|
【属性表示】属性フィールド値の整列
属性表示において、複数の属性文字列を表示させる場合、([横並びで表示]チェックがONでなければ)縦に並んで表示されます。
複数列の文字色を個別に(フィールド毎に)変更したり、縦並びの行間を設定したい場合は、以下のヒントをご参照下さい。
 属性表示のHTML記法 属性表示のHTML記法
 【フィールド型】 注記属性型 【フィールド型】 注記属性型
 【フィールド型】 注記属性B 【フィールド型】 注記属性B
- ■ 使用例(1)
-
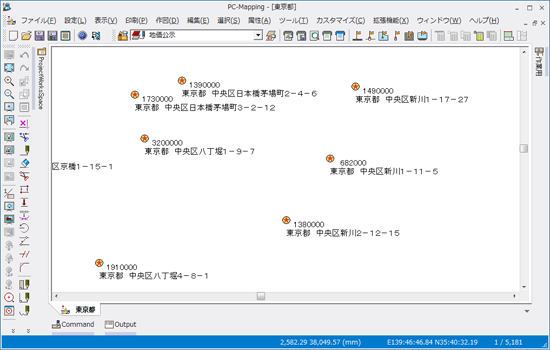
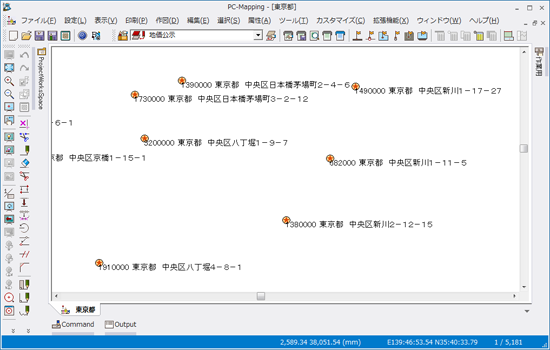
- 下のアークの属性表示では、ポイント(地価公示点)の属性である「公示価格(整数型)」「住居表示(文字型)」を表示するよう設定されています。
これを左寄せに揃える設定を行います。

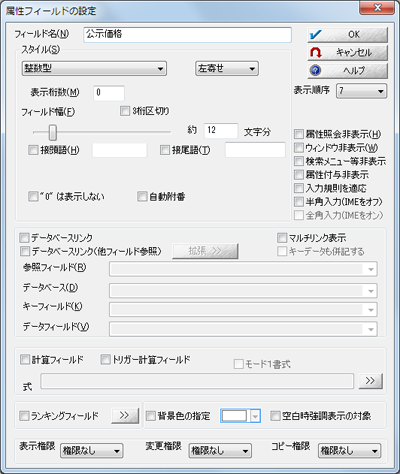
- スタイルが「整数型」あるいは「実数型」の場合、フィールドの定義で「左寄せ」を選択していても、「表示桁数」によって左にスペースが表示され、上のように表示がずれる時があります。これを0にして下さい。

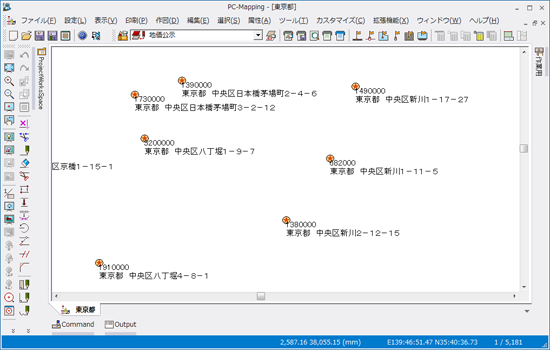
- 設定を行うと、左寄せで属性が表示されます。

- また、[レイヤーエキスパート]の各ベクター要素パネルで、「表示設定」の「横並びで表示」チェックをONにすると、表示チェックONのフィールドの属性文字列を横並びで表示します。


この際に各フィールドの値の区切り(セパレータ)は、[プロジェクトエキスパート]-[環境-2]パネルの「属性表示横並び時のセパレータ」が適用されます。
- ■ 使用例(2)
-
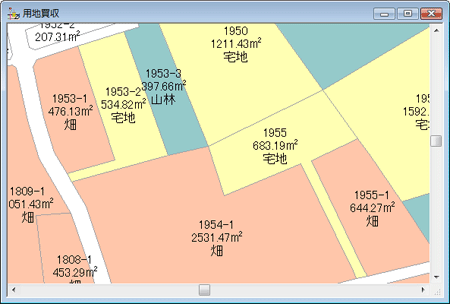
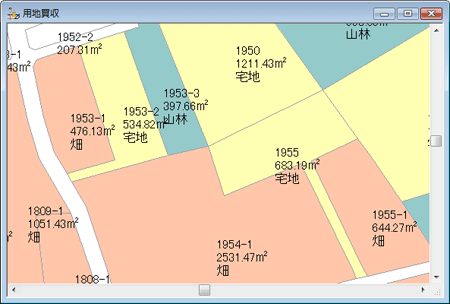
- 使用例(1)とは異なり、ポリゴンでは文字列は中心位置に表示され、「表示桁数」をゼロにしても中央揃えで表示されてしまいます。
この場合は「文字整列型」を利用します。

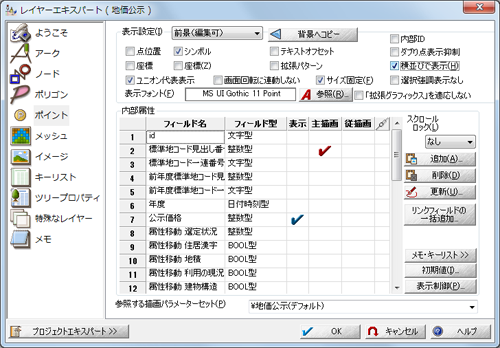
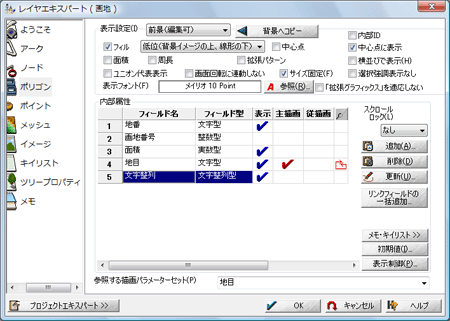
- [レイヤーエキスパート]-[ポリゴン]パネルで「文字整列型」のスタイルを持つフィールドを設定します。
「表示」にチェックを入れて<OK>ボタンをクリックします。

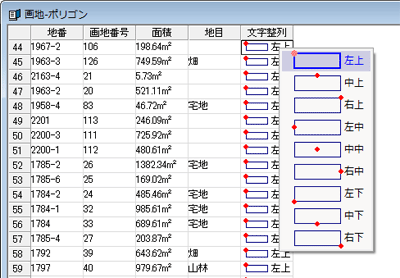
- 「文字整列型」のフィールドをダブルクリックすると、ポップアップで整列の種類を選択する事ができます。
ここでは「左上」(「左中」「左下」でも左揃えにはなります)を選択します。
「表示」チェックでこの整列状態を表示すると、左揃えで属性が表示されます。


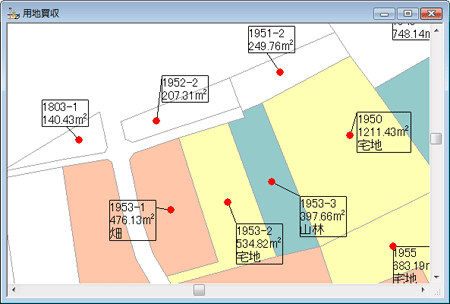
- これら左揃えで表示された属性をポリゴンの中央以外の場所に画面を確認しながら表示位置を変更したい場合は、「文字ボックス型」のフィールドを作成し、「表示」にチェックを入れて[作図]-[注記処理]で表示位置を移動させます。

上の場合は分かりやすいようにポリゴンパネルで「中心点に表示」「中心点」のチェックをONにし、また、文字ボックスのスタイルで外周線と引き出し線を実線にしています。
画面上での属性表示位置の移動については、 文字列の表示位置を画面上で変更する(文字ボックス) を参照して下さい。 文字列の表示位置を画面上で変更する(文字ボックス) を参照して下さい。
|

















 属性表示のHTML記法
属性表示のHTML記法 【フィールド型】 注記属性型
【フィールド型】 注記属性型 【フィールド型】 注記属性B
【フィールド型】 注記属性B