|
クイック属性照会拡張ツールチップ②
クイック属性照会の拡張ツールチップの表示に関して、クイック属性照会対象フィールドが文字列で先頭部が "HTML:" で始まる場合、後続の文字列をパス名として扱い、本来キーリストの「AttrTipHtml」で指定されるテンプレートのHTMLファイルと置き換えて表示します。
これにより、テンプレートとなるHTMLを複数用意する事で、要素毎に表示の形式を設定する事が可能です。
「クイック属性照会拡張ツールチップ」の基本的は使い方は、 クイック属性照会拡張ツールチップ① を参照して下さい。 クイック属性照会拡張ツールチップ① を参照して下さい。
- ■ 設定方法
- ここでは同一レイヤー内にあるポイントの「種別区分」フィールドの値によって、クイック属性照会拡張ツールチップで用いるHTMLライク(「ミニセット」)構文の装飾を複数切り替えて表示します。
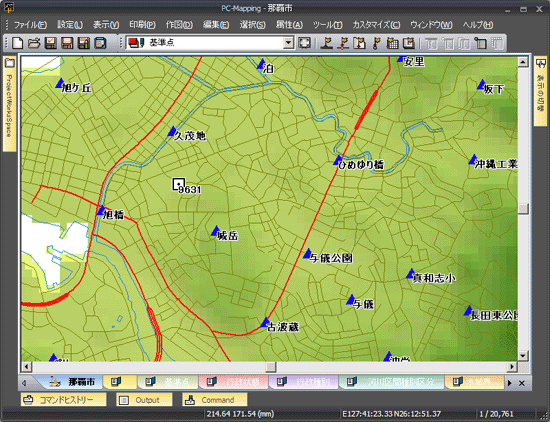
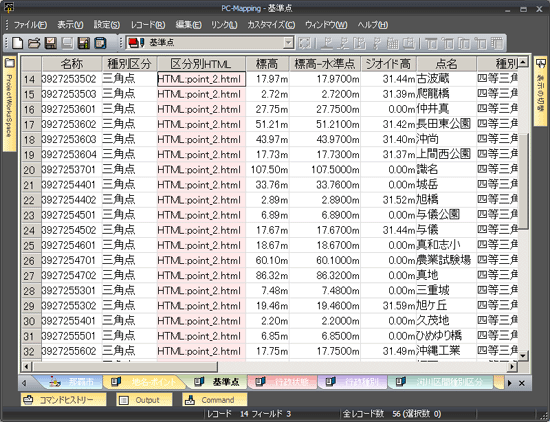
- 以下のようなプロジェクトがあるとします。
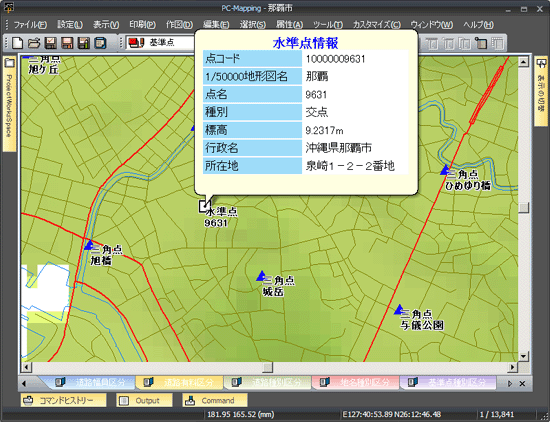
 ポイントが持つ属性のうち、ポイントが「水準点」の時にだけ表示したいフィールド、または、「三角点」の時にだけ表示したいフィールドがある場合、クイック属性照会拡張ツールチップもそれぞれ2つの場合に応じて表示します。
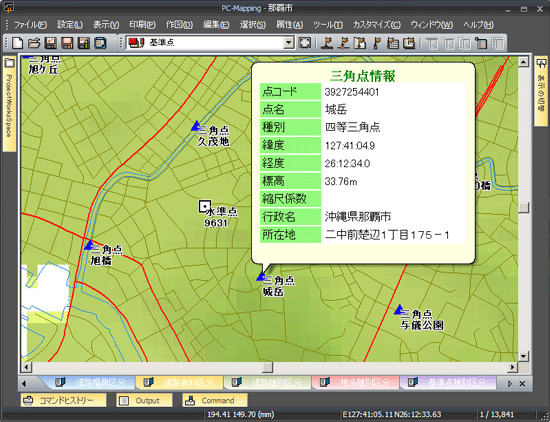
ポイントが持つ属性のうち、ポイントが「水準点」の時にだけ表示したいフィールド、または、「三角点」の時にだけ表示したいフィールドがある場合、クイック属性照会拡張ツールチップもそれぞれ2つの場合に応じて表示します。
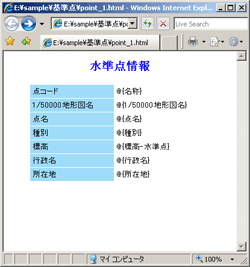
▼「水準点」の場合 …「point_1.html」で表示
 |
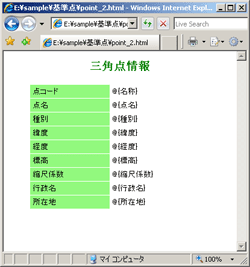
▼「三角点」の場合 …「point_2.html」で表示
 |
- [レイヤーエキスパート]-[ポイント]パネルで<メモ・キーリスト>ボタンを押し、「拡張ツールチップ表示をする」設定を行ないます。

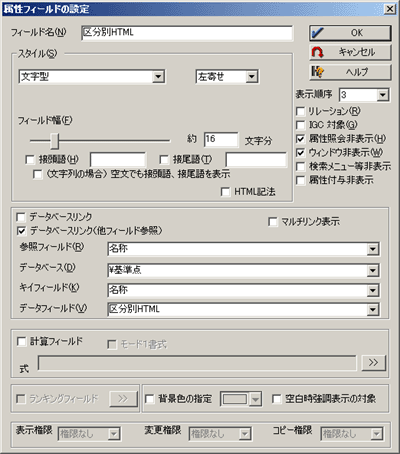
- [レイヤーエキスパート]-[ポイント]パネルに判別用のフィールド、ここでは「区分別HTML(文字型)」というフィールドを作成し、既に辞書引きで数値化されているポイント種別のデータを参照して
- 「種別区分」が「水準点」のポイント=「HTML:point_1.html」
- 「種別区分」が「三角点」のポイント=「HTML:point_2.html」
と設定します。

- このようにして設定した「HTML:***.html」と言うデータのあるフィールド(ここでは「区分別HTML」)に対して、「クイック属性照会対象」チェックをONにします。

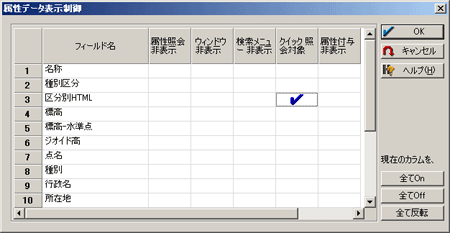
- [レイヤーエキスパート]-[ポイント]パネルで<表示制御>ボタンを押し、「区分別HTML」フィールドに「クイック属性照会」チェックONを入れます。
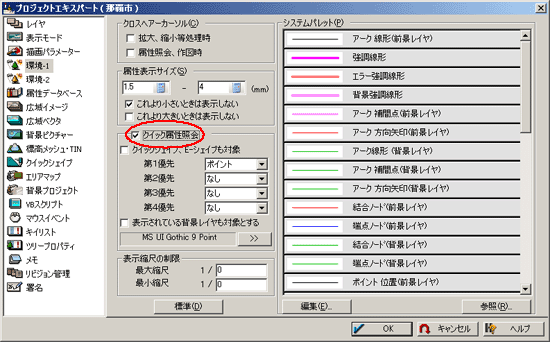
 また、この時、[プロジェクトエキスパート]-[環境-1]パネルで「クイック属性照会」にも必ずチェックを入れて下さい。
また、この時、[プロジェクトエキスパート]-[環境-1]パネルで「クイック属性照会」にも必ずチェックを入れて下さい。

- 以上の設定が終了しましたら、ベクター画面に戻り、ポイントに対してクイック属性照会を実行します。
「水準点」にマウスを当てると、テンプレート「point_1.html」を用いた拡張ツールチップが表示されます。
 一方、「三角点」にマウスを当てると、上の場合とは異なり、別のテンプレート「point_2.html」を用いた拡張ツールチップが表示されているのが確認できます。
一方、「三角点」にマウスを当てると、上の場合とは異なり、別のテンプレート「point_2.html」を用いた拡張ツールチップが表示されているのが確認できます。

|

















 クイック属性照会拡張ツールチップ① を参照して下さい。
クイック属性照会拡張ツールチップ① を参照して下さい。