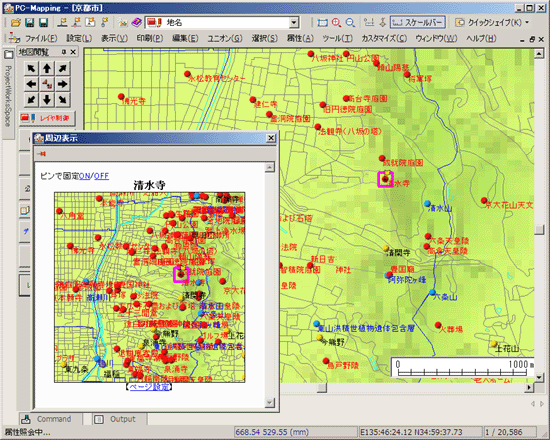
- 埲壓偺僾儘僕僃僋僩偱偼丄億儕僑儞偺懏惈徠夛傪峴側偆偲儗僀傾僂僩價儏乕偑奐偒丄懏惈撪梕傪昞帵偟偰偄傑偡丅

 | 偙偺儗僀傾僂僩價儏乕偱偼埲壓偺傛偆側僐儅儞僪丒儕儗乕僔儑儞傪傾儞僇乕僞僌撪偵愝掕偟偰偄傑偡丅
- 恖岥傪昞帵仺<a href="cmd:ActivateLayer 憤崌">---嘆
- 儔儞僋揾傝暘偗傪昞帵仺<a href="cmd:ActivateLayer 13108">---嘇
- 昤夋僷儔儊乕僞乕傪奐偔仺<a href="cmd:Openpal 摑寁僨乕僞">---嘊
- XLS僼傽僀儖傪奐偔仺<a href="rel:'@{堦棗}'">---嘋
仸僐儅儞僪偵偮偄偰偼僿儖僾傪屼棗壓偝偄丅
仸暋嶨側僷僗柤側偳丄""(僟僽儖僋僆乕僥乕僔儑儞)偱偔偔傞昁梫偺偁傞暥帤楍偵娭偟偰""傪巊梡偡傞偲HTML偺暥朄忋偺僄儔乕偲側傞偺偱丄''(僔儞僌儖僋僆乕僩)偱婰弎偟偰壓偝偄丅
|
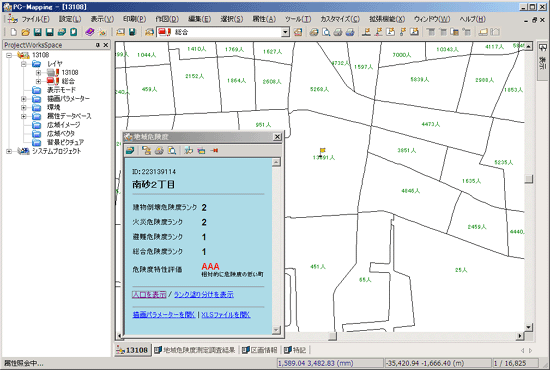
- 仭 幚峴椺(1)
- 嘆偲嘇偱偼丄僐儅儞僪乽ActivateLayer仮儗僀儎乕柤乿傪幚峴偟傑偡丅
仴嘆傪僋儕僢僋丗乽憤崌乿儗僀儎乕傪慜宨儗僀儎乕偵愗傝懼偊傑偡丅
 仴嘇傪僋儕僢僋丗乽13108乿儗僀儎乕傪慜宨儗僀儎乕偵愗傝懼偊傑偡丅
仴嘇傪僋儕僢僋丗乽13108乿儗僀儎乕傪慜宨儗僀儎乕偵愗傝懼偊傑偡丅
 嘊偱偼丄僐儅儞僪乽Openpal仮僷儔儊乕僞乕柤乿傪幚峴偟傑偡丅
仴嘊傪僋儕僢僋丗昤夋僷儔儊乕僞乕乽摑寁僨乕僞乿傪僂傿儞僪僂昞帵偟傑偡丅
嘊偱偼丄僐儅儞僪乽Openpal仮僷儔儊乕僞乕柤乿傪幚峴偟傑偡丅
仴嘊傪僋儕僢僋丗昤夋僷儔儊乕僞乕乽摑寁僨乕僞乿傪僂傿儞僪僂昞帵偟傑偡丅
 嘋偱偼丄乽rel:乿埲壓偺僼傽僀儖傪儕儗乕僔儑儞昞帵偟傑偡丅
仴嘋傪僋儕僢僋丗億儕僑儞偺撪晹懏惈乽堦棗乿僼傿乕儖僪(僗僞僀儖偼暥帤宆丄僄僋僙儖僼傽僀儖柤)偵擖椡偝傟偰偄傞僼傽僀儖傪儕儗乕僔儑儞昞帵偟傑偡丅
嘋偱偼丄乽rel:乿埲壓偺僼傽僀儖傪儕儗乕僔儑儞昞帵偟傑偡丅
仴嘋傪僋儕僢僋丗億儕僑儞偺撪晹懏惈乽堦棗乿僼傿乕儖僪(僗僞僀儖偼暥帤宆丄僄僋僙儖僼傽僀儖柤)偵擖椡偝傟偰偄傞僼傽僀儖傪儕儗乕僔儑儞昞帵偟傑偡丅

- 仭 巊梡椺(2)
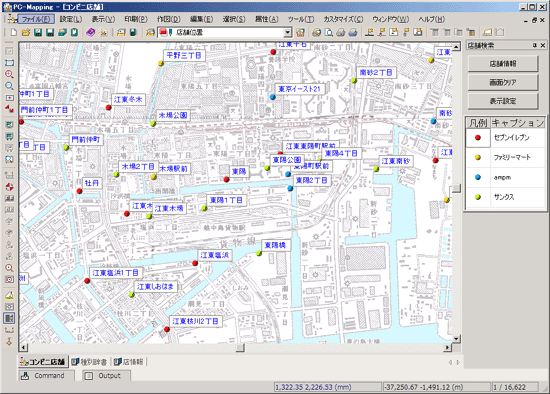
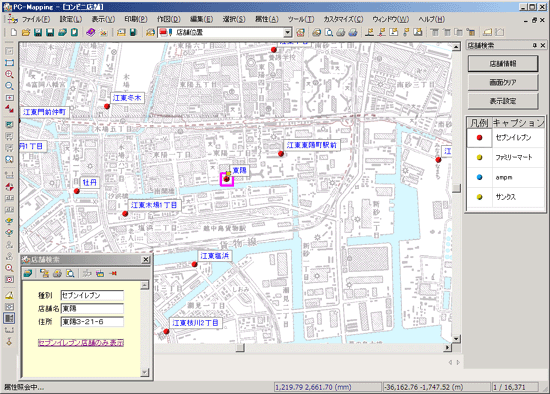
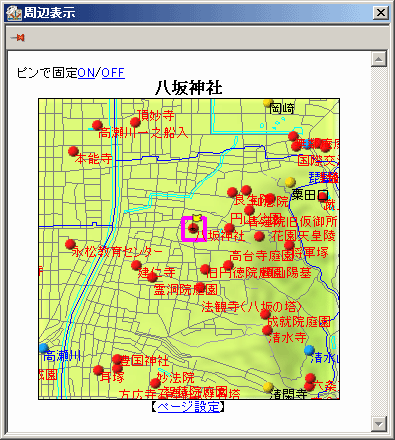
- 埲壓偺僾儘僕僃僋僩偱偼丄億僀儞僩偺懏惈徠夛傪峴側偆偲儗僀傾僂僩價儏乕偑奐偒丄懏惈撪梕傪昞帵偟偰偄傑偡丅

 |
偙偺儗僀傾僂僩價儏乕偱偼埲壓偺傛偆側僐儅儞僪傪傾儞僇乕僞僌撪偵愝掕偟偰偄傑偡丅
- @{庬暿}揦曑偺傒昞帵仺<a href="cmd:SelAttrPt <庬暿> == @{庬暿};HideUnSel">
仸僐儅儞僪偵偮偄偰偼僿儖僾傪屼棗壓偝偄丅
|
- 仭 幚峴椺(2)
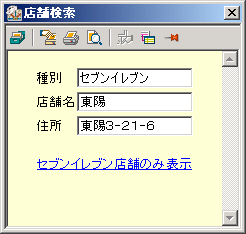
- 懏惈徠夛傪儗僀傾僂僩價儏乕偱奐偒傑偡丅
 傾儞僇乕僥僉僗僩乽@{庬暿}揦曑偺傒昞帵乿偼乽@{庬暿}乿偺晹暘偑抲偒姺偊昞帵偝傟丄乽僙僽儞僀儗僽儞揦曑偺傒昞帵乿偵側偭偰偄傑偡丅
傾儞僇乕僥僉僗僩乽@{庬暿}揦曑偺傒昞帵乿偼乽@{庬暿}乿偺晹暘偑抲偒姺偊昞帵偝傟丄乽僙僽儞僀儗僽儞揦曑偺傒昞帵乿偵側偭偰偄傑偡丅
傑偨丄幚峴偡傞僐儅儞僪偼丄埲壓偺傛偆偵側傝傑偡丅
- SelAttrPt <庬暿> == @{庬暿}
乧僐儅儞僪乽SelAttrPt乿
亖億僀儞僩偺懏惈慖戰乽庬暿乿僼傿乕儖僪偵尰嵼懏惈徠夛拞偺僨乕僞抣丄偮傑傝乽僙僽儞僀儗僽儞乿偱偁傞傕偺傪慖戰忬懺偵偡傞丅
- HideUnSel
乧僐儅儞僪乽HideUnSel乿
亖慖戰儀僋僞偺傒昞帵丅
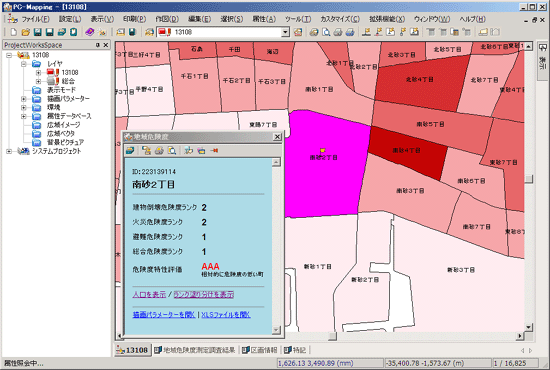
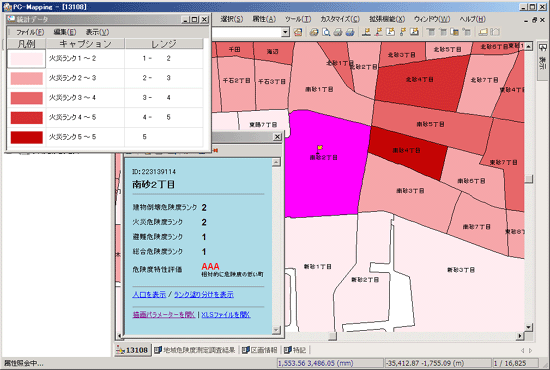
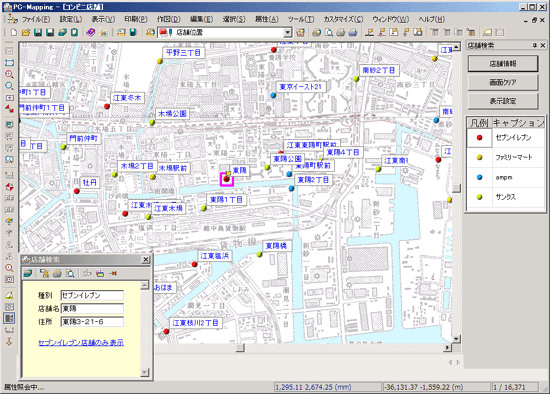
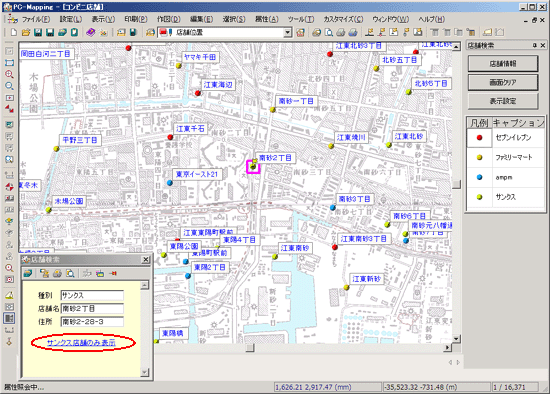
忋偺忬懺偱儕儞僋傪僋儕僢僋偡傞偲丄俀偮偺僐儅儞僪偑幚峴偝傟丄埲壓偺傛偆偵昞帵偝傟傑偡丅
 傑偨丄暿偺億僀儞僩傪徠夛偡傞偲丄@{庬暿}偺昞帵偑曄傢偭偰偄傞偺偑暘偐傝傑偡丅
傑偨丄暿偺億僀儞僩傪徠夛偡傞偲丄@{庬暿}偺昞帵偑曄傢偭偰偄傞偺偑暘偐傝傑偡丅
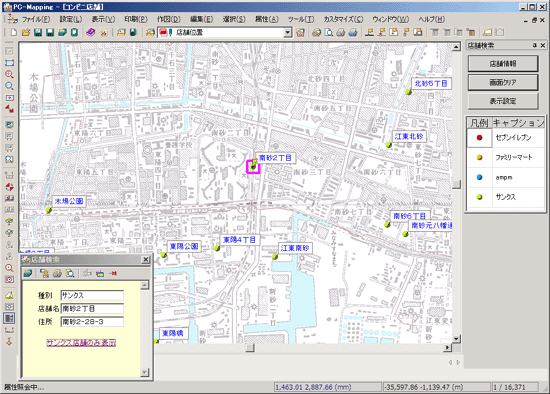
 忋偺忬懺偱儕儞僋傪僋儕僢僋偡傞偲丄摨條偵俀偮偺僐儅儞僪偑幚峴偝傟丄埲壓偺傛偆偵昞帵偝傟傑偡丅
忋偺忬懺偱儕儞僋傪僋儕僢僋偡傞偲丄摨條偵俀偮偺僐儅儞僪偑幚峴偝傟丄埲壓偺傛偆偵昞帵偝傟傑偡丅

- 仭 巊梡椺(3)
- 埲壓偺僾儘僕僃僋僩偱偼丄億僀儞僩偺懏惈徠夛傪峴側偆偲儗僀傾僂僩價儏乕偑奐偒丄懏惈撪梕傪昞帵偟偰偄傑偡丅

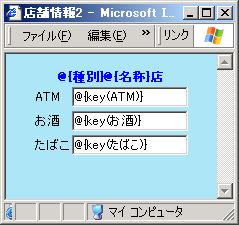
 | 偙偺儗僀傾僂僩價儏乕(shop.html)偱偼埲壓偺傛偆側僐儅儞僪傪傾儞僇乕僞僌撪偵愝掕偟偰偄傑偡丅
- 揦曑徻嵶昞帵仺<a href="layoutview:shop2.html">
仴乽shop2.html乿
 仸<a href="layoutview:****">偱偼丄巜掕偺HTML(僥儞僾儗乕僩)僼傽僀儖傪捠忢偺儗僀傾僂僩價儏乕婲摦帪偲摨偠張棟偱(奺庬僾儗乕僗僼僅儖僟傪彂偒姺偊偰)堦帪揑側HTML傪嶌惉偟偰丄偦傟傪昞帵偟傑偡丅
仸<a href="layoutview:****">偱偼丄巜掕偺HTML(僥儞僾儗乕僩)僼傽僀儖傪捠忢偺儗僀傾僂僩價儏乕婲摦帪偲摨偠張棟偱(奺庬僾儗乕僗僼僅儖僟傪彂偒姺偊偰)堦帪揑側HTML傪嶌惉偟偰丄偦傟傪昞帵偟傑偡丅
傑偨丄<a href="layoutviewNew:****">偱偼丄忋婰張棟偝傟偨HTML傪怴偟偄儗僀傾僂僩價儏乕傪奐偄偰昞帵偟傑偡丅
|
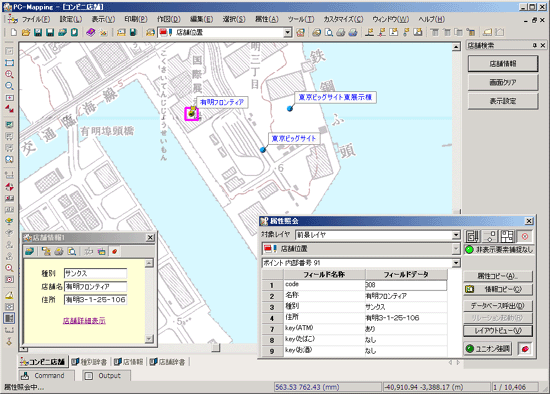
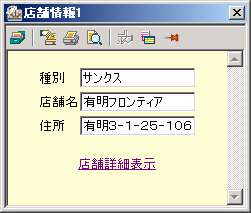
- 仭 幚峴椺(3)
- 懏惈徠夛傪儗僀傾僂僩價儏乕偱奐偒傑偡丅
僉乕儕僗僩偱掕媊偝傟偨儗僀傾僂僩價儏乕乽揦曑忣曬1乿(shop.html)偑奐偒傑偡丅
偙偺儗僀傾僂僩價儏乕撪偺傾儞僇乕僥僉僗僩乽揦曑徻嵶昞帵乿偐傜暿偺HTML僼傽僀儖傪奐偔傛偆巜掕偝傟偰偄傑偡偺偱丄埲壓偺傛偆偵側傝傑偡丅
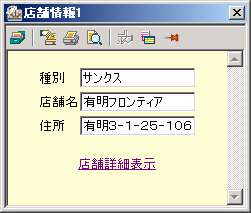
傾儞僇乕僥僉僗僩乽揦曑徻嵶昞帵乿傪僋儕僢僋偟傑偡丅
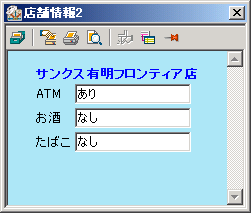
 偙偙偱偼乽layoutview:shop2.html乿丄偮傑傝摨偠儗僀傾僂僩價儏乕撪偱乽shop2.html乿傪奐偔傛偆愝掕偝傟偰偄傑偡偺偱丄昞帵偝傟傞僼傽僀儖偩偗偑暿偵側傝傑偡(乽layoutviewNew:shop2.html乿偵偡傟偽丄暿僂傿儞僪僂偱乽shop2.html乿偑奐偐傟傑偡)丅
偙偙偱偼乽layoutview:shop2.html乿丄偮傑傝摨偠儗僀傾僂僩價儏乕撪偱乽shop2.html乿傪奐偔傛偆愝掕偝傟偰偄傑偡偺偱丄昞帵偝傟傞僼傽僀儖偩偗偑暿偵側傝傑偡(乽layoutviewNew:shop2.html乿偵偡傟偽丄暿僂傿儞僪僂偱乽shop2.html乿偑奐偐傟傑偡)丅
 傑偨丄偙偺帪丄
傑偨丄偙偺帪丄
<a href="layoutviewNew:shop2.html 0 0 300 600">揦曑徻嵶昞帵</A>
側偳丄儗僀傾僂僩價儏乕僂傿儞僪僂嵍忋昞帵埵抲丄僂傿儞僪僂僒僀僘偺巜掕摍傪峴側偆帠偑偱偒傑偡丅
- 仭 巊梡椺(4)
- 埲壓偺僾儘僕僃僋僩偱偼丄億僀儞僩偺懏惈徠夛傪峴側偆偲儗僀傾僂僩價儏乕偑奐偒丄懏惈撪梕傪昞帵偟偰偄傑偡丅
傑偨丄[儗僀儎僄僉僗僷乕僩]-[僉乕儕僗僩]僷僱儖偱丄儗僀傾僂僩價儏乕偺僣乕儖僶乕傪亙儘僢僋僺儞亜埲奜偼慡偰旕昞帵偵愝掕偟偰偄傑偡丅
 偙偺儗僀傾僂僩價儏乕偱偼埲壓偺傛偆側僐儅儞僪傪傾儞僇乕僞僌撪偵愝掕偟偰偄傑偡丅
偙偺儗僀傾僂僩價儏乕偱偼埲壓偺傛偆側僐儅儞僪傪傾儞僇乕僞僌撪偵愝掕偟偰偄傑偡丅
- 僺儞偱屌掕仺<a href="com:1,0">ON</a> / <a href="com:1,1">OFF</a>
- 儁乕僕愝掕仺<a href="com:6">儁乕僕愝掕</a>
仸<a href="com:n,m">偱偼丄"com:"埲崀偵埲壓偺傛偆偵婰弎偡傞帠偱丄儗僀傾僂僩價儏乕僂傿儞僪僂撪偺儃僞儞偵傛傞憖嶌偲摨條偵峴側偊傑偡丅
- n=1,m=0乧儘僢僋僺儞ON
- n=1,m=1乧儘僢僋僺儞OFF
- n=2乧報嶞愝掕偟偰報嶞
- n=3乧報嶞
- n=4乧報嶞僾儗價儏乕
- n=5乧僼傽僀儖柤傪巜掕偟偰曐懚
- n=6乧儁乕僕愝掕
- 仭 幚峴椺(4)
- 懏惈徠夛傪儗僀傾僂僩價儏乕偱奐偒傑偡丅
僉乕儕僗僩偱掕媊偝傟偨儗僀傾僂僩價儏乕乽廃曈昞帵乿偑奐偒傑偡丅

 | 乽ON乿傪僋儕僢僋偡傞偲丄<a href="com:1,0">偑幚峴偝傟丄亙儘僢僋僺儞亜儃僞儞偑ON偵側傝傑偡丅 |
 | 乽OFF乿傪僋儕僢僋偡傞偲丄<a href="com:1,1">偑幚峴偝傟丄亙儘僢僋僺儞亜儃僞儞偑OFF偵側傝傑偡丅 |
- 仭 巊梡椺(5)
-
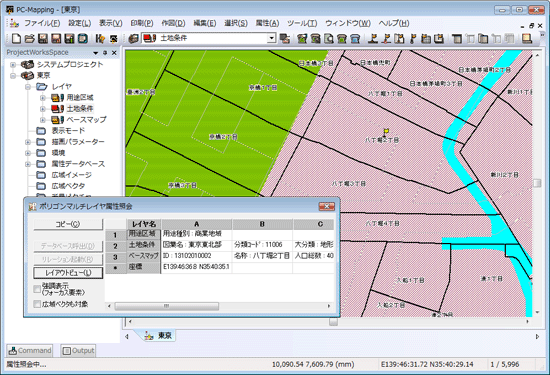
埲壓偺僾儘僕僃僋僩偱偼丄億儕僑儞儅儖僠儗僀儎乕懏惈徠夛傪峴側偆偲儗僀傾僂僩價儏乕偑奐偒丄懏惈撪梕傪昞帵偟偰偄傑偡丅
億儕僑儞儅儖僠儗僀儎乕偺応崌丄儗僀儎悢傗崁栚偑懡偄応崌俀偮埲忋偺儗僀傾僂僩價儏乕偵暘偗偰昞帵偡傞応崌偑偁傝傑偡丅
偦偺嵺丄億儕僑儞儅儖僠徠夛偺僋儕僢僋偟偨抧揰偺忣曬傪曐帩偟偨傑傑丄暋悢偺儗僀傾僂僩價儏乕傪揥奐偡傞帠偑壜擻偱偡丅

億儕僑儞儅儖僠徠夛帪偵偍偗傞儗僀傾僂僩價儏乕偺婰弎偵偮偄偰偼丄 儗僀傾僂僩價儏乕偺棙梡曽朄嘑 [億儕僑儞儅儖僠儗僀儎] 傪嶲徠偟偰壓偝偄丅 儗僀傾僂僩價儏乕偺棙梡曽朄嘑 [億儕僑儞儅儖僠儗僀儎] 傪嶲徠偟偰壓偝偄丅
 |
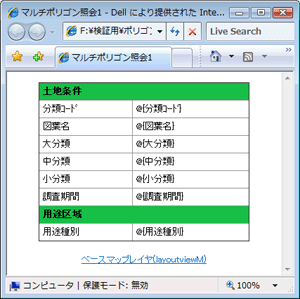
偙偺儗僀傾僂僩價儏乕(polinq_multi.html)偱偼埲壓偺傛偆側僐儅儞僪傪傾儞僇乕僞僌撪偵愝掕偟偰偄傑偡丅
- <a href="layoutviewM:polinq_multi_2.html">儀乕僗儅僢僾儗僀儎乕</A>
|
 |
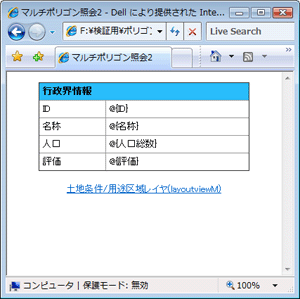
偙偺儗僀傾僂僩價儏乕(polinq_multi.html)偱偼埲壓偺傛偆側僐儅儞僪傪傾儞僇乕僞僌撪偵愝掕偟偰偄傑偡丅
- <a href="layoutviewM:polinq_multi.html">搚抧忦審/梡搑嬫堟儗僀儎乕</A>
|
- 仭 幚峴椺(5)
- 億儕僑儞儅儖僠儗僀儎乕懏惈徠夛傪儗僀傾僂僩價儏乕偱奐偒傑偡丅
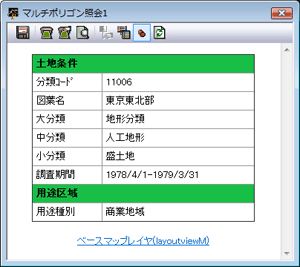
僉乕儕僗僩偱掕媊偝傟偨儗僀傾僂僩價儏乕乽儅儖僠億儕僑儞徠夛1乿偑奐偒傑偡丅
 <a href="layoutviewM:polinq_multi_2.html">儀乕僗儅僢僾儗僀儎乕</A>傪僋儕僢僋偡傞偲丄乽儅儖僠億儕僑儞徠夛2乿偑奐偒傑偡丅
<a href="layoutviewM:polinq_multi_2.html">儀乕僗儅僢僾儗僀儎乕</A>傪僋儕僢僋偡傞偲丄乽儅儖僠億儕僑儞徠夛2乿偑奐偒傑偡丅
傑偨丄乽polinq_multi_2.html乿撪偵婰弎偟偨<a href="layoutviewM:polinq_multi.html">搚抧忦審/梡搑嬫堟儗僀儎乕</A>傪僋儕僢僋偡傞偲丄乽儅儖僠億儕僑儞徠夛1乿偵栠傞帠偑偱偒傑偡丅

|