|
クイック属性照会拡張ツールチップ①
クイック属性照会は、[プロジェクトエキスパート]-[環境-1]パネルで設定し、通常は黄色のチップ内に表示されます。
表示項目の制御はレイヤーエキスパートの各ベクター要素パネルで行ないますが、形状や色、項目の表示方法などをHTMLライク(「ミニセット」)構文で修飾できるのが「拡張ツールチップ」です。
「拡張ツールチップ」は、該当するレイヤー要素の内部DBのキーリスト(「■ 「拡張ツールチップ」を用いたクイック属性照会①」参照)で(クイックシェイプに関しては、プロジェクトのキーリストが参照されます)以下のように記述する事で、ツールチップ内を表現できます。
AttrTipEx:1の場合「拡張ツールチップ」が使われます。
形状はバルーン型のツールチップで、以下のパラメーターが使用できます(※デフォルトは()内の数値になっています)。
- AttrTipAnchorW:アンカーの幅(ピクセル)---(12)
- AttrTipAnchorH:アンカーの高さ(ピクセル)---(16)
- AttrTipColorBk:背景色 RGB(r, g, b) で指定---(Windows設定)
- AttrTipColorBorder:輪郭色 RGB(r, g, b) で指定---(Windows設定)
- AttrTipFadeIn:段階表示の間隔 ミリ秒で指定---(0)
- AttrTipFadeOut:段階消去の間隔 ミリ秒で指定---(50)
- AttrTipTransparency:透明度 0~255---(0)
- AttrTipAutoHide:1=マウス移動で自動消去する---(1)
0にすると自動消去されなくなる。消去するには、他の場所のポップアップを出すか、現在表示されているツールチップ以外の場所をクリックするのが有効。
- AttrTipHtml:HTMLライク(「ミニセット」)構文で修飾したHTMLファイル
- AttrTipCss:HTML表現に関するCSSファイルを指定する
- AttrTipMinScaleDenomi:表示する最小縮尺分母の指定(*)
- AttrTipMaxScaleDenomi:表示する最大縮尺分母の指定(*)
(*)現在の表示縮尺が指定範囲外にある場合は、ツールチップを表示しない
また、「拡張ツールチップ」に特殊なキーを記述する事により、コマンドの実行、リレーションの起動、レイアウトビューの表示を行なう事ができます。
【使用可能タグ】
br・hr・a・left・center・right・baseline・top・middle・vcenter・bottom・font・table・h1-h6・b・i・u・s・table・tr・td
などに限られます(※小文字)。
- ■ サンプル
 サンプル[vector62.zip(約650KB)]をダウンロードする サンプル[vector62.zip(約650KB)]をダウンロードする
 | sample.pcm | :サンプルプロジェクト |
 | 基準点1~4.jpg | :写真4枚 |
 | stop1.bmp・stop1.gif | :アイコン画像 |
 | point.html・point3.html | :レイアウトビューテンプレート |
 | point2.html・point2_1.html・road2.html | :拡張ツールチップテンプレート |
| | road2.xml | :キーリストファイル |
| | tip2.css | :スタイルシート |
- ■ 準備
-
- ダウンロードしたファイルを解凍します。
- PC-MAPPINGを起動し、サンプルプロジェクト「sample.pcm」を開きます。
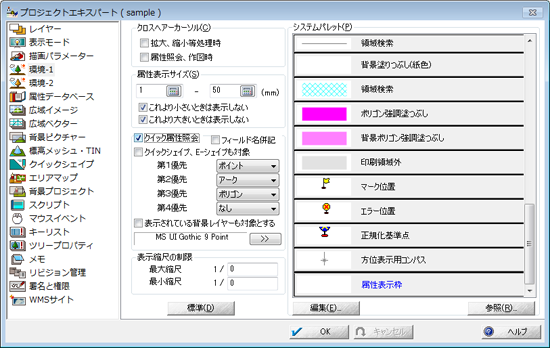
[プロジェクトエキスパート]-[環境-1]パネルを開き、クイック属性照会の設定を確認して下さい。

※この[環境-1]パネルで<標準>ボタンを押すと、通常、「属性表示枠」のパレットには何も表示されていません。
この空白状態が「黄色いツールチップ」表示の状態になります。
また、このパターンはベクターで作成し、ユーザーが登録する事で、色や形状を任意に設定できます。
 クイック属性照会 クイック属性照会
【注意点】
OSがVISTA/Windows7の場合は、属性表示枠の設定は無視されます(Ver.6でツールチップ以外を登録したプロジェクトをVer.7で開いてもデフォルトの黄色のツールチップで表示されます)。
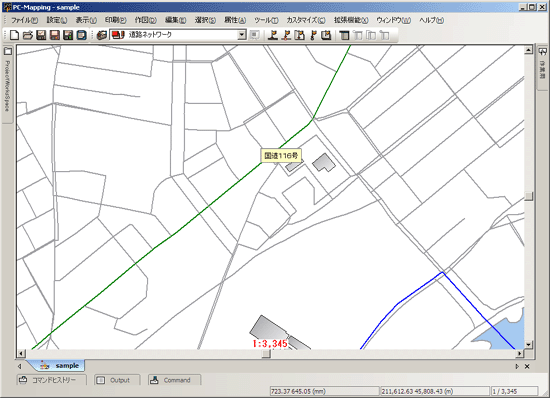
- ■ 通常のクイック属性照会(チップ表示)
- サンプルプロジェクトの「道路ネットワーク」レイヤーを前景にして、クイック属性照会を行ないます。
ここでは特に設定をしていないので、従来通りのチップ表示になっています。

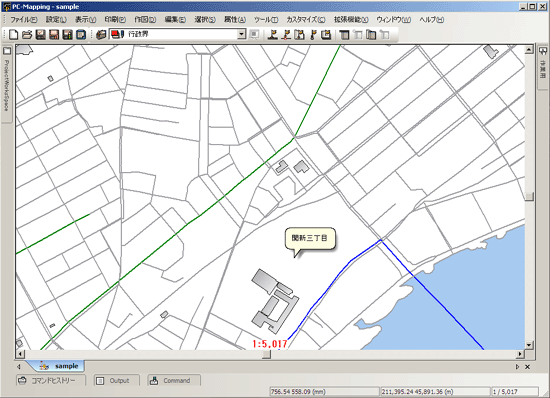
- ■「拡張ツールチップ」を用いたクイック属性照会①
- サンプルプロジェクトの「行政界」レイヤーを前景にして、クイック属性照会を行ないます。
バルーン形状で属性が表示されるのが分かります。
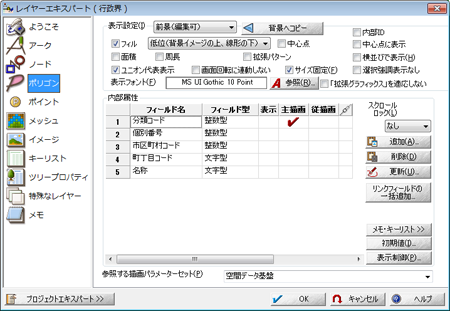
 「行政界」レイヤーの[レイヤーエキスパート]-[ポリゴン]パネルを開き、<メモ・キーリスト>ボタンを押して下さい。
「行政界」レイヤーの[レイヤーエキスパート]-[ポリゴン]パネルを開き、<メモ・キーリスト>ボタンを押して下さい。
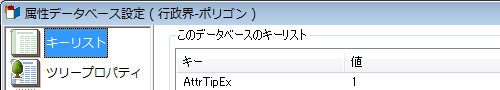
 ポリゴン内部属性データベースのキーリストが表示されます。
ポリゴン内部属性データベースのキーリストが表示されます。
ここでは、「AttrTipEx=1」(拡張ツールチップをデフォルト状態で使用)という設定を行なっています。

- ■「拡張ツールチップ」を用いたクイック属性照会②
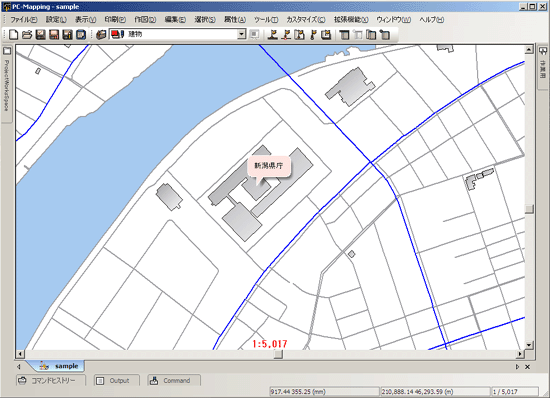
- サンプルプロジェクトの「建物」レイヤーを前景にして、クイック属性照会を行ないます。
①と同様に、バルーン形状で属性が表示されるのが分かります。
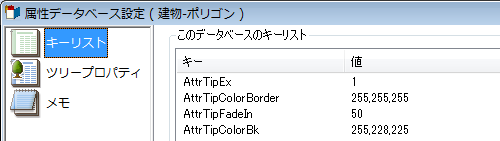
 「建物」レイヤーの[レイヤーエキスパート]-[ポリゴン]パネルを開き、<メモ・キーリスト>ボタンを押して下さい。
「建物」レイヤーの[レイヤーエキスパート]-[ポリゴン]パネルを開き、<メモ・キーリスト>ボタンを押して下さい。
ポリゴン内部属性データベースのキーリストが表示されます。
ここでは、「AttrTipEx=1」(拡張ツールチップをデフォルト状態で使用)という設定を行ない、以下パラメーターを設定しています。

- 「AttrTipColorBorder=255,255,255」
- バルーンの枠色を白に指定
- 「AttrTipFadeIn=50」
- デフォルトのフェードアウトの状態(50)と同様にフェードイン
- 「AttrTipColorBk=255,228,255」
- バルーンの背景色を薄いピンクに指定
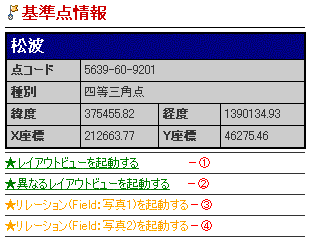
- ■「拡張ツールチップ」を用いたクイック属性照会③
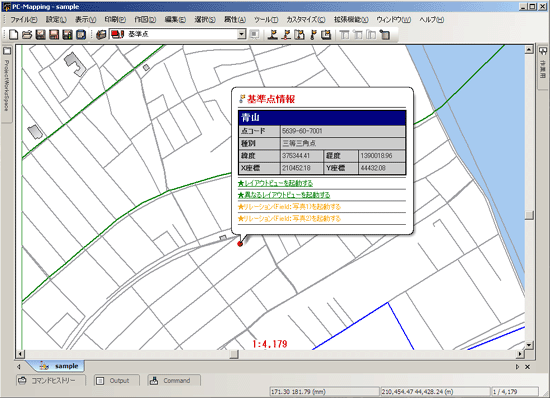
- サンプルプロジェクトの「基準点」レイヤーを前景にして、クイック属性照会を行ないます。
バルーン形状ではありますが、その中は①や②とは異なる形で属性が表示されるのが分かります。
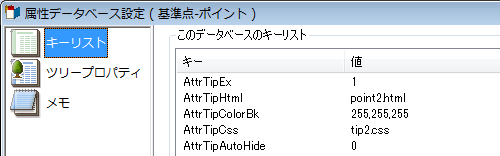
 「基準点」レイヤーの[レイヤーエキスパート]-[ポイント]パネルを開き、<メモ・キーリスト>ボタンを押して下さい。
「基準点」レイヤーの[レイヤーエキスパート]-[ポイント]パネルを開き、<メモ・キーリスト>ボタンを押して下さい。
ポイント内部属性データベースのキーリストが表示されます。
ここでは、「AttrTipEx=1」(拡張ツールチップをデフォルト状態で使用)という設定を行ない、以下パラメーターを設定しています。

- 「AttrTipHtml=point2.html」
- point2.htmlを使用…「point2.html」はメモ帳などで開いてみて下さい
- 「AttrTipColorBk=255,255,255」
- バルーンの背景色を白に指定
- 「AttrTipCss=tip2.css」
- 外部css"tip2.css"を使用…「tip2.css」はメモ帳などで開いてみて下さい
- 「AttrTipAutoHide=0」
- レイアウトビュー・リレーション起動の設定があるので、マウスを移動させてもバルーンが自動消去しないようにする
また、特殊なキーとして、
<a msg="">があります。
- msg="@LayoutView"
- アンカーをクリックしてレイアウトビューを起動
- msg="@DbCall"
- アンカーをクリックしてリンクDBを呼び出し
msg="@DbCall (フィールド名)"で特定のフィールドを指定できる
- msg="@Relation"
- アンカーをクリックしてリレーション起動
msg="@Relation (フィールド名)"で特定のフィールドを指定できる
のように用います。
同様に、<bmp file=(パス名)>はビットマップを表示します。
ビットマップ以外のイメージファイル(JPEG/PNG/GIFなど)は<img file=(パス名)>で表示されます。
<a href="cmd:コマンド">はコマンドを実行します。
<a href="layoutview:htmlファイルパス">はレイアウトビュー登録されていないテンプレート(HTMLファイル)でレイアウトビュー表示します。
「point2.html」でも上のような特殊なキーを実際に使っていますので、ソースを見て確認して下さい。

- --①:<a msg="@LayoutView">
- --②:<a href="layoutview:point3.html">
- --③:<a msg="@Relation (写真1)">
- --④:<a msg="@Relation (写真2)">
※レイアウトビューの設定は、「基準点」レイヤーの[レイヤーエキスパート]-[キーリスト]パネルで行なっています。
[キーリスト]を使ったレイアウトビューの設定方法については、 レイアウトビューの利用方法① を参照して下さい。
また、「AttrTipHtml=point2_1.html」とすると、 レイアウトビューの利用方法① を参照して下さい。
また、「AttrTipHtml=point2_1.html」とすると、

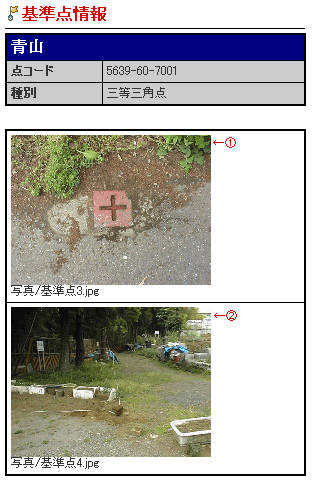
- --①:<img file="@(写真1)">
- --②:<img file="@(写真2)">
のように拡張ツールチップ内にイメージを表示する事が可能です。
- ■ 「拡張ツールチップ」を用いたクイック属性照会④
- テンプレートにHTMLファイルを設定せずに計算フィールドを使用して表示します。
バルーン型のツールチップ内を簡易的に表示属性の並び順、表示位置を編集する場合に使用します。
例として、ここでは建物ポリゴンからポイントを生成し、そのポイントにクイック照会を行ないます。
【注意】
HTML形式で記述すると計算フィールドのデフォルトの最大長(1023)を超える場合があります。
そのような場合には、pcm.iniファイルに追加記述する事で、最大16000までの値を指定できます。
 Pcm.iniファイル② 「■ 計算フィールドの最大長を指定する」
「建物」レイヤーの[レイヤーエキスパート]-[ポイント]パネルを開き、<メモ・キーリスト>ボタンを押して下さい。 Pcm.iniファイル② 「■ 計算フィールドの最大長を指定する」
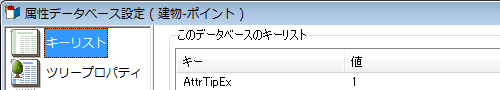
「建物」レイヤーの[レイヤーエキスパート]-[ポイント]パネルを開き、<メモ・キーリスト>ボタンを押して下さい。
ポリゴン内部属性データベースのキーリストが表示されます。
ここでは、「AttrTipEx=1」(拡張ツールチップをデフォルト状態で使用)という設定を行ない、以下パラメーターを設定しています。
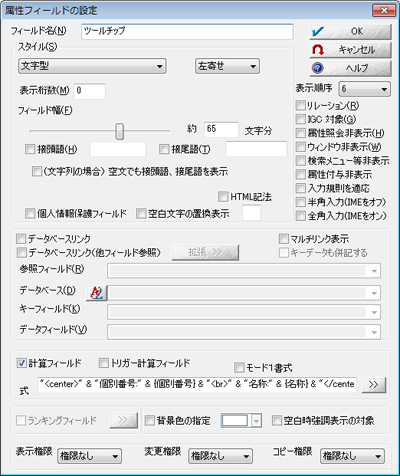
 「建物」レイヤーの[レイヤーエキスパート]-[ポイント]パネルの<追加>ボタンで新規にフィールドを作成します。
「建物」レイヤーの[レイヤーエキスパート]-[ポイント]パネルの<追加>ボタンで新規にフィールドを作成します。
ここでは、
- フィールド名:「ツールチップ」
- スタイル:「文字型」
- 「計算フィールド」チェックボックス:ON
にします。

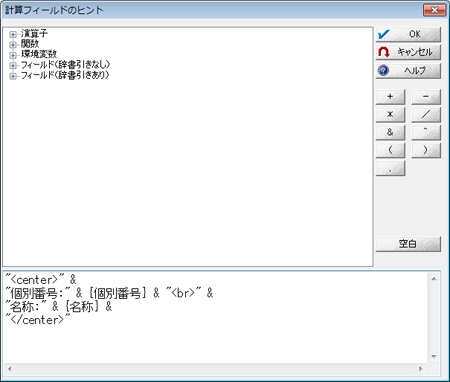
「計算フィールド」の「>>」ボタンを押し、ここにHTMLタグを使用して文字列を記述します。
ここでは、「個別番号」と「名称」フィールドを2列表示するよう記述しています。

※なお、HTMLライクであって、フルセットではないので、使えるタグは
br・hr・a・left・center・right・baseline・top・middle・vcenter・bottom・font・table・h1-h6・b・i・u・s・table・tr・td
などに限られます(※小文字)。
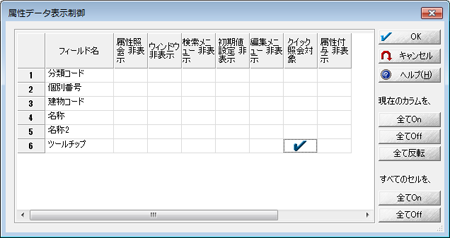
さらに、「建物」レイヤーの[レイヤーエキスパート]-[ポリゴン]パネルの<表示制御>ボタンを押し、計算フィールドを記述した「ツールチップ」フィールドの「クイック照会対象」チェックボックスをONにします。
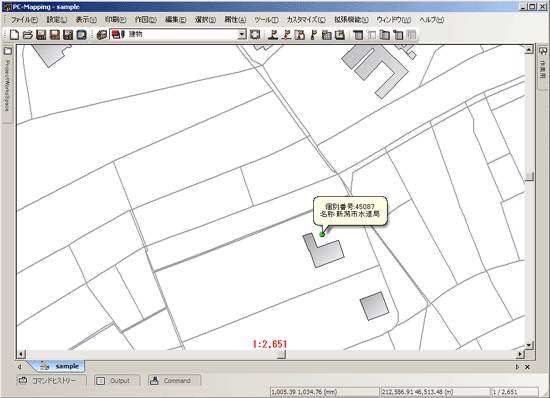
 すると、以下のように拡張ツールチップの枠内に計算フィールドで記述したHTMLタグの状態で表示されます。
すると、以下のように拡張ツールチップの枠内に計算フィールドで記述したHTMLタグの状態で表示されます。

- ■ キーリストファイルの利用
- キーリストの情報は、XML形式のファイルで保存し、別のプロジェクトで読み込む事もできます。
サンプルの以下のファイルを使って、デフォルトツールチップ表示のアーク(道路ネットワーク)に関して「拡張ツールチップ」設定を行ないます。
その際、キーや値を手入力するのではなく、既にXML形式で作成しておいたキーリストファイルを読み込みます。
- サンプルプロジェクト「sample.pcm」を開き、「道路ネットワーク」レイヤーを前景にします。
「道路ネットワーク」レイヤーの[レイヤーエキスパート]-[アーク]パネルを開きます。
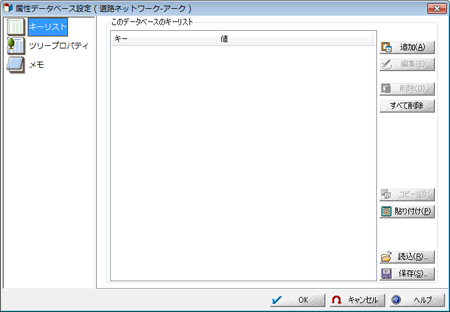
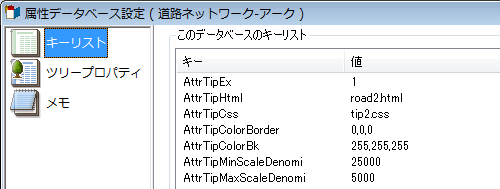
- <メモ・キーリスト>ボタンを押すと、[属性データベース設定]ダイアログボックスが開き、キーリストが表示されます。
現段階では何も登録されていません。

- ここで、<読込>ボタンを押し、「road2.html」テンプレートを使って拡張ツールチップ表示の設定をするという情報を持った「road2.xml」ファイルを読み込みます(XMLファイルはメモ帳などで中身を確認できます)。
[ファイルを開く]ダイアログボックスで、「road2.xml」を指定します。
- 「road2.xml」が読み込まれると、キーと値が入力されているのが分かります。

- この状態で<OK>ボタンを押し、ベクター画面に戻ります。
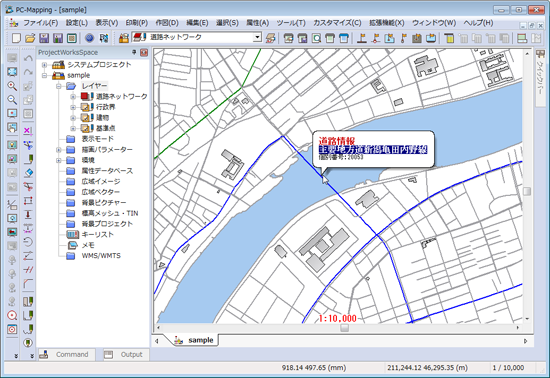
道路アーク上にマウスを合わせると、以下のように拡張ツールチップ表示が行なわれます。
 このXMLファイルでは、拡張ツールチップによる属性照会を行なう縮尺を
このXMLファイルでは、拡張ツールチップによる属性照会を行なう縮尺を
- AttrTipMinScaleDenomi = 25000
- AttrTipMaxScaleDenomi = 5000
と設定してあるため、縮尺1/25000~1/500の範囲ではツールチップを表示し、それ以外では表示されません。
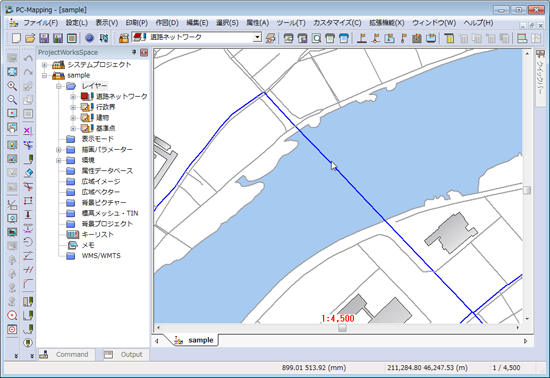
上の画面では1/10000のため表示されているが、下の場合は1/4500のため、道路アークにマウスを合わせてもツールチップが表示されていないのが分かります。

|