|
儗僀傾僂僩價儏乕偱奐偔HTML傪愗傝懼偊傞
儗僀傾僂僩價儏乕偵搊榐偱偒傞HTML偼丄1儗僀儎乕偺1儀僋僞乕梫慺偵懳偟偰1HTML偱偡偑丄僗僋儕僾僩傪婰弎偡傞帠偵傛偭偰丄HTML傪曄峏偡傞帠偑偱偒傑偡丅
偙偙偱偼丄儗僀傾僂僩價儏乕偱巊梡偡傞HTML傪曄峏偡傞僗僋儕僾僩傪僋僀僢僋僶乕偵搊榐偟丄墴偟偨儃僞儞偵傛偭偰儗僀傾僂僩價儏乕傪愗傝懼偊傞曽朄偵偮偄偰愢柧偟傑偡丅
- 仭 僒儞僾儖
 僒儞僾儖僗僋儕僾僩[script31.zip(栺74KB)]傪僟僂儞儘乕僪偡傞 僒儞僾儖僗僋儕僾僩[script31.zip(栺74KB)]傪僟僂儞儘乕僪偡傞
 | Sample_js.pcm | 丗JScript僒儞僾儖僾儘僕僃僋僩 |
 | Sample_vbs.pcm | 丗VBScript僒儞僾儖僾儘僕僃僋僩 |
 | pol.html | 丗儗僀傾僂僩價儏乕僼傽僀儖 |
 | pol2.html | 丗儗僀傾僂僩價儏乕僼傽僀儖 |
- 仭 弨旛
- JScript偺応崌乽Sample_js.pcm乿丄VBScript偺応崌乽Sample_vbs.pcm乿傪婰弎偟傑偡丅
偙偙偱偼丄乽Sample_js.pcm乿傪椺偵婰弎偟傑偡丅
- 僟僂儞儘乕僪偟偨僒儞僾儖僼傽僀儖傪乽C:\sample\script31乿僼僅儖僟乕傊夝搥偟傑偡丅
- PC-MAPPING傪婲摦偟丄乽sample_js.pcm乿傪奐偒傑偡丅
- [儚乕僋僗儁乕僗]儕儃儞-[僇僗僞儅僀僘]-[僋僀僢僋僶乕]傪幚峴偟傑偡丅
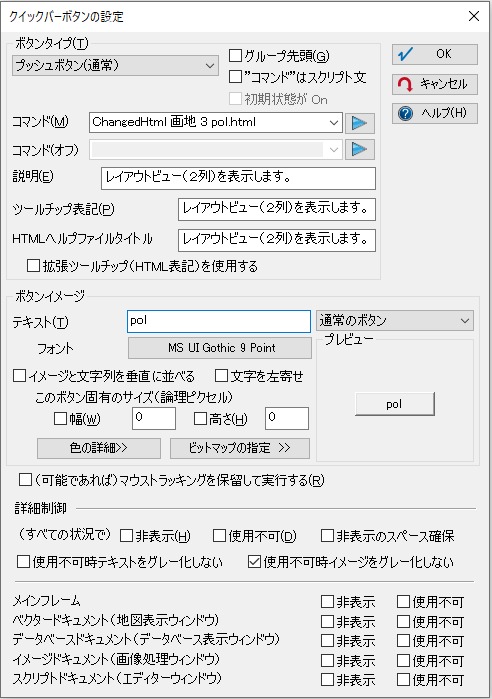
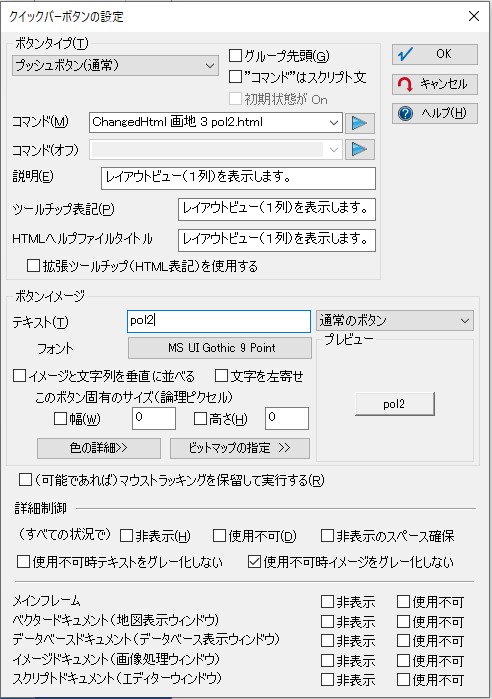
- 亙捛壛亜儃僞儞傪墴偟丄埲壓偺傛偆偵僋僀僢僋僶乕偵儃僞儞傪搊榐偟傑偡丅
僐儅儞僪丗ChangedHtml仮夋抧仮3仮pol.html

- 摨條偵偟偰丄埲壓偺傛偆偵僋僀僢僋僶乕偵儃僞儞傪搊榐偟傑偡丅
僐儅儞僪丗ChangedHtml仮夋抧仮3仮pol2.html

- 仭 僗僋儕僾僩
- [僾儘僕僃僋僩]儕儃儞-[僾儘僕僃僋僩愝掕]-[僾儘僕僃僋僩]傪幚峴偟丄[僗僋儕僾僩]僷僱儖傪昞帵偡傞偲丄僗僋儕僾僩偑埲壓偺傛偆偵婰弎偝傟偰偄傑偡丅
- 梫揰1
- lyrTitle = GetParam(0);
type = parseInt(GetParam(1), 10);
htmlPath = GetParam(2);
僋僀僢僋僶乕偺儃僞儞偵搊榐偟偨乽ChangedHtml仮夋抧仮3仮pol.html乿偺僷儔儊乕僞乕乽夋抧乿丄僷儔儊乕僞乕乽3乿丄僷儔儊乕僞乕乽pol.html乿傪庢摼偟傑偡丅
- 梫揰2
- lyr.KeyList("PolHtml") = htmlPath;
[僾儘僕僃僋僩]-[僾儘僕僃僋僩愝掕]-[儗僀儎乕]傪幚峴偟丄[僉乕儕僗僩]僷僱儖偵婰弎偝傟偰偄傞暥帤楍偺拞偐傜乽PolHtml乿偺僉乕傪帩偮傕偺傪専嶕偟丄抣傪庢摼偟傑偡丅
椺偊偽丄[僉乕儕僗僩]僷僱儖偵
偲婰弎偝傟偰偄傞応崌丄lyr.KeyList("PolHtml");偲婰弎偡傞偲丄乽Pol.html乿偲偄偆暥帤楍傪庢摼偡傞帠偑偱偒傑偡丅
- 仭 庤弴
-
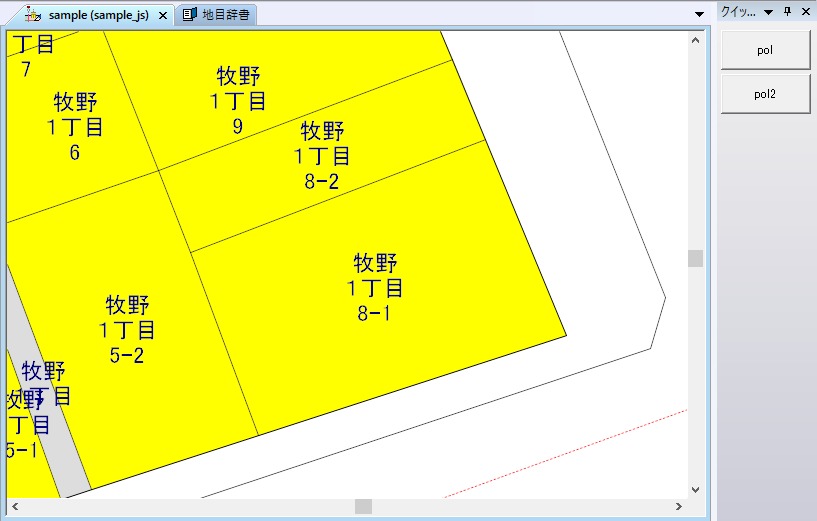
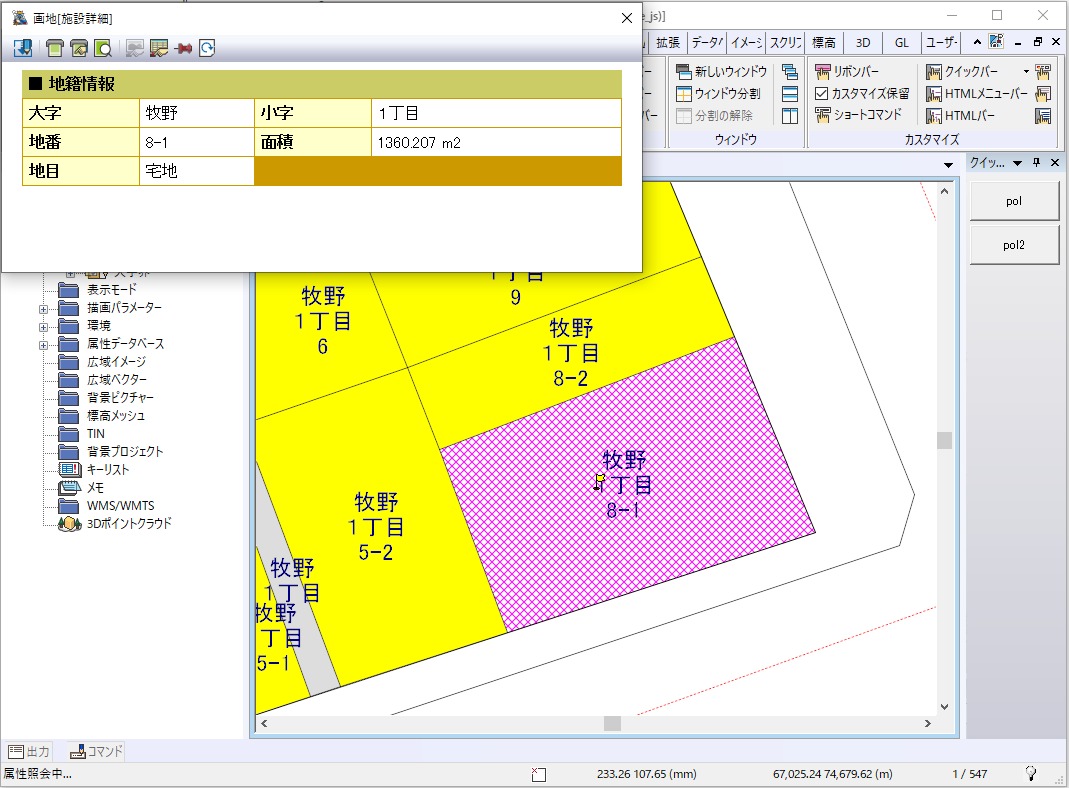
- 僋僀僢僋僶乕偐傜乽pol乿儃僞儞傪墴偟丄儅僂僗僇乕僜儖偑廫帤傾僀僐儞偵側傝傑偡偺偱丄億儕僑儞傪僗僫僢僾偟傑偡丅

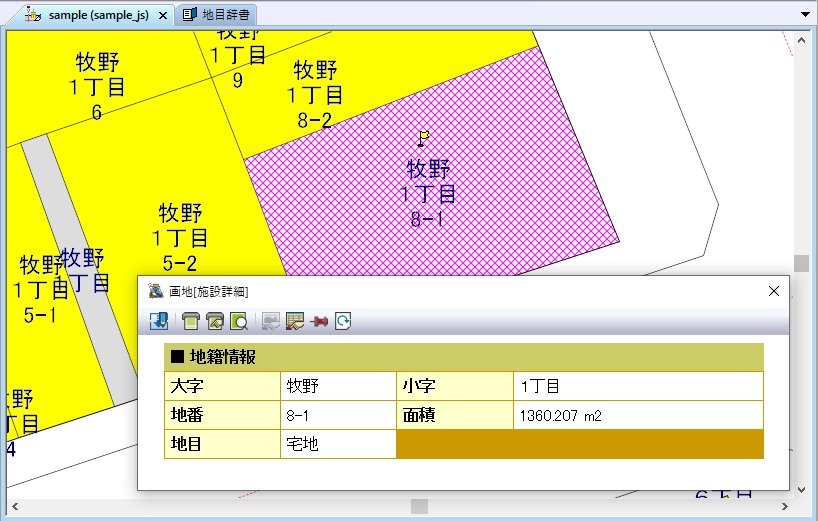
- 偡傞偲丄儗僀傾僂僩價儏乕偵乽pol.html乿偑昞帵偝傟傑偡丅

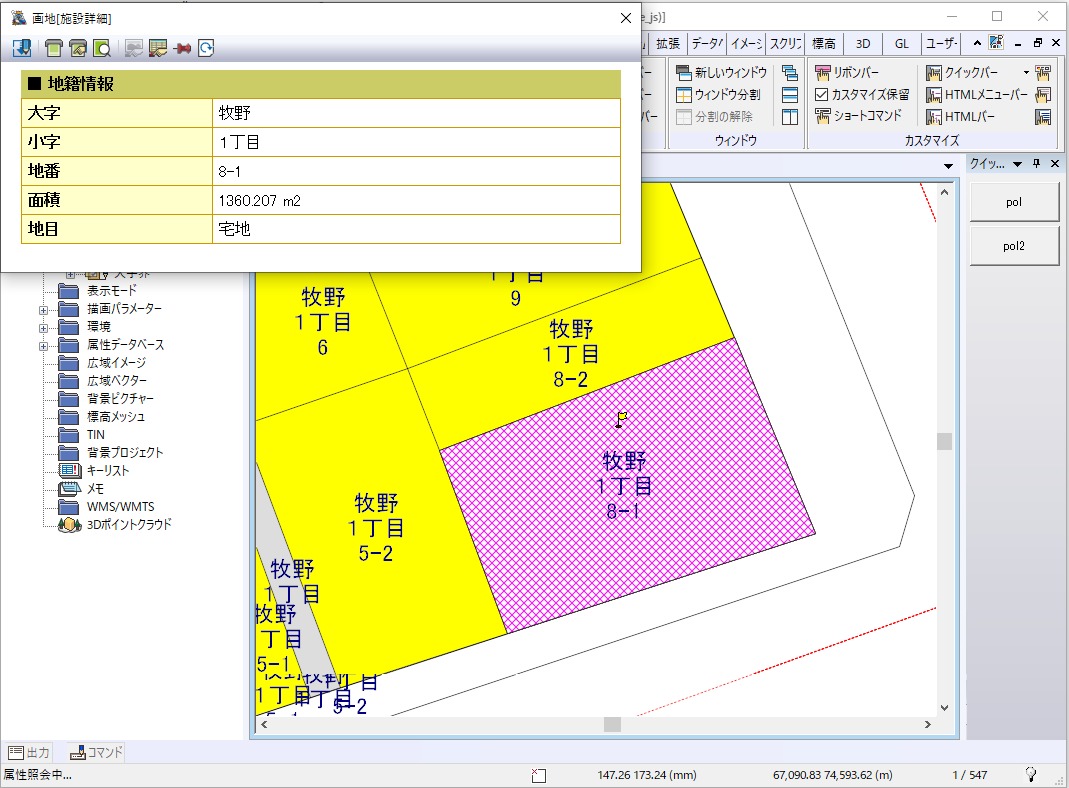
- 僋僀僢僋僶乕偐傜亙pol2亜儃僞儞傪墴偟丄儅僂僗僇乕僜儖偑廫帤傾僀僐儞偵側傝傑偡偺偱丄億儕僑儞傪僗僫僢僾偟傑偡丅
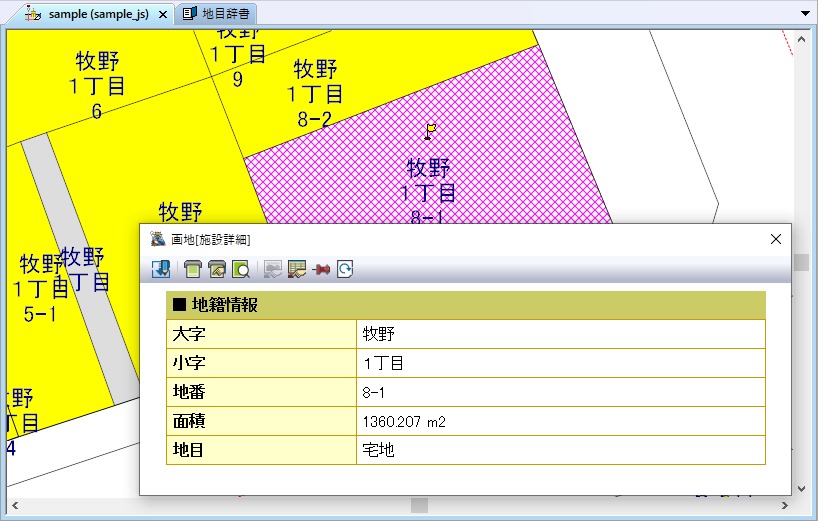
- 儗僀傾僂僩價儏乕偵乽pol2.html乿偑昞帵偝傟傑偡丅

- 仭 僂傿儞僪僂昞帵埵抲丒僒僀僘偺巜掕
- 儗僀傾僂僩價儏乕僂傿儞僪僂偺昞帵埵抲傗僒僀僘傪巜掕偡傞応崌偼丄
 儗僀傾僂僩價儏乕偺棙梡曽朄嘊 [僂傿儞僪僂昞帵埵抲丒僒僀僘偺巜掕] 傪嶲徠偟偰壓偝偄丅 儗僀傾僂僩價儏乕偺棙梡曽朄嘊 [僂傿儞僪僂昞帵埵抲丒僒僀僘偺巜掕] 傪嶲徠偟偰壓偝偄丅
偙偺僒儞僾儖偱偼丄
僐儅儞僪丗ChangedHtml仮夋抧仮3仮"pol.html,0,0,660,280"
偺傛偆偵婰弎偡傟偽丄乽pol.html乿傪昞帵埵抲(0,0)丄僒僀僘(660,280)偺僂傿儞僪僂偱昞帵偱偒傑偡丅
 僐儅儞僪丗ChangedHtml仮夋抧仮3仮"pol2.html,0,0,660,350"
僐儅儞僪丗ChangedHtml仮夋抧仮3仮"pol2.html,0,0,660,350"

|